WordPress等のカテゴリーページで、そのページのカテゴリーをカレント表示する(目立たせる)方法をご紹介します。WordPressの関数を使用したカスタマイズとなります。
カテゴリーページで現在のカテゴリーをカレント表示した例
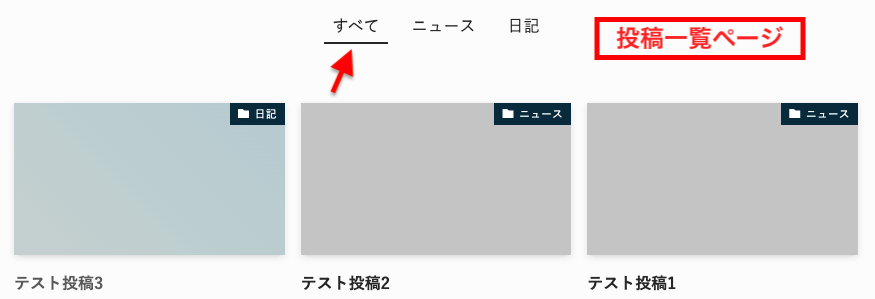
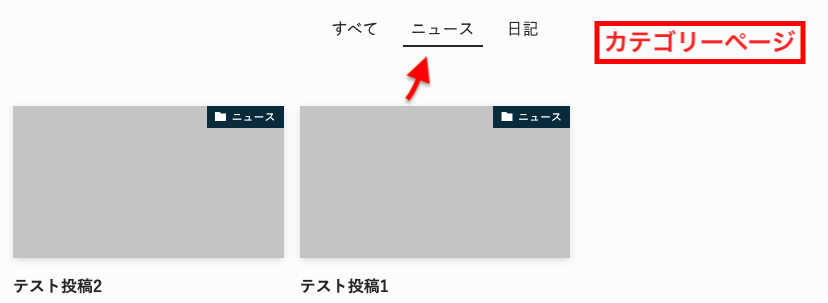
イメージとしてはこんな感じです。


全体の投稿一覧ページでは「すべて」に下線が引かれ、カテゴリーページではそのページのカテゴリーのテキストに下線が引かれています。
一目で今どこのカテゴリーの投稿一覧を見ているかがわかり、ユーザーに優しい設計となります。
コードの完成形
「すべて」「ニュース」「日記」のカテゴリーリストの部分のみを抜粋しています。
archive.php等
<?php
$ob = get_queried_object();
$ob_name = $ob->name;
?>
<!-- カテゴリーページ以外の場合 -->
<?php if(!is_category()): ?>
<ul class="category-list">
<li class="category-list__item"><a class="is-active" href="/news/">すべて</a></li>
<?php
$categories = get_categories();
foreach ($categories as $category) :
?>
<li class="category-list__item">
<a class="js-category-link" href="<?php echo get_category_link($category->term_id); ?>"><?php echo $category->name; ?></a>
</li>
<?php endforeach; ?>
</ul>
<!-- カテゴリーページの場合 -->
<?php else : ?>
<ul class="category-list">
<li class="category-list__item"><a href="/news/">すべて</a></li>
<?php
$categories = get_categories();
foreach ($categories as $category) :
?>
<li class="category-list__item">
<a class="<?php if ($ob_name == esc_html($category->name)) { echo "is-active"; } ?>" href="<?php echo get_category_link($category->term_id); ?>"><?php echo $category->name; ?></a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
カテゴリーページ以外とカテゴリーページでHTMLを分岐させています。
カテゴリーページ以外(=全体の投稿一覧)では「すべて」にis-activeのクラスがつくようにしています。
また、カテゴリーページでは繰り返すリストアイテムのaタグのクラス名が動的に処理されるように記述しています。
CSS
.category-list {
display: flex;
justify-content: center;
gap: 1em;
}
.category-list__item a {
color: inherit;
padding: 0.5em;
}
.category-list__item a.is-active {
border-bottom: 2px solid #333;
}12行目~14行目で、category-list__itemの中のaタグにis-activeのクラス名があると、下線が表示されるようにしています。
WordPress関数の解説
<?php
$ob = get_queried_object();
$ob_name = $ob->name;
?>get_queried_object()関数を使用して、現在表示しているページの情報を取得しています。
そしてその中から現在表示しているページのカテゴリー名を$ob_name変数に代入しています。
<?php
$categories = get_categories();
foreach ($categories as $category) :
?>get_categories()関数を使用して、登録されているすべてのカテゴリー情報を取得しています。
そしてforeachのループで、配列内の各要素を取り出して、変数$categoryに代入しています。
<?php if ($ob_name == esc_html($category->name)) { echo "is-active"; } ?>archive.phpの27行目のコードです。
変数$ob_name(現在表示しているページのカテゴリー名)と 変数$category->name(foreachループで取得された各カテゴリー名)を比較し、同じであればaタグにis-activeのクラスを付与しています。