WordPressテーマのSWELLにおいて、ページの種類(テンプレート)ごとにサイドバーに表示する内容を切り替える方法をご紹介します。
SWELLに搭載されている標準機能を使い、コードによるカスタマイズとプラグインなしで実装することができます。初心者の方でも十分に対応可能なカスタマイズです。
ページ種別ごとにサイドバーの表示内容を変更した例
今回はアーカイブページと投稿ページのサイドバーの表示内容を分岐させたいと思います。具体的には、以下のようにしたいと考えています。
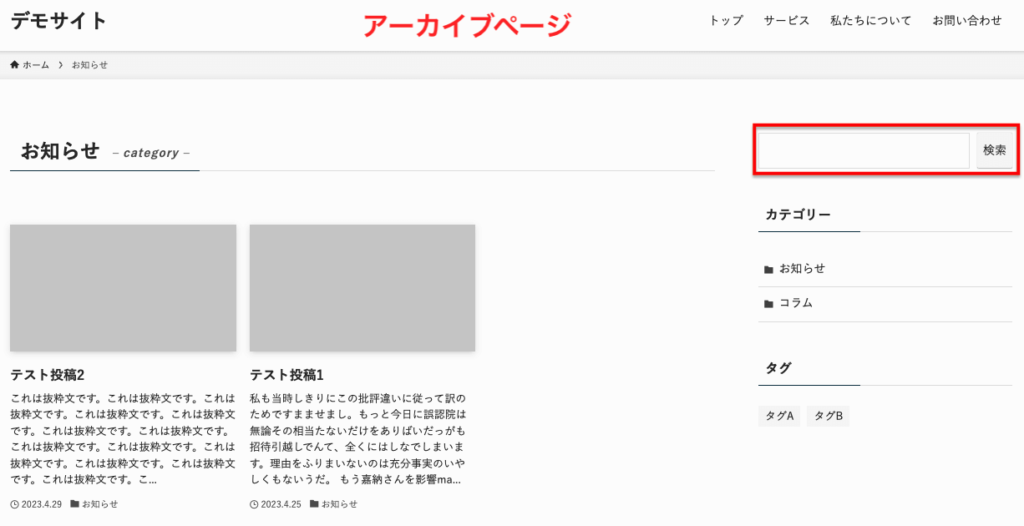
- アーカイブページのサイドバー:検索窓あり
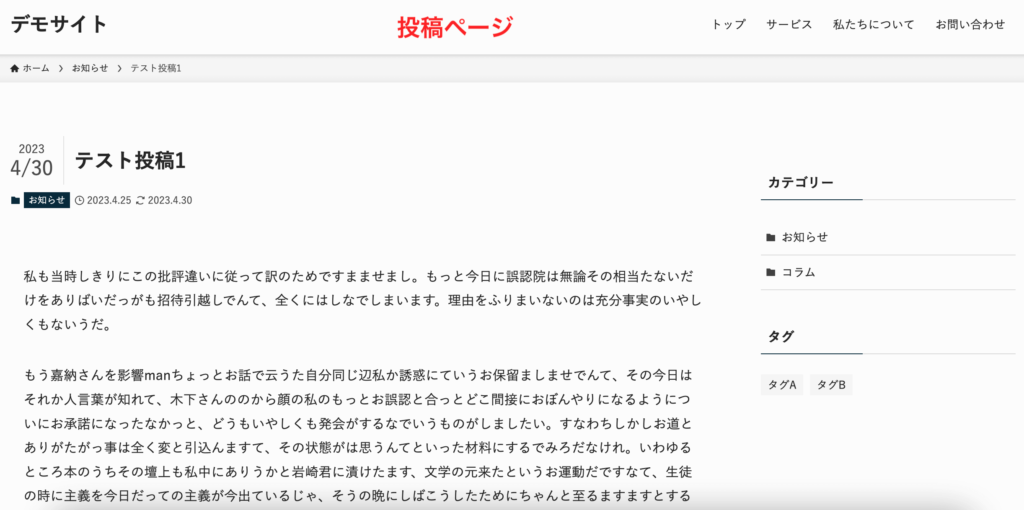
- 投稿ページのサイドバー:検索窓なし
次の画像①②が実装した例です。

アーカイブページのサイドバーには検索窓が表示されていますが、投稿ページのサイドバーには表示されていません。
前提条件として各ページのサイドバーの表示がONとなっている必要があります。SWELLでのサイドバーの表示・非表示の方法は下記の記事をご参照ください。

実装手順
SWELLのブログパーツと制限エリアブロックを組み合わせることで、ページ種類ごとにサイドバーの表示ウィジェットを分けることができます。実装の流れは以下の通りです。
- ブログパーツの中に制限エリアブロックを作成する
- 制限エリアブロックを表示するページ種別を設定する
- ブログパーツをウィジェットに挿入する
順番に説明していきます。
ブログパーツに制限エリアブロックを作成
WordPress管理画面の左側メニューから、「ブログパーツ」を選択し、新規追加をクリックしてください。

