WordPressテーマのSWELLにおいて、サイドバーにタグリスト(タグの一覧)を表示する方法をご紹介しています。
サイトの回遊率を上げる方法の一つとして、実装することがよくあります。今回はSWELLを例に解説していますが、WordPressであれば基本的にどのテーマでも同じやり方で実装可能です。
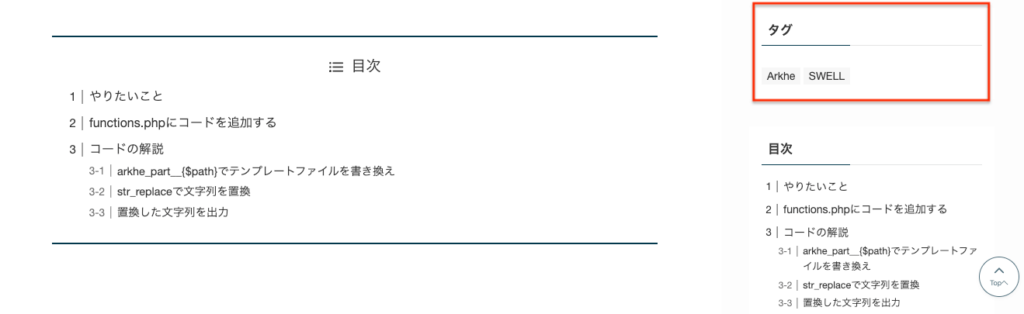
SWELLでサイドバーにタグリストを表示した例
こちらが今回のやりたいことです↓

赤枠で囲っているように、サイドバーの中にタグのリストをリンク付きで表示しています。
これはこの投稿の属するタグだけではなく、これまでに登録しているタグをリスト形式で表示しています。
SWELLではサイドバーのタグリストをウィジェットからとても簡単に実装することができます。
タグクラウドで実装する方法
管理画面のダッシュボードから外観>ウィジェットをクリックします。
左側の「利用できるウィジェット」の中からタグクラウドを探し、共通サイドバーを選択してウィジェットに追加します。
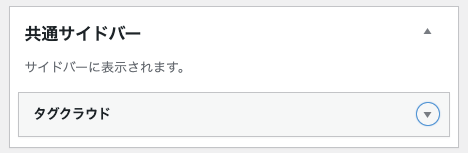
こちらのように共通サイドバーの中にタグクラウドが入っていればOKです。

これでサイドバーにタグリストが実装できたかと思います。
カスタムHTMLで実装する方法
タグクラウドの他にオリジナルのコードを使ってカスタムHTMLで実装する方法もあります。
細かなカスタマイズが必要な場合にはこちらの方が柔軟に対応しやすいかもしれません。
functions.phpを編集する方法
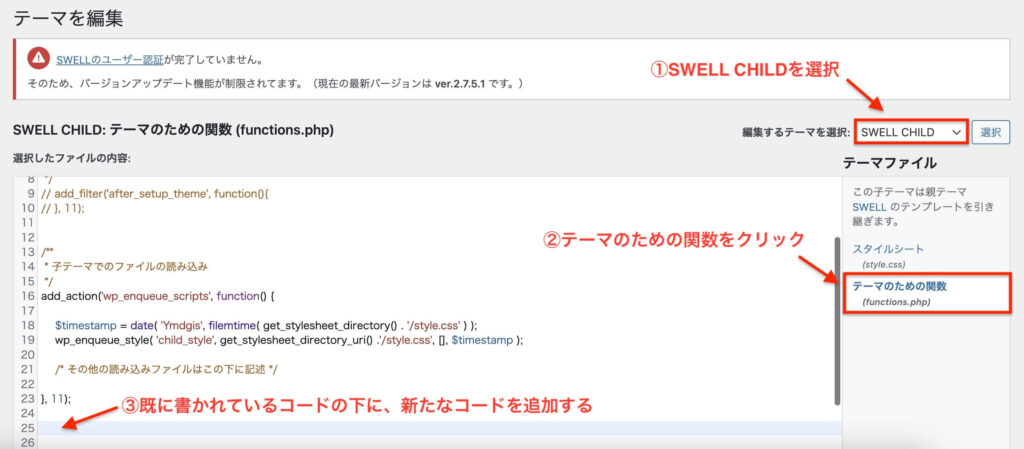
functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。
WordPressでPHPファイルを読み込めるようにする
子テーマのfunctions.phpに以下のコードを追加してください。
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/my-parts/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');タグのリストを出力するにはプログラミング言語のPHPを使用します。しかしWordPressのエディターでは、初期状態ではPHPのファイルを読み込めない仕様です。
WordPressのエディターでPHPファイルを読み込める(インクルードできる)ようにするための記述が上記のfunctions.phpの中身です。
PHPファイルを作成
子テーマにmy-partsのフォルダを作成し、その中にsidebar-tag-list.phpを作成してください。そしてsidebar-tag-list.phpの中身は以下にしてください。
<div class="widget_tags">
<div class="c-widget__title -side">タグ</div>
<div class="p-articleMetas__termList c-tagList">
<?php
$tags = get_tags();
foreach( $tags as $tag) {
echo '<a class="c-tagList__link hov-flash-up" href="'. get_tag_link($tag->term_id) .'">#' . $tag->name . '</a>';
}
?>
</div>
</div>WordPressの関数のget_tags()で、全てのタグの情報を取得して、リンク先とタグの名前の情報をタグの数だけ出力しています。
クラス名やマークアップの方法については、お好みで変更していただいて問題ありません。
7行目の後方にあるハッシュタグ(#)を記述することにより、各タグの先頭に「#」が付くようになります。
PHPファイルを読み込む
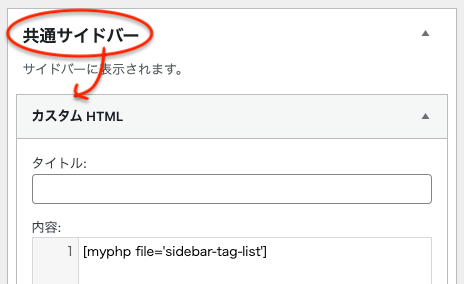
WordPress管理画面の「外観」→「ウィジェット」の「利用できるウィジェット」の中から、「カスタムHTML」を選択し、共通サイドバーを選び、ウィジェットを追加をクリックします。
追加したカスタムHTMLの中に、大括弧で囲った下記のコードを入力してください。
myphp file='sidebar-tag-list'共通サイドバーの中身が最終的にこちらのようになっていればOKです。

見た目を整える
機能的な実装は前項までで終わりましたが、見た目を整えるために以下のコードを、子テーマのstyle.cssに追加してください。カスタマイザーの追加CSSでもOKです。
.p-articleMetas__termList {
align-items: center;
display: flex;
flex-wrap: wrap;
margin: 0 0.25em 0 0;
}これで最初にご紹介した画像のように、タグリストが綺麗に実装されているはずです。
カスタムHTMLで実装する方法はfunctions.phpを変更したり、PHPのファイルを作成したりと手間はかかりますが意外と簡単に実装できたかと思います。
どなたかのお役に立てれば嬉しいです!