WordPressのテーブルブロックで、表のセルを結合する方法をまとめています。
ブログや会社ホームページを運用していると表を利用する機会が多いと思いますが、セルの結合を覚えれば表現力がグッと上がります。ぜひマスターしましょう。
- WordPress: 6.4.1
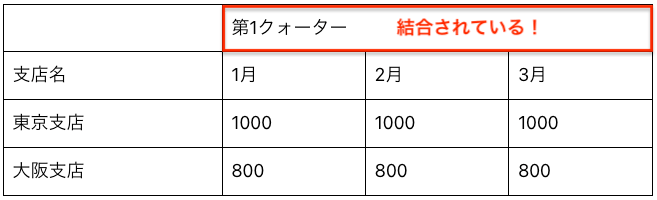
テーブルブロックのセルを結合した例
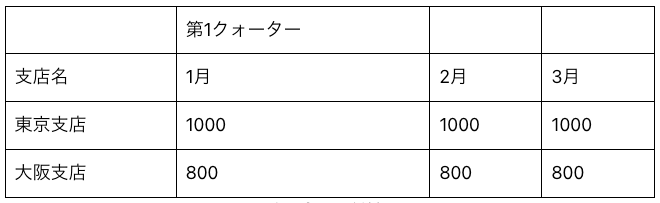
次の画像が表のセルを結合した例です。1行目の「 第1クォーター」のテキストは、3列横並びのセルを結合して表示しています。

エクセルやプレゼン資料なんかでよく見る表の形式ですよね。WordPressでは表のセルを結合するには主に次の2つの方法があります。
| No | 方法 | 対象 | メリット |
|---|---|---|---|
| 1 | HTMLを編集する方法 | 中級者 | プラグインが不要 |
| 2 | プラグインを使用する方法 | 初心者 | 直感的で簡単 |
HTMLを編集する方は少し難易度は高いですが、要点さえ理解すれば簡単です。少しでもプラグインの導入を減らしたい場合は、HTMLの編集がオススメです。
ブログやホームページの表は画像として貼り付けてもいい?
よほど複雑な場合を除いて、コーディング(テーブルブロック)で作成した方がよいでしょう。画像で表を挿入すると、SEO的な効果があまり期待できないのと、スマホで表示すると中の文字が極端に小さくなり視認性が悪くなります。特別な理由がない限り、ブロックで作成しましょう。
HTMLを編集する方法
まずはHTML編集の方法を、ステップに分けて解説していきます。
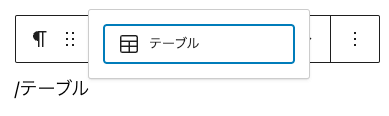
ブロック選択時に「/テーブル」と入力すると、ショートカットでテーブルブロックを入れることができます。

カラム数4列、行数4行のテーブルを作成してみました。テキストはそれっぽいものを入れています。当然ながらまだセルの結合はできていません。

ここから「第1クォーター」のセルを、右隣の2つの空白セルと結合したいと思います。
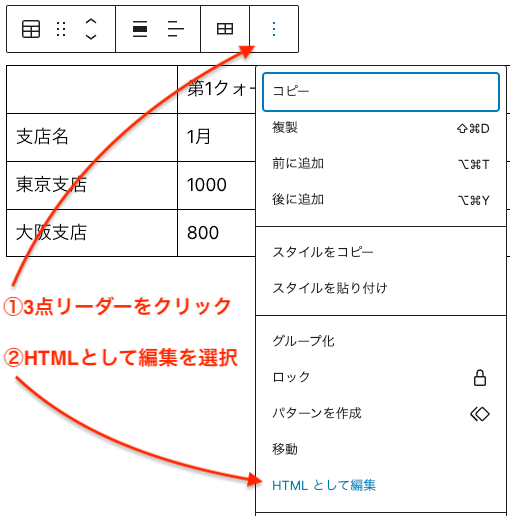
テーブルブロックを選択した状態で、3点リーダーをクリックし、「HTMLとして編集」を選択します。

