WordPressテーマのSWELLにおいて、横方向に流れ続ける無限ループスライダーを実装する方法をご紹介します。
プラグインやライブラリは使用せず、SWELLのリッチカラムブロックとCSSの組み合わせで実装する方法となります。
- WordPress: 6.3.1
- SWELL: 2.7.8.4
SWELLに流れ続けるスライダーを設置した例
横方向に流れ続けるスライダーを実装した例がこちらです。
コーポレートサイトのトップページなどでよく見かけますよね。コーダー(ホームページの実装者)をしていても、かなりの頻度で遭遇するアニメーションです。
上の例では5枚の画像が左から右に向かってゆっくり移動するように設定しています。もちろん画像の枚数やスピードを調節することもできます。
仕様は以下の通りです。
- 画面幅いっぱいのスライダー
- 左から右に止まることなく流れ続ける
- スライド枚数や横幅、アニメーションの時間を自由に設定できる
実装の流れとしては、
- ブロックエディタで画像のグループを作成する
- カスタマイズ用のCSSを追加する
- (必要に応じて)lazysizes.jsを特定の画像で無効にする
となります。実装方法について順番にご説明します。
ブロックエディタの設定
スライダーを表示したいページを開き、以下の順にブロックエディタを設定します。
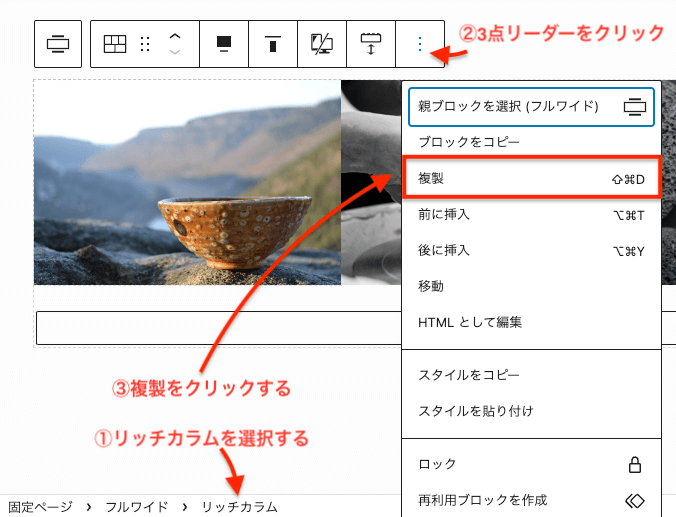
ブロックエディタのリッチカラムを挿入し、各カラムに画像を挿入します。リッチカラムの列数(PC)は表示したい画像枚数で設定しておきます。

上記で作成したリッチカラムを選択した状態で、「複製」をクリックします。これでリッチカラムが2段となりコピーされた状態になります。

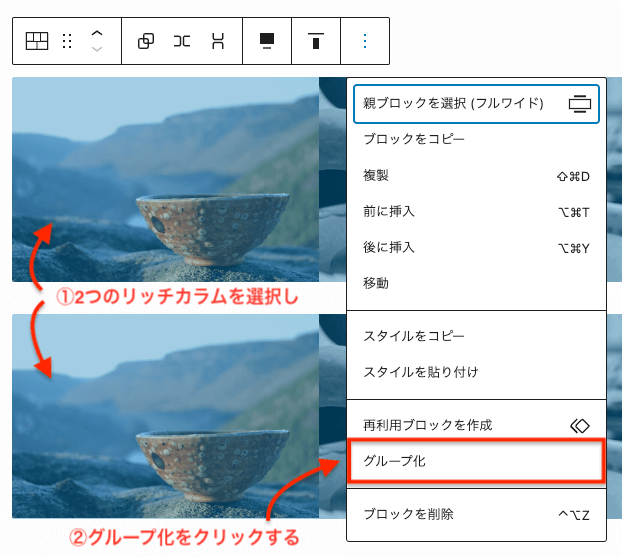
次に2つのリッチカラムを選択した状態で、「グループ化」を行いひとまとまりにします。

※1つのリッチカラムを選択しshiftを押した状態で、もう一つのリッチカラムをクリックすると複数選択したブルーの状態になります。ドラックで複数のブロックを選択することもできます!
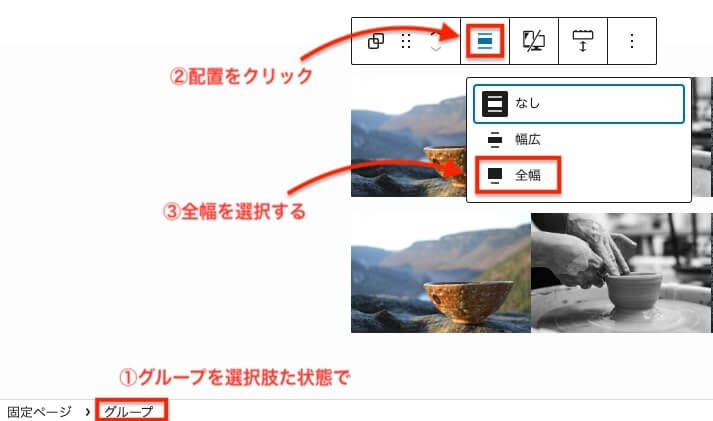
グループを選択した状態で、配置の中から全幅をクリックします。これで画面幅いっぱいに画像のグループが広がります。

