WordPressのカスタムフィールドで設定した日付に応じて、投稿を出し分ける条件分岐の方法を紹介しています。
カスタムフィールドでイベントやセミナーなどを管理している際に、「開催予定のイベント」と「開催済みのイベント」を分けて表示したい場合に有効な方法です。
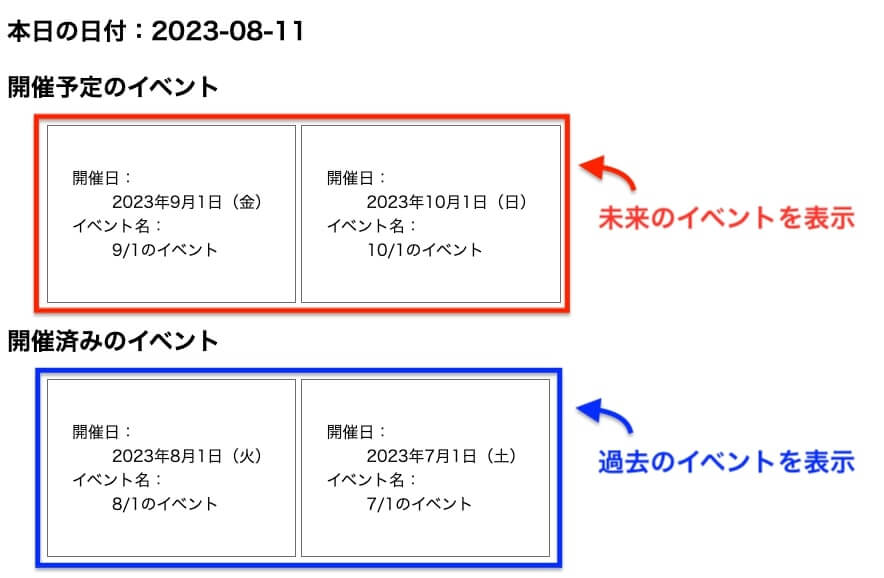
カスタムフィールドの日付により投稿を出しわけた例
今回のやりたいことはこちらです。

本日の日付に応じて、開催予定のイベントと開催済みのイベントをセクションを分けて表示しています。
日が経ち、イベントの開催日を過ぎると該当するイベントは自動的に開催予定から開催済みのセクションに移動する仕組みです。
また未来の投稿は「昇順」に、過去の投稿は「降順」で表示しています。
今回はカスタムフィールドにSmart Custom Fieldsを使用しています。
Smart Custom Fieldsの開発者が下記ツイートで、今後SCFはクローズに向けて動き出すとのことを発信されています。これから制作するWebサイトへの新規導入は見送った方が良いかもしれません。
とりあえず、Smart Custom Fields と MW WP Form はクローズに向けて動こうと思います。どちらも公式ディレクトリでのユーザー数が一定を超えていて自分ではクローズできないということみたいなので、ちょっといついつにクローズしますと名言はできませんが、一応そういう方向性でいこうと思います。
— キタジマタカシ🐒Snow Monkey/unitone開発者 (@inc2734) September 9, 2023
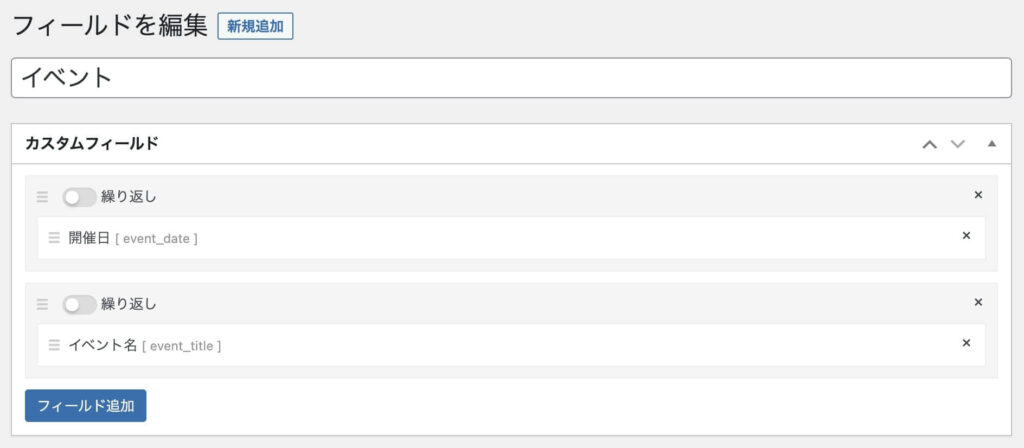
Smart Custom Fieldsの設定内容
「イベント」という親フィールドを作成し、その中に開催日とイベント名のフィールドを設定しています。

各フィールドの情報は以下の通りです。
| タイプ | ラベル | 名前 |
|---|---|---|
| 日付ピッカー | 開催日 | event_date |
| テキスト | イベント名 | event_title |
コードの見本
投稿を出し分けるコードは以下の通りです。投稿を表示したいテンプレートに追加してください。
未来の日付の投稿
<?php
$current_date = current_time('Y-m-j'); // 現在の日付を変数に格納
$upcoming_query = new WP_Query( // カスタムクエリのオブジェクトを作成
array(
'post_type' => 'post', // 取得する投稿タイプを指定
'posts_per_page' => 3, // 取得する投稿の数を指定
'meta_key' => 'event_date', // カスタムフィールドの日付ピッカーの名前を指定。日付が格納される
'orderby' => 'meta_value', //カスタムフィールドの値に基づいて並べ替え
'order' => 'ASC', // 並び順を昇順に
'meta_query' => array(
array(
'key' => 'event_date', // 比較するカスタムフィールドのキー(名前)を指定
'value' => $current_date, // 比較する値(現在の日付)を指定
'compare' => '>=', // 現在の日付以上を検索対象に
'type' => 'DATE', // 値のタイプを指定
),
),
)
);
?>
<?php if ($upcoming_query->have_posts()) : ?>
<?php while ($upcoming_query->have_posts()) : ?>
