日英のシンプルな多言語サイトを制作する機会があり、Bogoを使ってみたところかなり簡単に実装でき感動ものでした。
この感動体験を広めたいなと思い、また備忘録を兼ねてBogoの使い方を中心にまとめてみました。参考になれば幸いです。
複数の言語に対応したWEBサイトのことを指します。例えば、英語、日本語、スペイン語など、異なる言語が母国語の人々が1つのサイトを各言語で利用することができます。
多言語化プラグインのBogoとは
Contact Form7と同一の開発者が作成した、WordPressの多言語サイト作成用の無料プラグインです。
有効インストール数が10,000+で、最終更新日が2ヶ月前(2023/04現在)となっているので、まず安心して利用して問題ないと感じます。
プラグインの公式サイトを確認すると、「WordPressとの親和性が高く、データベースを汚さない」ことを売りにされているようです。
実際に使ってみた感想は、とてもシンプルに操作ができ、初めての多言語サイト作成にぴったりなプラグインだなと感じました。サイトのスピードが落ちるということもありませんでした。
多言語化プラグインBogoを使ってできること
大雑把に言うと、好きな言語を選択することができ、その言語専用のページを作成することができます。言語間のページ切り替え用のスイッチも簡単に設置することができます。
第二言語を管理画面から簡単に選択できる
Bogoをインストールすると、131言語の中から任意の言語を選択することができます。
英語、中国語、スペイン語等はもちろん、英語だけでもアメリカ、英国、カナダ等、複数のオプションを選ぶことができます。
各言語のページのHTMLには、<html lang=”en-US”>等が出力され、サイトが多言語化します。
各言語専用のページをワンクリックで作成することができる
そのままですが、各言語専用のページをワンクリックで生成可能です。
Bogoでは1投稿につき1言語が割り当てられます。これはどうゆうことかと言うと、投稿Aがあった場合、投稿Aの日本語ページと投稿Aの英語ページが生成され運用されます。
この部分が個人的にはシンプルでわかりやすいなと思いました。記事一覧でも日本語の記事か英語の記事かがすぐにわかります。
各言語専用のページをワンクリックで生成可能ですが、自動翻訳機能はついていません。
言語スイッチャーを任意の場所に設置することができる
ウィジットやショートコードを利用することで、ホームページの好きな場所に言語切り替えのボタンを設置することができます。
言語スイッチャーのHTML構造がとてもシンプルなので、比較的簡単にオリジナルデザインにカスタマイズすることができます。コーダーやエンジニアにとっても使いやすそうです。
Bogoを使用した多言語サイトのURL構成
Bogoを使用して多言語サイトを作る場合、URLは以下のようになります。
トップページ
- 日本語のページ:https://hogehoge.com/
- 英語のページ:https://hogehoge.com/en/
固定ページ
- 日本語のページ:https://hogehoge.com/about
- 英語のページ:https://hogehoge.com/en/about
投稿ページ
- 日本語のページ:https://hogehoge.com/new/99
- 英語のページ:https://hogehoge.com/en/new/99
基本的にページ種別に関わらず英語(第二言語)のページは、ルートディレクトリの直後に「/en/」が入る形となります。第二言語が中国語の場合は、「/zh/」が入ります。
このURL構成を後々変えるのは大変なので、プラグインを導入する前に問題がないか確認しておきましょう。
Bogoの設定方法と使い方
WordPressプラグイン、Bogoの導入方法〜基本的な設定方法までをご紹介します。
Bogoのインストール方法
WordPressの管理画面を開き、ダッシュボードの左側からプラグインをクリックします。
プラグインの「新規追加」を押し、プラグインの検索窓に「Bogo」と入力します。Bogoが表示されたら、「今すぐインストール」をクリックし、有効化まで行ってください。

これでプラグインのインストールは完了です。
Bogoの基本的な設定方法
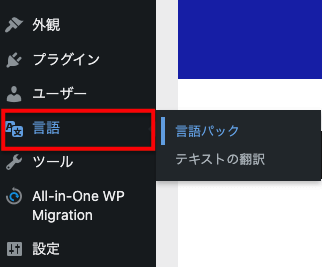
Bogoをインストールするとダッシュボードの左側メニューのユーザーの下あたりに、「言語」という項目が追加されます。

