WordPressのプラグイン「Smart Custom Fields」において、画像とaltテキストを出力する方法をご紹介しています。
単純に画像のみを出力する方法は検索でたくさんヒットしましたが、メディアに設定したaltも一緒に出力する方法を解説した記事はあまりありませんでした。
実務でよくあるパターンに分けて備忘録として残しておきます。
- WordPress:6.3
- Smart Custom Fields:バージョン 4.2.2
Smart Custom Fieldsの開発者が下記ツイートで、今後SCFはクローズに向けて動き出すとのことを発信されています。これから制作するWebサイトへの新規導入は見送った方が良いかもしれません。
とりあえず、Smart Custom Fields と MW WP Form はクローズに向けて動こうと思います。どちらも公式ディレクトリでのユーザー数が一定を超えていて自分ではクローズできないということみたいなので、ちょっといついつにクローズしますと名言はできませんが、一応そういう方向性でいこうと思います。
— キタジマタカシ🐒Snow Monkey/unitone開発者 (@inc2734) September 9, 2023
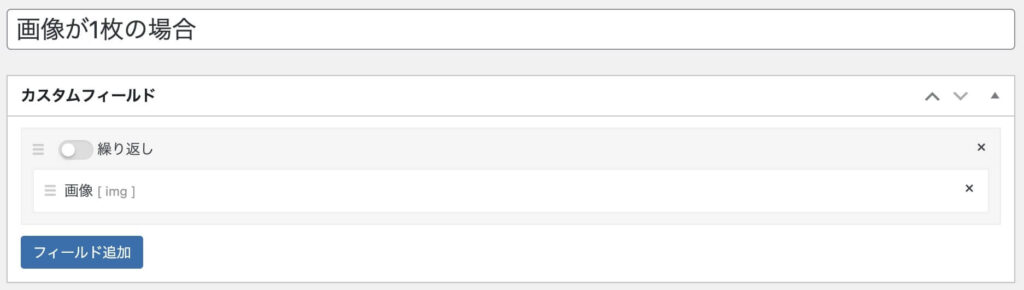
画像が1枚の場合
もっともシンプルな場合です。カスタムフィールドの設定内容は以下の通りです。

- タイプ:画像
- ラベル:画像
- 名前:img
画像とaltを出力するためのコードがこちらです。page.php等のカスタムフィールドを出力したいテンプレート内に記述してください。
<?php
$img_id = SCF::get('img');
$img_data = wp_get_attachment_image_src($img_id, 'large');
$url = $img_data[0];
$alt = get_post_meta($img_id, '_wp_attachment_image_alt', true);
echo '<img src="' . esc_url($url) . '" alt="' . esc_attr($alt) . '">';
?>より丁寧な書き方をすると次のようになります。
<?php
$img_id = SCF::get('img');
if ($img_id) {
$img_data = wp_get_attachment_image_src($img_id, 'large');
$url = $img_data[0];
$alt = get_post_meta($img_id, '_wp_attachment_image_alt', true) ?: get_post($img_id)->post_title;
echo '<img src="' . esc_url($url) . '" alt="' . esc_attr($alt) . '">';
}
?>丁寧な書き方では以下の処理を加えています。
- 画像フィールドに画像が設定されていない場合、imgタグを出力しない。
- 画像がaltテキストを持たない場合、メディアのタイトル(ファイル名)を代わりに使用する。
画像そのものやaltが空でセットされる可能性がある場合は、より丁寧な書き方をした方がいいと思います。今後、自分の手を離れる可能性がある受託案件の場合はなおさらです。
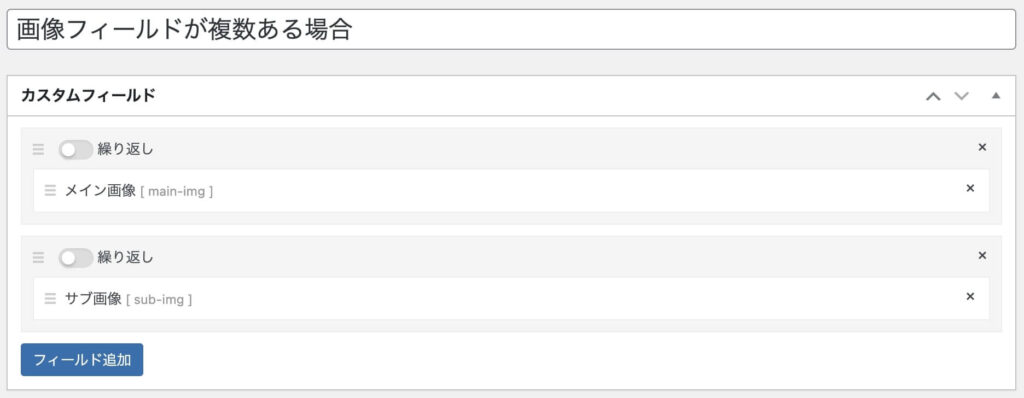
画像が複数ある場合
繰り返しでフィールではないけども、「メイン画像」「サブ画像」のように画像フィールドが複数ある場合です。
カスタムフィールドの設定内容は以下の通りです。