ただし、サイドバーを表示する設定になっていると全幅には広がりません。デザインとの相談にもなるかと思いますが、サイドバーを非表示にする場合は以下の記事をご確認ください。

CSSの調整がしやすいように、上記で作成したリッチカラムのグループにクラス名をふっておきます。
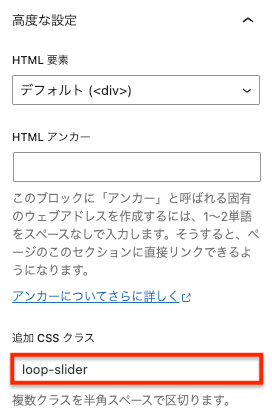
グループを選択した状態で、右側の「ブロック」タブを開き、高度な設定の「追加 CSS クラス」に任意のクラス名を追加します。

ここではクラス名をloop-sliderとしておきます。これでブロックエディタ側の設定は終了です。
追加するCSSの見本
次に管理画面左側メニューの外観>カスタマイズ>追加CSSに、以下のコードを追加します。固定ページの下側にある、カスタムCSS&JSの「CSS用コード」のエリアでもOKです。
.loop-slider {
display: flex;
overflow: hidden;
gap: 1.5rem; /* 画像間の余白を指定 */
}
.loop-slider .wp-block-group__inner-container,
.loop-slider .swell-block-columns {
display: contents;
}
.loop-slider .swell-block-columns__inner {
flex-wrap: nowrap;
animation: infinity-scroll-left 10s infinite linear; /* アニメーションの時間を指定 */
}
.loop-slider .swell-block-column figure {
width: 500px; /* 画像の横幅を指定(パソコン) */
position: relative;
}
.loop-slider .swell-block-column figure::before {
padding-top: 65%; /* 画像の縦横比を指定 */
display: block;
content: "";
}
.loop-slider .swell-block-column figure img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100% !important;
height: 100% !important;
object-fit: cover;
object-position: center;
}
@media screen and (max-width: 959px) {
.loop-slider .swell-block-column figure {
width: 200px; /* 画像の横幅を指定(スマホ) */
}
}
@keyframes infinity-scroll-left {
from {
transform: translateX(0);
}
to {
transform: translateX(-100%);
}
}- コードの中の「アニメーションの時間を指定」のところで、スライドが1周するのに必要な時間を設定できます。初期値は60秒で設定しています。100秒にする場合は100sにしてください。
- コードの中の「画像の横幅を指定」のところで、画像1枚あたりの横幅を設定することができます。初期値は、パソコンで500px、スマホで200pxに設定しています。
- 画像と画像の間の余白を無くしたい場合は、loop-sliderの
gap: 1.5rem;を削除し、リッチカラムブロックの「カラム間の余白(左右の余白)」を0にしてください。
以上で設定は終了です。ページを開いてみると画像が右から左にゆっくりと流れているかと思います。
ただし、画像の遅延読み込みのlazysizes.jsを有効にしている場合、画像が途中で途切れてしまうことがあります。
この場合は、SWELL設定>遅延読み込み機能>画像等のLazyloadを「使用しない」または「loading=”lazy”を使用する」に変更することで改善するかと思います。
lazysizes.jsを有効にしたまま、スライドを途切れさせない方法は次の項をご参照ください。
lazysizes.jsで特定の画像の遅延読み込みをオフにする方法
スライドの中の画像のみ遅延読み込みを解除する方法です。以下のコードを固定ページの下側にある、カスタムCSS&JSの「JS用コード」のエリアに追加してください。
let images = document.querySelectorAll('.loop-slider img');
Array.prototype.forEach.call(images, function(image) {
image.classList.remove('lazyload');
image.src = image.getAttribute('data-src');
});仕組みはシンプルで、対象となるimgタグからlazyloadクラスを取り除き、data-srcをsrcに置換しています。
まとめ
SWELLのサイトに無限ループスライダーを設置する方法をご紹介してきました。
SWELLのブロックエディタをアレンジすることで、比較的簡単に実装できるWebデザインです。「インパクトのあるトップページにしたい」「人とは違うSWELLのサイトにしたい」という方は、ぜひ一度こちらのカスタマイズをお試しください。