WordPressテーマのSWELLにおいて、サイドバーの表示・非表示を切り替える様々な方法をまとめてご紹介しています。
たくさんのオプションが用意されているからこそ、「ここのサイドバーを非表示にするにはどうするんだっけな?」となることがたまにあります。
SWELLでサイドバーの表示・非表示に迷った際の参考になればと思います。下にいけばいくほど優先される方法となります。
ページの種類単位でサイドバーの表示・非表示を制御する方法
SWELLではページの種類に応じて、サイドバーのON/OFFを切り替えることができます。
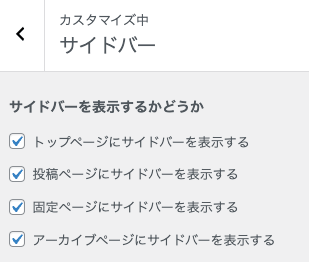
WordPressの左側メニューから、外観>カスタマイズ>サイドバーを開くと次のような画面となります。

チェックのつけ外しによりどの種別のページにサイドバーを表示するかをコントロールすることができます。ページ種別と該当するページの関係性は以下の通りです。
| ページ種別名 | 該当するページ |
|---|---|
| トップページ | 設定>表示設定>ホームページの表示>固定ページで「ホームページ」に設定したページ |
| 投稿ページ | 投稿詳細ページ(記事ページ) |
| 固定ページ | 各種固定ページ |
| アーカイブページ | カテゴリー一覧、タグ一覧、月別投稿一覧等の記事一覧ページ |
ここで設定した内容が、ベース設定となります。
ページ単位でサイドバーの表示・非表示を制御する方法
SWELLでは特定の固定ページや投稿ページの単位でも、サイドバーの表示・非表示を切り替えることができます。
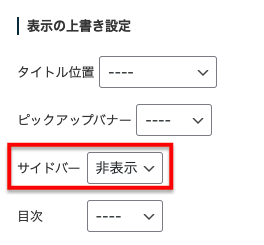
例えば固定ページ「お問い合わせ」のサイドバーを非表示にしたい場合は、お問い合わせの編集画面を開きます。編集画面の右側メニューに表示される「表示の上書き設定」にあるサイドバーで「非表示」を選択します。

この設定は外観>カスタマイズ>サイドバーで設定した内容よりも優先されます。
カテゴリー/タグ一覧ページのサイドバーの制御方法
カテゴリーやタグのアーカイブページも個別にサイドバーの表示・非表示を設定することができます。
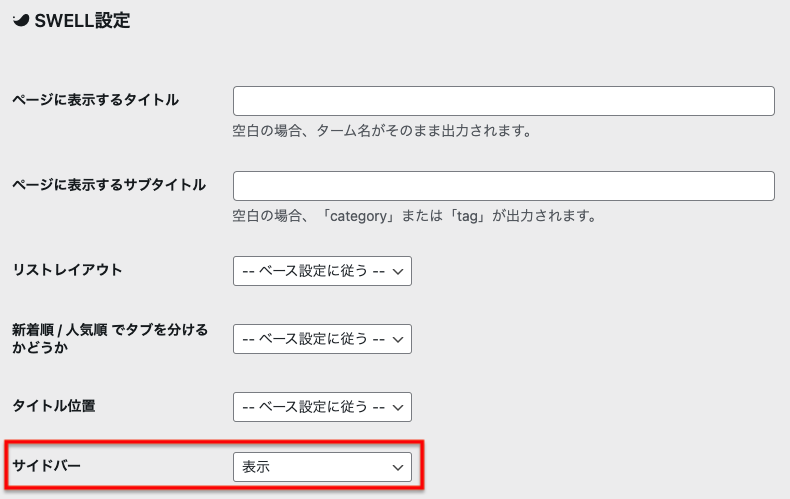
管理画面左側メニューから投稿>カテゴリー(タグ)を開き、サイドバーの表示設定をしたいカテゴリー名を選択します。
スクロールした下の方にあるSWELL設定の「サイドバー」をから表示と非表示を個別に選ぶことができます。