言語の中にある「言語パック」をクリックしてください。多言語サイトで使用する言語を選択する画面が開きます。

薄い青背景の言語が現在有効化されている言語です。
Bogoをインストールしたばかりで、WordPressの言語設定を日本語にしている場合は上記のように、日本語と英語が有効になっているかと思います。
- 第一言語:日本語 [ja]
- 第二言語:英語 (アメリカ) [en_US]
有効/無効を切り替えるには、切り替えたい言語にカーソルを持っていくことにより、「停止」と「有効化」を選択することで設定することができます。
WordPressの設定>一般から登録した第一言語は、Bogoの言語パックからは変更できません。
Bogoで第二言語のページを作成する方法
ここまでで導入から基本的な言語設定は終わりましたので、それぞれのコンテンツの第二言語のページを作成しましょう。
固定ページも投稿ページも第二言語ページの作成方法は基本的に同じです。
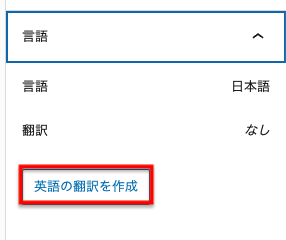
固定ページ(または投稿ページ)の編集画面を開くと、右側メニューに「言語」タブが追加されています。その中にある「英語の翻訳を作成」をクリックします。

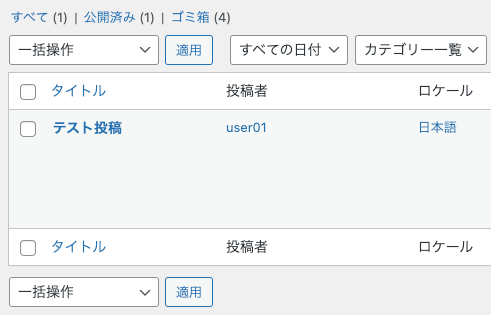
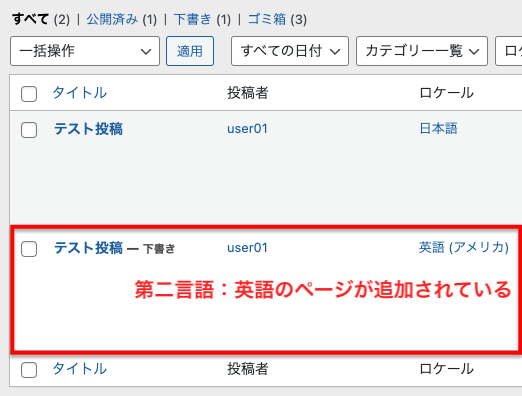
英語の翻訳を作成をクリックして、投稿(または固定)ページ一覧に戻ると、下記画像②のように複製されたページが下書きの状態で追加されているかと思います。


3列目にあるロケールが記事の言語を表しており、今回の例ではロケールが「英語(アメリカ)」となっている方が、第二言語のページとなります。
このページに英語固有のコンテンツを書くことにより、多言語に対応したWEBサイトを作成することができます。
ご注意いただきたいのは、Bogoの「翻訳を作成」により追加されたページは下書きの状態となります。一度編集画面を開き、公開をしないと記事やページを表示することはできません。
メニュー項目を言語ごとに分岐させる方法
Bogoではグローバルナビ等のメニューの分岐も簡単に行えます。
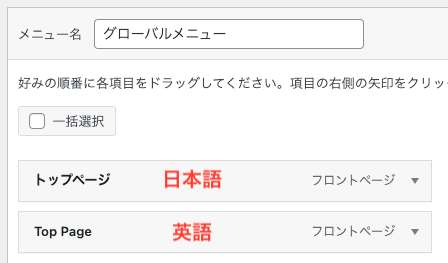
日本語の場合は「トップページ」、英語の場合は「Top Page」とナビに表示したい場合に便利です。
WordPress管理画面の左側メニューから、外観>メニューを選択します。編集したいメニューを選択し、メニューの中に日本語と英語(第二言語)のメニュー項目を追加します。