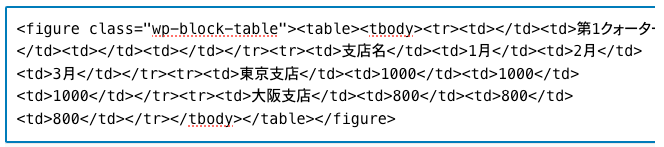
するとコードが表示されます。これがHTMLです。

今回は「第一クォーター」を含む右隣のセルを3つ結合したいので、「第一クォーター」の<td>タグにcolspan="3"を追加します。そして「第一クォーター」の右隣の2つの<td>は不要なので、閉じタグとともに削除します。
次のコードでは該当箇所を変更前後で比較しています。
変更前のコード
<tr><td></td><td>第1クォーター</td><td></td><td></td></tr><tr>変更後のコード
<tr><td></td><td colspan="3">第1クォーター</td></tr>この状態で再び3点リーダーをクリックし、「ビジュアル編集」を選択します。するとブロックがビジュアルモードに戻り、セルが結合されていることがわかります。

このままだと少しカッコ悪いので、「カラムを中央配置」をクリックして結合したセルの中のテキストを中央に寄せておきましょう。
以上でセルの結合は終了です。保存して公開を押すと、記事画面に反映されます。
今回は横方向のセルの結合を例にしましたが、縦方向に結合したい場合は、同じように<td>タグにrowspan="3"を使用すればOKです。「3」の数字のところには結合したいセルの数が入ります。
<td>タグの他に<th>タグでも、同じ方法でセルの結合が可能です。
プラグインを使用する方法
次にプラグインを使用してテーブルブロックのセルを結合する方法です。「Flexible Table Block」というプラグインを使用します。
「新規プラグインを追加」をクリックし、検索窓に「Flexible Table Block」と入力します。該当のプラグインを確認し、今すぐインストールして有効化を行います。

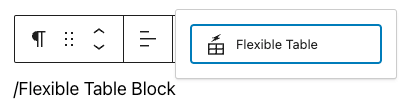
プラグインFlexible Table Blockを有効化すると、ブロックエディタの選択画面でFlexible Tableブロックを使用することができるようになります。
ブロック選択画面で「/Flexible Table」と入力すると、ショートカットでブロックを挿入することができます。

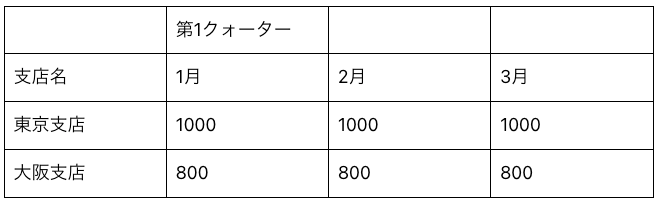
カラム数4列、行数4行のテーブルを作成してみました。こちらでもテキストはそれっぽいものを入れてみました。まだセルは結合されていません。

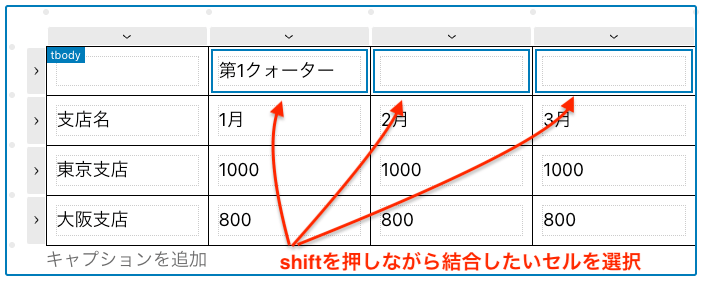
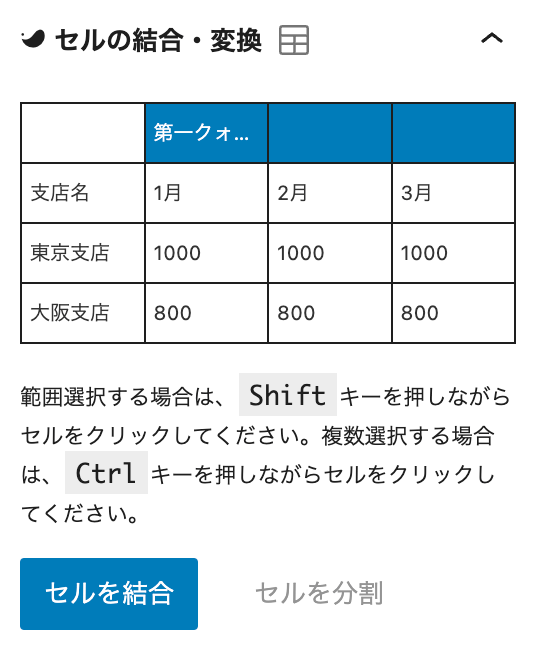
テーブルブロックを選択した状態で、shiftを押しながら結合したいセルを選択します。セルが青枠で囲われていたら、正しく選択できている状態です。