この設定も外観>カスタマイズ>サイドバーで設定した内容よりも優先されます。
特定のページのみサイドバーを非表示にする方法
ここまででほとんどのケースで対応可能ですが、さらに細かくサイドバーの表示/非表示を制御したいという場合に役立つテクニックです。カスタム投稿タイプを使用するカスタマイズ時などに役立ちます。
例えばWPコアの投稿ページはサイドバーを表示したいが、カスタム投稿の投稿ページではサイドバーを非表示にしたいという場面です。
- WPコアの投稿ページ:サイドバーを表示
- カスタム投稿の投稿ページ:サイドバーを非表示
外観>カスタマイズ>サイドバー>投稿ページにサイドバーを表示するにチェックを入れると、カスタム投稿の投稿ページもサイドバーがONとなります。
カスタム投稿の場合もデフォルトではベース設定に従うようになっているためです。
このような時に、functions.phpにコードを追加してカスタム投稿の投稿ページのみサイドバーを非表示にする方法をご紹介します。
functions.phpを編集する方法
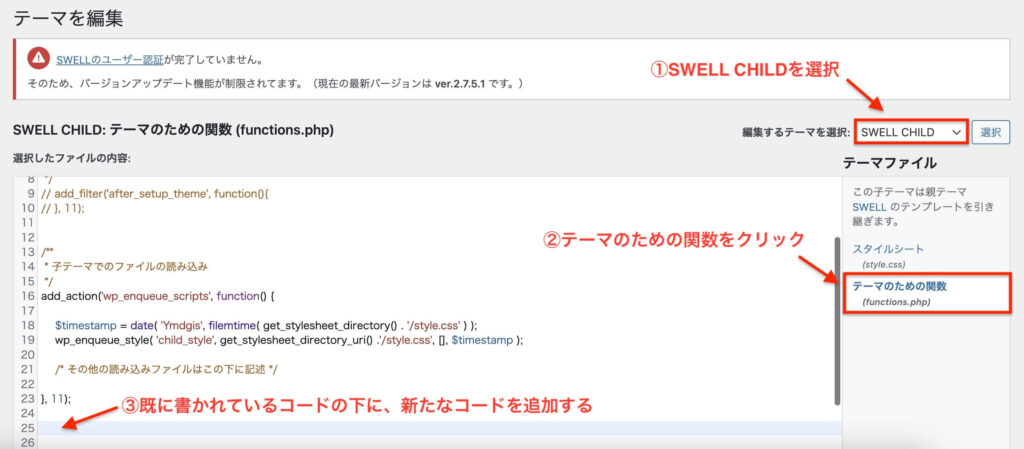
functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。
コードの見本
さっそくですが完成形のコードの見本です。functions.phpに追加してください。カスタム投稿worksの投稿ページのサイドバーを非表示にする場合のコードです。
function my_swell_hide_sidebar( $is_show ) {
if (is_singular('works')) {
return false;
}
return $is_show;
}
add_filter( 'swell_is_show_sidebar', 'my_swell_hide_sidebar' );2行目のif文で、どのページのサイドバーを非表示にするかの条件を指定しています。
今回はカスタム投稿worksの投稿ページがターゲットのため、is_singular('works')という条件分岐タグを使用しています。
もちろん投稿ページだけでなく、その他の条件分岐タグでも適用可能です。
解説
SWELLで用意されている、swell_is_show_sidebarというフックを使用しています。
swell_is_show_sidebar は、サイドバーの表示/非表示を制御するためのフックです。このフックを使用することで、特定の条件下でサイドバーを表示するかどうかを制御できます。
今回はサイドバーを非表示にしたいので、3行目はreturn falseですが、逆にサイドバーを表示したい場合は、retuen trueとすることでコントロールすることができます。
まとめ
SWELLのサイトで、サイドバーの表示・非表示を切り替える方法をご紹介しました。
SWELLの標準機能だけでほとんどのパターンはカバーできそうですね。「サイドバーの表示を細かく制御したい」「Web制作の手順を効率化したい」という方は、ぜひ一度SWELLをお試しください。