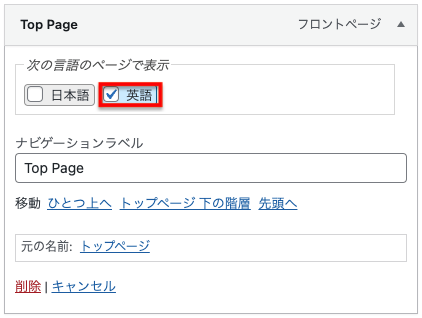
そして日本語の場合は「日本語」に、英語の場合は「英語」にチェックを入れます。ナビゲーションラベルもそれぞれの言語のテキストに合わせてください。


これで日本語のページの場合はナビに「トップページ」と表示され、英語のページの場合は「Top Page」と表示されるようになります。
カテゴリー項目を言語ごとに変更する方法
カテゴリーの各項目は日本語用と英語用(第二言語用)の2つを用意する必要があります。
例えばカテゴリー名「お知らせ」の場合、以下のようになります。英語専用のカテゴリー項目「Information」を新規追加する必要があります。
| 言語 | 日本語 | 英語 |
| カテゴリー名 | お知らせ | Information |
日本語の「お知らせ」に該当する英語の記事は、カテゴリー項目「Information」を選択することになります。手動での対応が必要なため要注意です。
1つのカテゴリー項目で日本語の場合と英語の場合で分岐できれば一番いいのですが、Bogoでは対応していないようです。
Bogoの言語スイッチャーを設置する方法
各言語のページとメニューを作成しましたが、今のままでは各言語のページの切り替えができません。
各言語のページ間で行き来するために、言語スイッチャーを設置しましょう。Bogoでは言語スイッチャーの設置をとても簡単に行うことができます。
言語スイッチャーを設置するには大きく分けて2つの方法があります。
- ウィジェットを使う方法
- ショートコードで表示する方法
ヘッダーやフッター等の共通パーツに設置したい場合はウィジェットを、特定の固定ページや投稿の中に設置したい場合はショートコードで設置すると便利でしょう、
順番に説明します。
ウィジェットで設置する方法
使用しているテーマがウィジェットに対応している場合、ウィジェットから言語スイッチャーを設置することができます。
お手軽に設置できるため、初心者はこちらがおすすめです。
ダッシュボード左側のメニューより、外観>ウィジェットを選択し、言語スイッチャーを挿入したいウィジェットエリアを選びます。
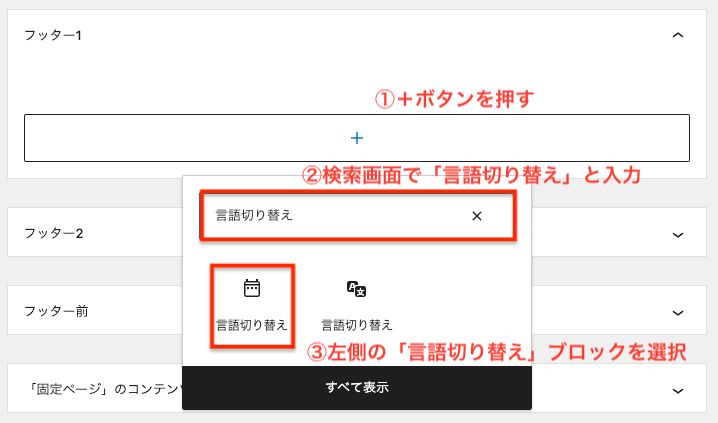
追加の+ボタンを押し、検索画面で「言語切り替え」と入力し、対象のブロックを選択します。

以上でウィジェットによる設置は終了です。
今回はフッターのウィジェットエリアに追加してみました。フッターを確認すると下記の通り言語スイッチャーが実装できていました(国旗つきでデザインは微妙です…)。

「English」をクリックすると英語で作成したページに遷移します。これで各言語のページを切り替えることができるようになりました。
「English」などの第二言語がクリックできない(リンクになっていない)場合は、第二言語のページが有効になっていない可能性があります。第二言語のページが作成され、ステータスが公開となっているかを確認してください。
ショートコードで出力する方法
次にショートコードによる言語スイッチャーの設置方法をご紹介します。こちらも基本的にはとても簡単です。
言語スイッチャーを設置したい固定ページ、または投稿を開きます。
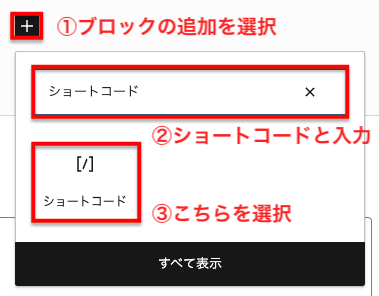
任意の場所でブロックの追加(+)を選択し、検索画面に「ショートコード」と入力します。表示されたショートコードブロックを選択します。

