WordPressテーマのSWELLにおいて、投稿リストブロックにカテゴリー名を表示する方法をご紹介しています。
お客様から、カスタムタクソノミーのターム名を表示したいという要望があり、なんとか実現できたのでメモ書きです。
SWELLの投稿リストにタクソノミーターム名を表示した例
やりたいことはこちら↓

画像では分かりにくいかもですが、カスタム投稿の投稿リストの右上に、タクソノミーのターム名(カテゴリー名)を表示しています。赤枠で囲っているところです。
最初から用意されているコア投稿であれば、投稿リストブロックの中の「カテゴリー表示位置」を選択することで、その投稿に紐づくカテゴリー名を表示することができます。
しかし残念ながらカスタム投稿の場合、「カテゴリー表示位置」を選択しても、投稿リスト上にターム名は表示されません。
カスタム投稿の投稿リストにターム名を表示するには、コードのカスタマイズ(functions.phpの編集)が必要です。
functions.phpを編集する方法
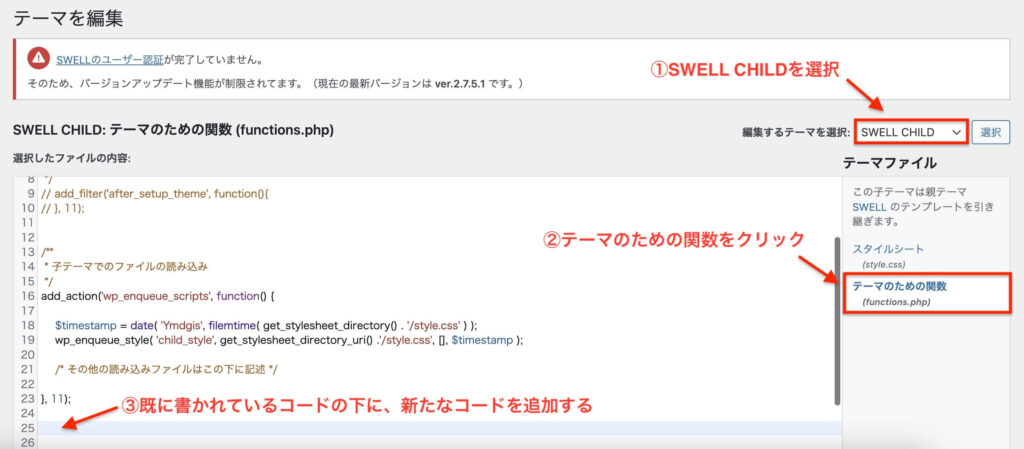
functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。
コードの完成形
さっそくですが完成したコードがこちらです。子テーマのfunctions.phpに追加してください。
function swl_parts__post_list_category($args)
{
$the_id = $args['post_id'] ?? get_the_ID();
$cat_data = get_the_category($the_id);
$genre_data = get_the_terms($the_id, 'food-genre'); // 「food-genre」に独自に設定したタクソノミースラッグを入れる
if (!empty($cat_data)) { // カテゴリーのラベル表示用
echo '<span class="c-postThumb__cat icon-folder" data-cat-id="' . $cat_data[0]->slug . '">' . $cat_data[0]->name . '</span>';
if (empty($cat_data)) {
return;
}
}
if (!empty($genre_data)) { // タームのラベル表示用
echo '<span class="c-postThumb__cat icon-folder" data-cat-id="' . $genre_data[0]->slug . '">' . $genre_data[0]->name . '</span>';
if (empty($genre_data)) {
return;
}
}
}【カスタムタクソノミーの情報】
- タクソノミー名:食のジャンル
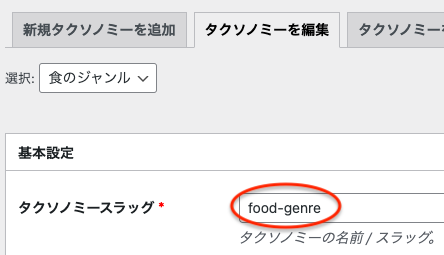
- タクソノミースラッグ:food-genre
- タクソノミーターム名:和食、イタリアン、フレンチ、中華など
カスタムタクソノミーをCPT UIで設定している場合は、タクソノミーの追加と編集>タクソノミーを編集タブをクリックすることで確認できます。

解説
関数の出力を書き換え
記事リストのカテゴリーを出力するswl_parts__post_list_categoryという関数が、SWELLのlist_parts.phpにおいて元々定義されています。
今回はこの関数をfunctions.phpの中で定義して出力を書き換えています。
変数にタームの情報を格納
$genre_data = get_the_terms( $the_id, 'food-genre');WordPressで用意されているget_the_terms() 関数を使用することにより、その投稿に属するカスタムタクソノミーのターム情報を、$genre_dataとして変数に格納しています。
タームの情報から必要な文字列を出力
if (!empty($genre_data)) { // タームのラベル表示用
echo '<span class="c-postThumb__cat icon-folder" data-cat-id="' . $genre_data[0]->slug . '">' . $genre_data[0]->name . '</span>';
if (empty($genre_data)) {
return;
}
}$genre_dataが空でなければ、一つ目のタクソノミーターム名を表示させています。$genre_dataが空であれば何もせずに返しています。
他のカスタム投稿でもタクソノミーターム名を投稿リストに表示したい場合は、「タームのラベル表示用」のif文を追加したいタクソノミーの分だけ書いていただければ表示されます。
その際は$genre_data等の変数の定義も忘れないようにしてください。
関数の出力を書き換えているため、「カテゴリーのラベル表示用」のif文も書いておく必要があります。こちらを書いておかないと、コア投稿のカテゴリーラベルが投稿リストに表示されなくなってしまいます。
こちらのフォーラムの回答を参考に実現することができました。
コーポレートサイトのトップページなどでは、カスタム投稿の投稿リストにターム名を表示することは一般的かと思います。
いずれはコードによるカスタマイズではなくSWELLの機能として、タクソノミーターム名をリストに表示できればいいなと思いました。
どなたかのお役に立てれば幸いです!