フィールド①
- タイプ:画像
- ラベル:メイン画像
- 名前:main-img
フィールド②
- タイプ:画像
- ラベル:サブ画像
- 名前:sub-img
画像とaltを出力するためのコードがこちらです。
<?php
$image_fields = array(
'main-img',
'sub-img',
);
foreach ($image_fields as $field) {
$img_id = SCF::get($field);
if ($img_id) {
$img_data = wp_get_attachment_image_src($img_id, 'large');
$url = $img_data[0];
$alt = get_post_meta($img_id, '_wp_attachment_image_alt', true) ?: get_post($img_id)->post_title;
$images[$field] = array(
'src' => $url,
'alt' => $alt
);
}
}
foreach ($images as $field => $image) {
if ($image['src']) {
echo '<img src="' . esc_url($image['src']) . '" alt="' . esc_attr($image['alt']) . '">';
}
}
?>基本的には「画像1枚の場合」の時とやっていることは同じです。
コードが冗長にならないように、画像のフィールドを配列にセットして、foreachで繰り返し処理を行っています。
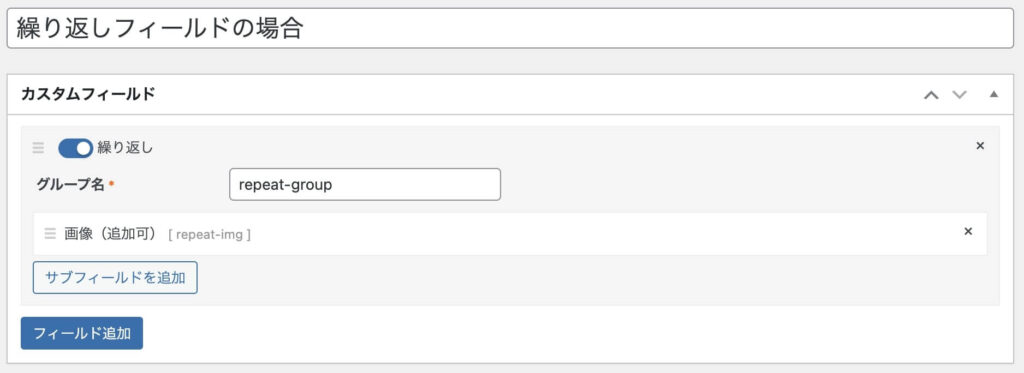
繰り返しフィールドの画像
繰り返しをオンにして、画像を後から何枚でも追加できるようなケースはこちらです。
カスタムフィールドの設定内容は以下の通りです。

- 繰り返し:オン
- グループ名:repeat-group
- タイプ:画像
- ラベル:画像(追加可)
- 名前:repeat-img
画像とaltを出力するためのコードがこちらです。
<?php
$imgGroup = SCF::get('repeat-group');
foreach ($imgGroup as $imgItem) {
$img_data = wp_get_attachment_image_src($imgItem['repeat-img'], 'large');
$url = $img_data[0];
$alt = get_post_meta($imgItem['repeat-img'], '_wp_attachment_image_alt', true) ?: get_post($imgItem['repeat-img'])->post_title;
echo '<img src="' . esc_url($url) . '" alt="' . esc_attr($alt) . '">';
}
?>こちらも基本的には「画像1枚の場合」の時とやっていることは同じです。
繰り返しフィールドのグループの画像情報を取得してきて、各画像に対してforeachで繰り返し処理を行っています。
以上です。
採用サイトを制作していると、先輩社員インタビューなどでカスタムフィールドがよく出てくるイメージです。
その都度画像の出力方法を過去のコードを開いて調べていましたが、いいかげんまとめてみました。どなたかのお役に立てれば幸いです!