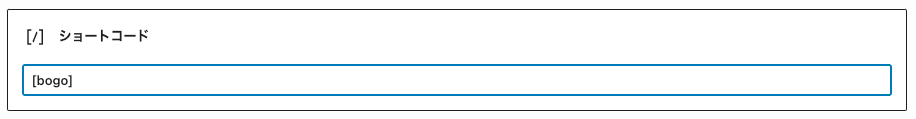
ショートコードの中には下記のコードを入れてください。
[bogo]次の画像のようになっていればOKです。

この状態で保存しショートコードを書いたページを確認してみると、言語スイッチャーが表示されているかと思います。
コーダー向けではありますが、ショートコードをPHPのテンプレートファイルに直書きすることもできます。以下のようにPHPに記述すればOKです。
<?php echo do_shortcode('[bogo]'); ?>一般的なショートコードの出力方法と同じです。
オリジナルテーマを作成していて、ヘッダーやフッターに言語スイッチャーを設置する場合は、上記のコードを書くことで柔軟に対応することができます。
Bogoの言語スイッチャーをカスタマイズする方法
次にBogoの言語スイッチャーのカスタマイズ方法をご紹介します。
デフォルトでもわかりやすくて良いのですが、オリジナル感を表現したい、デザインに統一感を持たせたい場合などはカスタマイズする方がいいでしょう。
ここからはコードによるカスタマイズ(functions.phpの編集)が必要なので中級者向けの内容となります。
functions.phpを編集する方法
functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
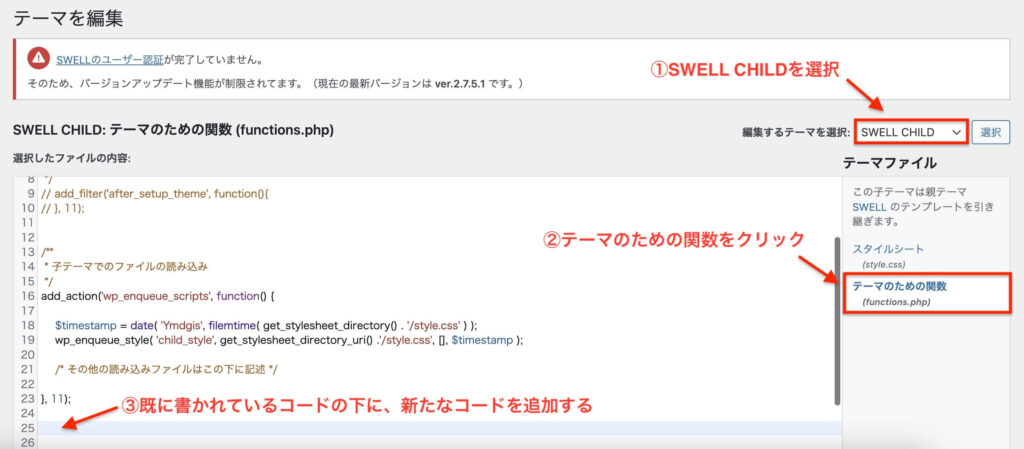
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。
上記ではWordPressテーマのSWELLを例にしていますが、他のテーマを使用している場合も必ず子テーマで編集するようにしましょう。
Bogoの言語スイッチャーの国旗を消す方法
デフォルトで表示される国旗を非表示にしたい場合は以下のコードをfunctions.phpに追加してください。
// Bogoの言語スイッチャーの国旗を非表示
add_filter( 'bogo_use_flags','bogo_use_flags_false');
function bogo_use_flags_false(){
return false;
}

