WordPressテーマのSWELLを使用したサイトにおいて、企業や店舗サイトなどでよくみる追従バナー(追従ボタン)を設置する方法をご紹介しています。
SWELLのオリジナルブロックであるブログパーツとウィジェットを組み合わせたカスタマイズです。SWELLを使うと、簡単に追従バナー(ボタン)を全ページに表示することができます。
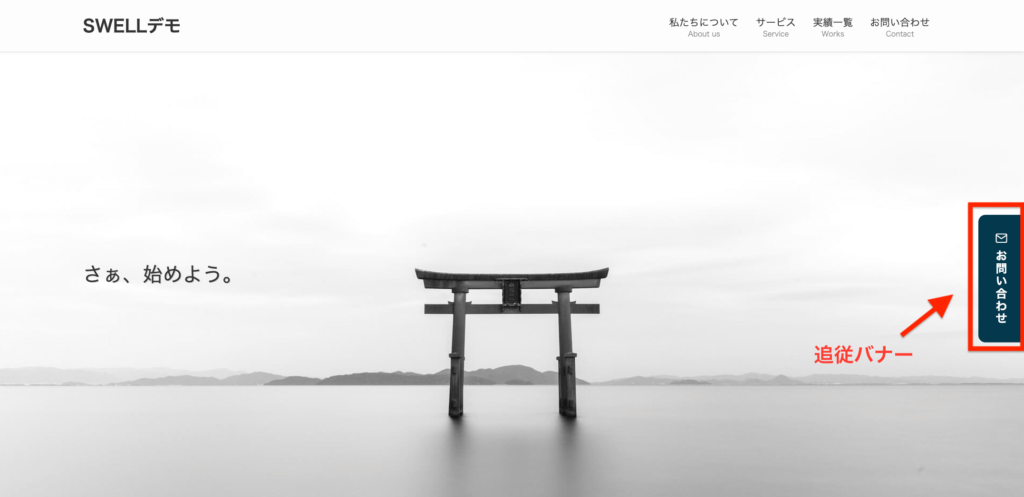
SWELLに追従バナーを設置した例
こちらが追従バナーを設置した例です。

追従の名前の通り、スクロールしても画面右端にくっついたままとなります。
今回は「お問い合わせ」のボタンですが、「ネット予約」や「LINE登録」等のバナーへも応用可能です。
実装の流れとしては、
- ブログパーツの作成
- ウィジェットエリアでブログパーツを呼び出す
- 装飾用のCSSを追加する
となります。カスタマイズ方法について順番にご説明します。
ブログパーツを作成する
最初に、バナー(ボタン)の本体となるブログバーツを作成します。
WordPress管理画面の右側メニューから、ブログパーツを選択し、新規追加をクリックします。ブログパーツの名前は任意のものでOKです。ここでは「【PC用】追従バナー」としておきます。
ブログパーツに段落ブロックを挿入し、「お問い合わせ」のテキストを入力します。アイコンを入れたいので、テキストの前にカーソルを持ってきた状態で、SWELLのアイコン選択ボタンを押します。

アイコンは好きなものを選んでください。
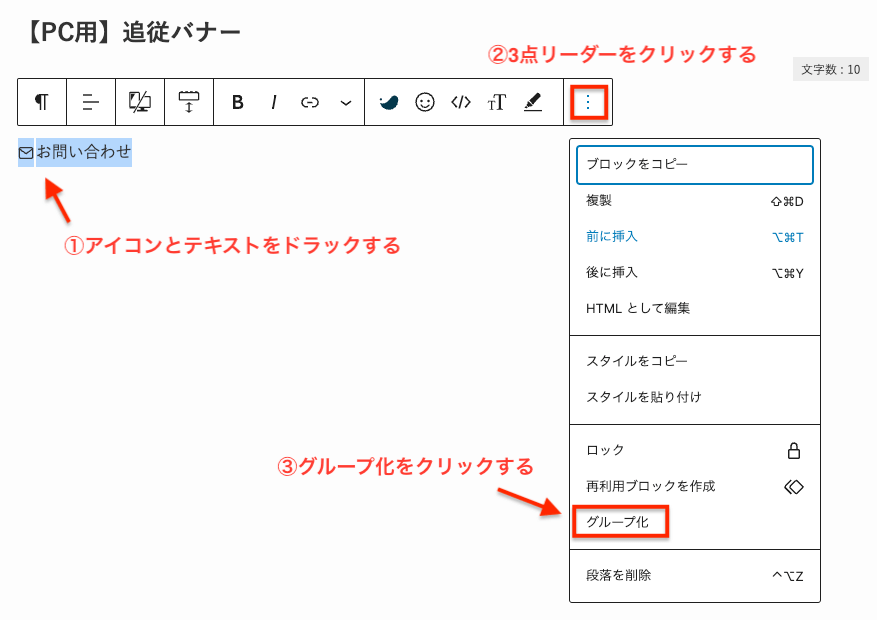
アイコンとテキストをひとまとまりにしたいので、アイコンとテキストをドラッグ(選択)した状態で「グループ化」をクリックします。

