WordPressの記事詳細ページで、「前の記事」「記事一覧」「次の記事」のリンクを、左右均等に余白を保って配置するCSSの記述方法を紹介しています。
オリジナルテーマ制作の実務を行っていると前後記事へのリンクは必ずと言っていいほど実装するので、よく使うCSSテクニックの一つです。
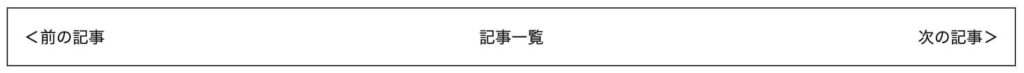
ページ送りと記事一覧のリンクを左右均等に配置した例
今回実装したいことは下記になります。
前後にページが存在する場合

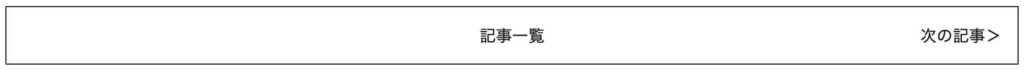
前後どちらかのページが存在しない場合

いずれの場合においても「記事一覧」のリンクが中央に保たれているのが今回のポイントです。
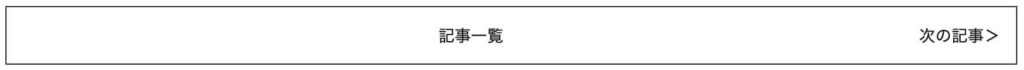
次の画像のように「記事一覧」のリンクが少しだけ左右どちらかに寄っていると、見る人に寄っては違和感を感じますよね。
NGな例

上の画像はパッとみたところ「記事一覧」が中央にきているように見えますが、微妙に左側にズレてしまっています。
コードの見本
早速ですが各要素を均等に配置するためのコードがこちらです。
single.php
<div class="pager">
<ul class="pager__list">
<li class="pager__item prev">
<?php previous_post_link('%link', '<前の記事'); ?>
</li>
<li class="pager__item">
<a href="<?php echo esc_url(home_url('/news/')); ?>">記事一覧</a>
</li>
<li class="pager__item next">
<?php next_post_link('%link', '次の記事>'); ?>
</li>
</ul>
</div>「前へ」と「次へ」のリンクはWordPressの関数の、previous_post_linkとnext_post_linkを使用して出力しています。記事一覧へのリンクはaタグを使用しています。
CSSでの調整を行いやすいようにWordPress関数を囲った各タグにはクラス名をつけています。
style.css
.pager__list {
display: flex;
justify-content: space-between;
gap: 1em;
}
.pager__item {
min-width: 80px;
text-align: center;
}ページ送りを左右均等に配置するためのポイント
「記事一覧」を中央に配置するにあたって2つのポイントがあります。
前後の投稿が無い場合の処理を設けない
get_previous_postやget_next_postを使用して、前後のページがある場合に限りページ送りを表示する処理を行いたくなりますが、今回は条件分岐を記述していません。
これにより、前後のページがあってもなくても、liタグがHTMLに出力されます
各リンクの親要素にmin-widthを指定する
.pager__item {
min-width: 80px;
text-align: center;
}各リンクの親要素であるliタグに対してmin-widthを指定しています。これによりliタグの中身が空の場合でも、最低限の横幅を確保することができます。
そして親要素のulタグでjustify-content: space-between;を指定しています。これで子要素の各アイテムを左右均等に配置することができます。
最後に
今回のようにWordPressをはじめとしたCMSでは要素が動的になることが度々発生します。
要素が存在する場合、存在しない場合をあらかじめ想定しておいて、できるだけ表示崩れが発生しないよう心がけたいですね。自分以外の方がCMS構築を担当される場合はなおさらです。
これくらいはディレクターからの指示なしに先回りして対応しておきたいところです。
自戒も込めて。