<?php $upcoming_query->the_post(); ?>
<!-- 繰り返したい処理をここに記述 -->
<?php endwhile; ?>
<?php else : ?>
<li class="none">
<p>現在、開催予定のセミナーがありません。</p>
</li>
<?php endif; ?>
<?php wp_reset_postdata(); ?>過去の日付の投稿
<?php
$current_date = current_time('Y-m-j');
$previous_query = new WP_Query(
array(
'post_type' => 'post',
'posts_per_page' => 3,
'meta_key' => 'event_date',
'orderby' => 'meta_value',
'order' => 'DESC', // 並び順を降順に
'meta_query' => array(
array(
'key' => 'event_date',
'value' => $current_date,
'compare' => '<', // 現在の日付より前の日付を検索対象に
'type' => 'DATE',
),
),
)
);
?>
<?php if ($previous_query->have_posts()) : ?>
<?php while ($previous_query->have_posts()) : ?>
<?php $previous_query->the_post(); ?>
<!-- 繰り返したい処理をここに記述 -->
<?php endwhile; ?>
<?php else : ?>
<li class="none">
<p>過去に開催したセミナーはございません。</p>
</li>
<?php endif; ?>
<?php wp_reset_postdata(); ?>ポイントとしては、カスタムクエリの中の、meta_keyとkeyに上記で設定した、日付ピッカーの名前を設定することです。
あとは投稿タイプさえあっていればそのまま動くかと思います。
おまけ:日付ピッカーで取得した日付の表示形式を変更する方法
Smart Custom Fieldsの日付ピッカーの値を出力すると、デフォルトでは以下のような形式で年月日が表示されます。
2023-09-01
これを「2023年9月1日」に変更するには以下のコードを使用します。
<?php
$e_date = SCF::get('event_date');
$e_custom_date = date_i18n('Y年n月j日', strtotime($e_date));
echo $e_custom_date;
?>また、曜日も表示して「2023年9月1日(金)」とするには以下のコードを使用します。
<?php
$e_date = SCF::get('event_date');
$e_custom_date = date_i18n('Y年n月j日', strtotime($e_date));
$day_of_week = date_i18n('D', strtotime($e_date));
$formatted_date_with_weekday = $e_custom_date . '(' . $day_of_week . ')';
echo $formatted_date_with_weekday;
?>今回はSmart Custom Fieldsの日付ピッカーを使用した条件分岐をご紹介しました。未検証ですがAdvanced Custom Fieldsでもほとんど同じ方法で投稿を出し分けられるかと思います。