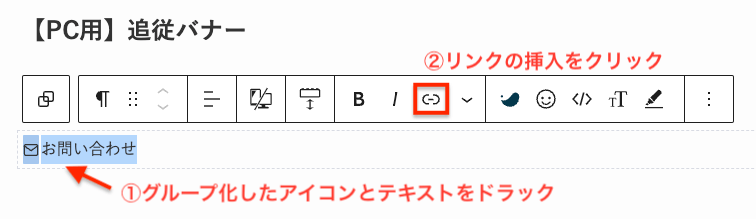
再びアイコンとテキストをドラックした状態でリンクの挿入をクリックし、任意のURLを設定します。

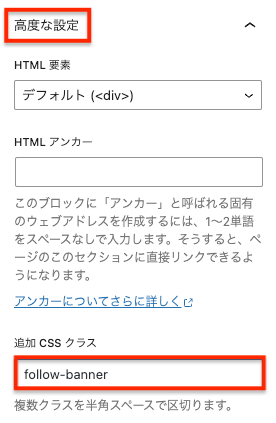
CSSの調整がしやすいように、グループにクラス名をふっておきます。
グループを選択した状態で、右側の「ブロック」タブを開き、高度な設定の「追加 CSS クラス」に任意のクラス名を追加します。

ここではクラス名をfollow-bannerとしておきます。
ウィジェットエリアにバナーを追加する
次に作成したブログパーツをウィジェットエリアで表示します。
ブログパーツ一覧を開き、作成したブログパーツの呼び出しコードをコピーしておきます。

外観>ウィジェットを開き、左側の利用できるウィジェットの中から「カスタムHTML」をクリックします。「フッター直前」を選択した状態で、ウィジェットを追加をクリックします。
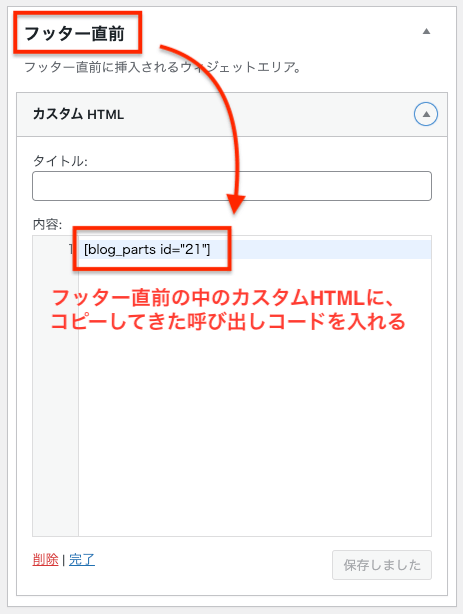
次に右側のウィジェットエリアから「フッター直前」を探します。そして追加したカスタムHTMLの「内容」の中に、コピーしておいたブログパーツの呼び出しコードを貼り付けます。
「フッター直前」の中身が下記のようになっていればOKです。タイトルは空で大丈夫です。

サイドバーの有無に関わらず全てのページで表示されるため、「フッター直前」エリアを使用しています。ウィジェットを使用することで、テンプレートファイルの編集を避けられ、保守性の向上が見込めます。
特定のページでのみ追従バナーを表示させたい場合は、該当する固定ページ内でブログパーツを呼び出せばOKです。
CSSで見栄えを調整する
最後にCSSで見た目を調整します。以下のコードを外観>カスタマイズ>追加CSSに記述してください。
.follow-banner {
position: fixed;
top: 50%;
right: 0;
transform: translateY(-50%);
z-index: 20;
}
.follow-banner a {
display: flex;
align-items: center;
gap: 0.5em;
writing-mode: vertical-rl;
color: #fff;
background-color: var(--color_main);
font-size: 16px;
font-weight: 700;
letter-spacing: 0.1em;
padding: 1.5em 1em;
border-radius: 10px 0 0 10px;
transition: opacity 0.25s;
}
.follow-banner a:hover {
opacity: 0.7;
}
.follow-banner .swl-inline-icon::after {
left: 50%;
transform: translateX(-50%);
}
/* スマホでは非表示に */
@media screen and (max-width: 599px) {
.follow-banner {
display: none;
}
}これで冒頭の画像のようにお問い合わせの追従バナーを設置できたかと思います。
バナーの背景色は、メインカラーで設定した色が反映されるようにしています。必要に応じてコードの中のbackgroud-colorを変更してください。
また、スマホではバナーが非表示になるように設定しています。固定フッターメニューをご利用ください。
まとめ
WordPressで作成したサイトに追従バナー(ボタン)を設置する方法をご紹介してきました。
SWELLのブログパーツとウィジェットを使うことで、比較的簡単に実装できるWebデザインです。「お問い合わせの頻度を増やしたい」「WEB予約への動線を確保しておきたい」という方は、ぜひ一度SWELLをお試しください。