WordPressテーマのSWELLにおいて、投稿一覧等のアーカイブページの次のページが存在しない場合に、ページ送りを非表示にする方法をご紹介しています。
ブログを始めたばかりでまだ投稿数が多くない場合に役立つカスタマイズとなります。
SWELLでページャーを非表示にした例
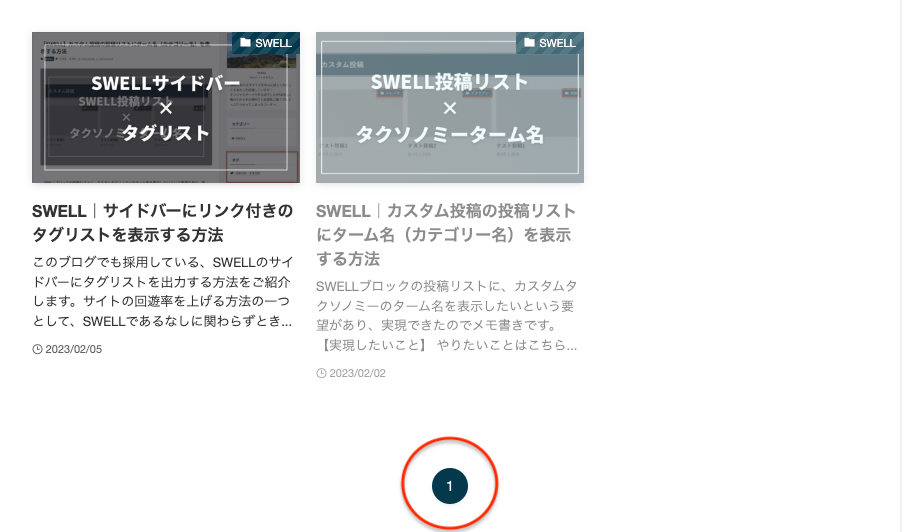
SWELLのデフォル設定では下の画像のように、まだ投稿件数が少なくアーカイブページが1ページしかない場合でもページャーが表示されてしまいます。

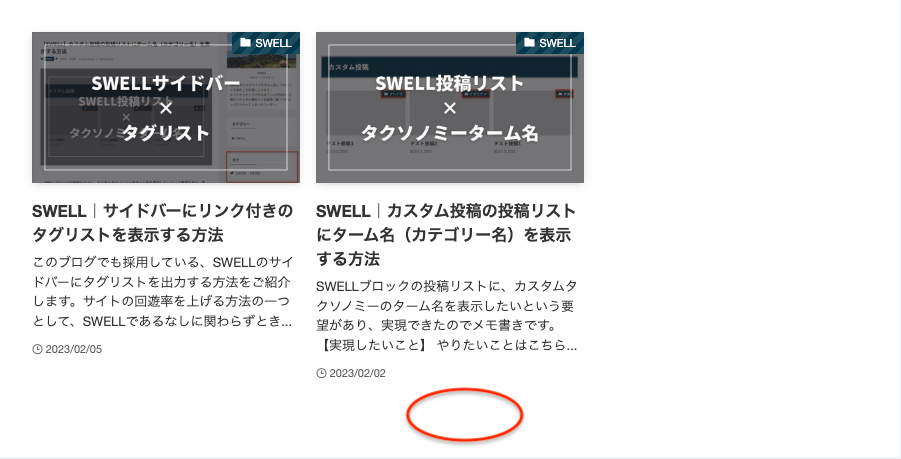
今回はこれを次の画像のように、アーカイブ系ページが1ページしか存在しない時にページャーを非表示にする方法をご紹介します。

記事が増えるにつれてページ送りがあって当たり前なので問題がなくなることですが、まだブログを始めたばかりでページ送りの存在が気になるという方向けの内容です。
ちなみに私はSWELLを使用したお仕事でご要望をいただき実装しました。
テーマファイルを用意する
テーマファイルのコードを書き換えますので、編集用のテーマファイルを子テーマに用意しましょう。
親テーマのSWELL>parts>post_list>itemの中にあるpagination.phpを、ディレクトリ階層ごと子テーマの中にコピーします。
コードを書き換える
pagination.phpの中の27行目あたりにある、$show_onlyをtrueからfalseに書き換えます。
【書き換え前】
$show_only = true; // 1ページしかない時に表示するかどうか【書き換え後】
$show_only = false; // 1ページしかない時に表示するかどうか以上でコードの書き換えは完了です。アーカイブページがまだ1ページしかない場合、ページャーが表示されないことを確認しましょう。
設定が反映されるまでしばらく時間がかかることがあります。テーマファイルを書き換えたのになかなかページャーが非表示にならない場合は、外観>カスタマイズを開き、その状態でページャーがどのようになっているか確認してください。
補足
テーマファイルのコードを書き換えるのではなく、もう少し手軽に対応したい場合はCSSで非表示にすることも可能です。
子テーマのstyle.cssや、カスタマイズにある追加CSSに下記を追加してみてください。
.c-pagination {
display: none;
}ページャーが非表示になるかと思います。
ただこの場合、CSSで表示をなくしているだけなので、アーカイブページが2ページ以上となった場合は手動でこのコードを消す必要があります。消さないとずっと2ページ目以降が見れないままです。
どちらの方法がいいかは状況にもよりますが、受託などでこの先自分の手元を離れる可能性がある場合はテーマファイルを改変した方が良さそうです。