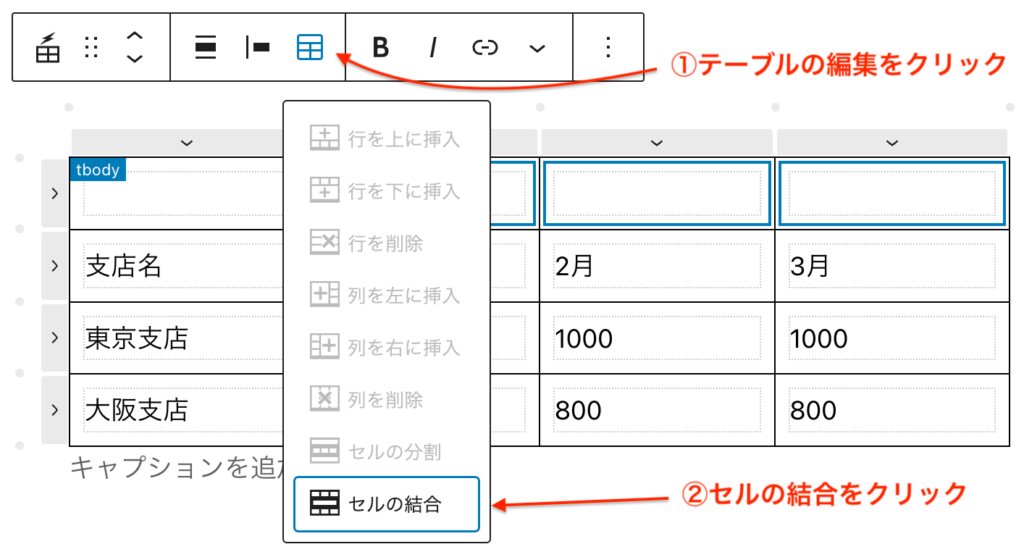
その状態で「テーブルの編集」、「セルの結合」の順にクリックするとセルが結合されます。

セルの中のテキストを中央寄せにする場合は、セルを選択した状態でサイドメニューの「セル設定」>「セルの配置」で、中央揃えを選択すればOKです。
以上でセルの結合は終了です。保存して公開を押すと、記事画面に反映されます。
Flexible Table Blockを使用するとセルの結合以外にも、テーブルの横幅やセル内の余白、ボーダーの幅の設定などその他に様々なことが可能です。
最後に
テーブルブロックのセルを結合する方法として、HTMLを編集する方法と、プラグインを使用する方法をご紹介しました。
少し手間はかかりますが、どちらかの方法を使用して見栄えの良いおしゃれなテーブルを作ってみましょう。
どちらの方法も面倒だという方やテーブルの使用頻度が多い方には、WordPressテーマのSWELLをオススメします。SWELLではデフォルトで、テーブルブロックのセル結合機能が実装されています。
Flexible Table Blockの時と同じように、視覚的にわかりやすく初心者でも簡単にセルの結合ができます。

セル結合の他に、SWELLでは次のようなテーブルに関する機能を使用できます。
- セルの幅を固定
- 横スクロールの指定(デバイス毎に設定可能)
- PCではセルを横並びに、スマホではセルを縦並びに設定
ブログの運営でテーブルを駆使しているという方はぜひ一度使ってみてください。



