Arkheのヘッダーコンテンツを画面幅いっぱいに広げた例
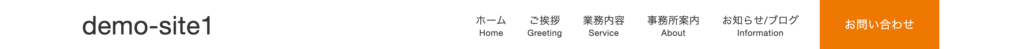
Arkheのデフォルト設定では次の画像のように、ヘッダーのコンテンツが一定の幅に収まる仕様になっています。

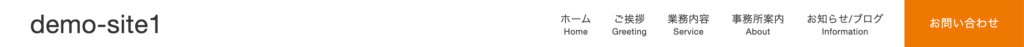
今回はこれを次の画像のように、ヘッダーのコンテンツが画面幅いっぱいとなるように変更する方法をご紹介します。

外観にあるArkheのカスタマイザーから設定できないか試しましたが、残念ながらできませんでした(2023/02現在)。
Arkheに用意されているフックを使ったカスタマイズとなります。
コードの完成形
子テーマのfunctions.phpに以下のコードを追加してください。
// ヘッダーを全幅に
add_filter( 'arkhe_part__header', function( $parts_content, $args ) {
$parts_content = str_replace('l-header__body l-container','l-header__body', $parts_content);
return $parts_content;
}, 10, 2 );このままの状態だと左右の余白がなく窮屈に見えるので、見栄えの調整のために、次のCSSをスタイルシートに追加してください。
.l-header__body {
padding-left: 3vw;
}余白のサイズは3vwとしていますがここはお好みの値に設定してください。また今回はデザイン上、左側の余白のみをつけました。左右両方に余白が欲しい場合はpadding-leftではなくpaddingで指定しましょう。
以上で希望通りにヘッダーのコンテンツを画面幅いっぱいに広げられたかと思います!
コードの解説
arkhe_part__{$path}でテンプレートファイルを書き換え
add_filter( 'arkhe_part__header', function( $parts_content, $args ) {フィルターフックのarkhe_part__{$path}でテンプレートファイルの中身を書き換えています。
今回はtemplete-partsの中にあるheader.phpの中身を書き換えたいのでarkhe_part__headerというフックを使用しています。
str_replaceで文字列を置換
$parts_content = str_replace('l-header__body l-container','l-header__body', $parts_content);PHPの関数であるstr_replaceで、文字列l-header__body l-containerをl-header__bodyに置換しています。
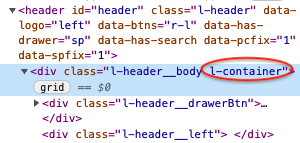
クラス名l-containerが左右の余白を持っていたのでこのクラスを消すためです。


デベロッパーツールを確認すると置換後にはl-containerのクラス名が消えているかと思います。
そして置換後の文字列を変数$parts_contentに格納し直しています。
置換した文字列を出力
return $parts_content;l-containerのクラス名がなくなったhtmlをreturnで出力しています。
以上です。Arkheのarkhe_part__{$path}フックはかなり有用で、htmlを簡単に書き換えられるのが便利です。
ちょっとしたカスタマイズであればテンプレートファイルを直接編集することなくfunctinons.phpに追加するだけで行えます。
どなたかのお役に立てれば嬉しいです!