WordPressテーマArkheにおいて、カスタム投稿アーカイブページの投稿リストブロックのレイアウトを変更する方法をご紹介しています。
アーカイブページで表示される投稿リストのレイアウトを、WPコアの投稿は「テキスト型」、カスタム投稿は「リスト型」などに分けたい場合に有効です。
カスタム投稿用のarchive-{slug}.phpを作成することでも対応できますが、今回はフックを使ってfunctions.phpで制御する方法です。
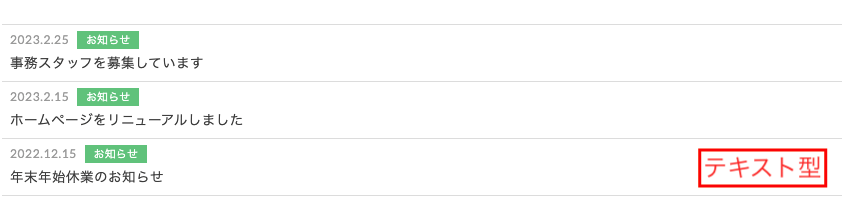
Arkheでカスタム投稿のアーカイブページのレイアウトを変更した例
今回はアーカイブページで下記のように実装したいと思います。
- WPコア投稿のアーカイブページ:テキスト型
- カスタム投稿のアーカイブページ:リスト型


WPコア投稿のレイアウトは、外観>カスタマイズ>アーカイブ>リストのレイアウトから設定しています。こちらがベース設定となります。
コードの完成形
さっそくですが完成したコードの見本です。functions.phpにコピーしてください。
function my_list_type_archive_customize( $list_type, $archive_type ) {
if (is_post_type_archive('blog') && ($archive_type === 'pt_archive')) {
$list_type = 'list';
}
return $list_type;
}
add_filter( 'arkhe_list_type_on_archive', 'my_list_type_archive_customize', 10, 2 );2行目のblogのところには分岐させたいカスタム投稿タイプのスラッグを入れてください。
解説
投稿リストブロックのレイアウトを上書きする方法を簡単に解説します。
arkhe_list_type_on_archiveフック
カスタム投稿の場合のリストのレイアウトを上書きしたいので、arkhe_list_type_on_archiveフックを使用しています。
arkhe_list_type_on_archiveは、その他のアーカイブページに表示される投稿リストのレイアウトタイプを上書きでき、引数を2つ設定することができます。
条件分岐
if (is_post_type_archive('blog') && ($archive_type === 'pt_archive'))2行目のif文で上書きしたい条件を指定しています。blogにはカスタム投稿タイプのスラッグが入ります。
$archive_typeにはアーカイブ種別が入ります。今回変更したいはのはカスタム投稿のアーカイブページなので、pt_archiveであるかどうかを判定に入れます。
リストのタイプを指定
$list_type = 'list';上書き後の投稿リストのレイアウトを指定しています。指定できる方法は以下の通りです。
- カード型:
card - リスト型:
list - テキスト型:
simple
以上です。どなたかのお役に立てれば幸いです!