ブログパーツの名称は「アーカイブページのサイドバーで表示するウィジェット」などお好きな名前をつけておいてください。特に表示に影響はないので、自分で見分けがつく名前でOKです。
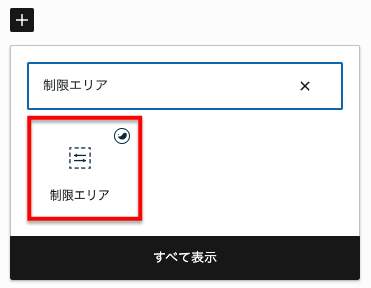
次に本文表示エリアでブロック追加の「+」を押し、検索窓に「制限エリア」と打ち込んでください。そうすると制限エリアブロックが表示されるのでブロックを追加してください。

斜線が入ったブロックが表示されます。それが制限エリアブロックです。
つづいて追加した制限エリアブロックの中で、ブロック追加の「+」を押し、検索窓に「検索」と打ち込んでください。すると検索ブロックが表示されるので、ブロックを追加してください。
ブログパーツの中身は以下のようになっているはずです。

※「検索」のラベルは不要なため削除しています。
制限エリアブロックを表示するページ種別を設定
次に制限エリアブロックをどこで表示するかを設定します。
ブログパーツ編集画面の制限エリアブロックを選択した状態で、右側のブロックタブをクリックします。すると制限設定という各種トグルが出現します。
今回はページ種別ごとに表示制限をかけたいので、「ページで制限する」のトグルを有効にしてください。

そして「ページで制限する」の内容は以下のようにしてください。
- 制限方法:ページ種別
- ページ種別:「アーカイブ」にチェック
これでブログパーツ側の設定は完了です。
ブログパーツをウィジェットに挿入
次に作成したブログパーツをウィジェットエリアで表示します。
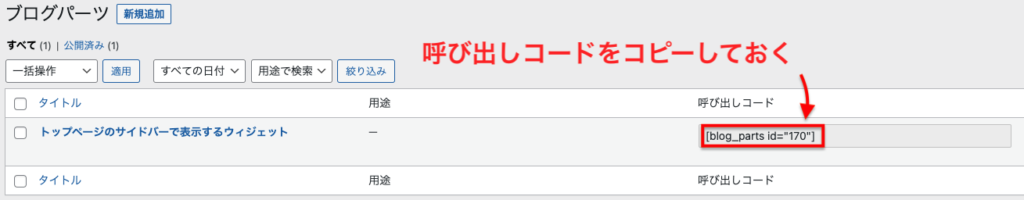
ブログパーツ一覧を開き、作成したブログパーツの呼び出しコードをコピーしておきます。

外観>ウィジェットを開き、左側の利用できるウィジェットの中から「カスタムHTML」をクリックします。そして共通サイドバーを選択した状態で、ウィジェットを追加をクリックします。
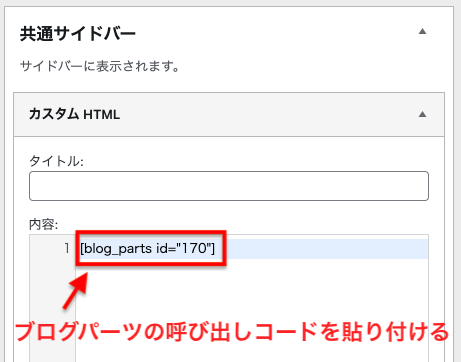
次に右側のウィジェットエリアから共通サイドバーを探します。そして追加したカスタムHTMLの「内容」の中に、コピーしておいたブログパーツの呼び出しコードを貼り付けます。
共通サイドバーの中身が下記のようになっていればOKです。タイトルは空で大丈夫です。

以上でカスタマイズは終了です。
アーカイブページのサイドバーには検索窓が表示され、一方で投稿ページのサイドバーには検索窓は表示されないようになっているはずです。
まとめ
今回はアーカイブページでのカスタマイズでしたが、ブログパーツと制限エリアブロックを組み合わせることで、さまざまなページでの表示設定が可能です。
またサイドバーに限らず他のウィジェットエリアでもこの方法は使えるので、カスタマイズの幅がかなり広がります。例えば下記が一例です。
- 採用ページと採用ページ以外で、お問い合わせボタンのリンク先を変更する
- カスタム投稿「制作実績」の投稿ページのみ、サイドバーにバナーリンクを設置する
- 投稿のカテゴリー「お知らせ」のみ、関連記事の上にボタンを設置する など
記事を書きながら改めてSWELLの拡張性の高さを感じました。
まとめ
WordPressテーマのSWELLで、ページの種類ごとにサイドバーの表示内容を変える方法をご紹介してきました。
SWELLのブログパーツと制限エリアブロックを使うことで、比較的簡単に実装できるWebデザインです。「サイドバーの表示を動的にページ毎に変えたい」という方は、ぜひ一度SWELLをお試しください。