Bogoの言語スイッチャーの表記を変更する方法
言語スイッチャーに表示されるテキストを変更したい場合は以下のコードをfunctions.phpに追加してください。
// Bogoの言語スイッチャーの表記を変更
add_filter('bogo_language_switcher_links', function ($links) {
for ($i = 0; $i < count($links); $i++) {
if ('ja' === $links[$i]['locale']) { //日本語の場合
$links[$i]['title'] = 'JP'; //JPが変更後のテキスト
$links[$i]['native_name'] = 'JP'; //JPが変更後のテキスト
}
if ('en_US' === $links[$i]['locale']) { //英語の場合
$links[$i]['title'] = 'EN'; //ENが変更後のテキスト
$links[$i]['native_name'] = 'EN'; //ENが変更後のテキスト
}
}
return $links;
});

日本語をJPに、英語をENに変更するコードです。JPやENはお好きなテキストに変更することができます。
4行目の「ja」や、8行目の「en_US」が言語を識別するコードです。言語パック画面をみることで、各言語のコードを確認することができます。
ここまでで、言語スイッチャーは以下のようになりました。カスタマイズというより初期化した状態に近いですね。

ここにCSSを組み合わせることで思い通りのデザインを再現することができます。
コーダー向け:テンプレート内で条件分岐する方法
header.phpやpage-{slug}.phpなどのテンプレートの中で、日本語と第二言語の内容を分けたい時は、以下のように条件分岐することで可能です。
<?php $locale = get_locale();?>
<?php if($locale == 'ja'): ?>
<!-- 日本語のコンテンツ -->
<nav>
<ul>
<li>ホーム</li>
<li>会社情報</li>
<li>お問い合わせ</li>
</ul>
</nav>
<?php else: ?>
<!-- 第二言語のコンテンツ -->
<nav>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
<?php endif; ?>この方法を使うことで基本的にどのテンプレートにおいても分岐が可能なので、柔軟に多言語サイトを制作することができます。
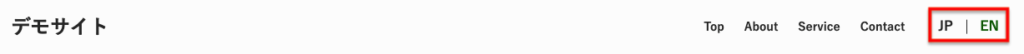
おまけ:グローバルナビに言語スイッチャーをいい感じに設置する方法
よくあるコーポレートのグローバルナビに、Bogoの言語スイッチャーを違和感なく設置する方法をご紹介します。
今回はWordPressテーマのSWELLを使用した方法となります。SWELLのウィジェットを使うと、簡単におしゃれな言語スイッチを実装することができます。完成形は以下の通りです。


SWELLを有効化したWordPressの管理画面の外観>ウィジェットを開き、利用できるウィジェットの中から「言語切り替え」を探します。
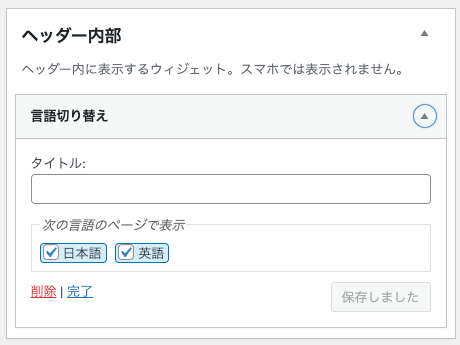
言語切り替えを選択した状態で、ヘッダー内部にウィジェットを追加します。右側に表示されるヘッダー内部が次のようになっていればOKです。

「次の言語のページで表示」には日本語と英語(第二言語)にチェックが入るようにしてください。この状態でSWELLのヘッダー内に言語スイッチャーが表示されるようになります。
ただし、スタイルを指定していないので縦並びでデザイン的に少し違和感があります。SWELLの雰囲気に合うように調整しましょう。
冒頭に紹介した例のようにするには次のCSSを外観>カスタマイズ>追加CSSに追加してください。
.widget_bogo_language_switcher .w-header__title {
display: none;
}
.bogo-language-switcher {
display: flex;
flex-direction: row-reverse;
}
.bogo-language-switcher a {
padding: 1em;
color: var(--color_text);
font-weight: 700;
}
.bogo-language-switcher .current a {
color: darkgreen;
}
.bogo-language-switcher .en-US {
position: relative;
}
.bogo-language-switcher .en-US::before {
content: "";
width: 1px;
height: 65%;
background-color: var(--color_text);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}文字の色などは自由にカスタマイズしてみてください。以上、グローバルナビにBogoの言語スイッチャーをいい感じに設置する方法でした。
WordPressテーマのSWELLを使うと、簡単におしゃれに言語スイッチを実装することが可能です。まだ購入されていない方はぜひ一度ご検討ください。