WordPressテーマのSWELLにおいて、投稿ページや記事一覧リストで著者アイコンと名前を表示させる方法についてご紹介しています。
SWELLの標準機能で表示が可能なため、管理画面から数クリックで設定を完了することができます。ぜひ設定してみましょう。
- 執筆者が複数いる場合に、誰が書いた記事か読者に伝わりやすい
- 投稿ページから著者アーカイブページへの動線が確保できる
- 著者アーカイブページへの遷移によりPVがアップする可能性がある
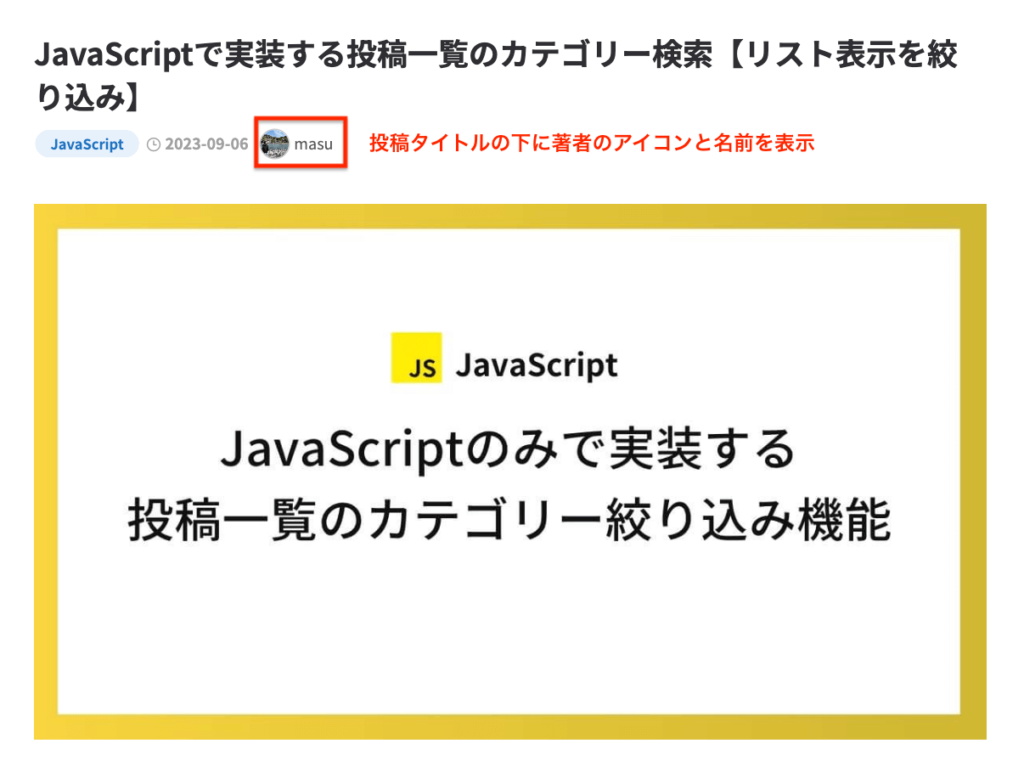
投稿ページのタイトル下に著者アイコンを表示
次の画像のように投稿ページのタイトルの下に著者アイコンと名前を表示する方法です。

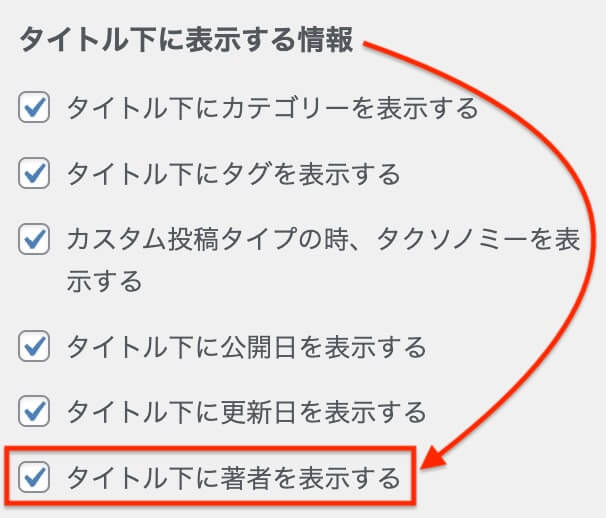
WordPress管理画面のメニューにある、外観>カスタマイズ>投稿・固定ページ>タイトルの順にクリックします。
少し下の方にある「タイトル下に表示する情報」の中から、「タイトル下に著者を表示する」にチェックを入れます(下記参照)。設定は以上です。

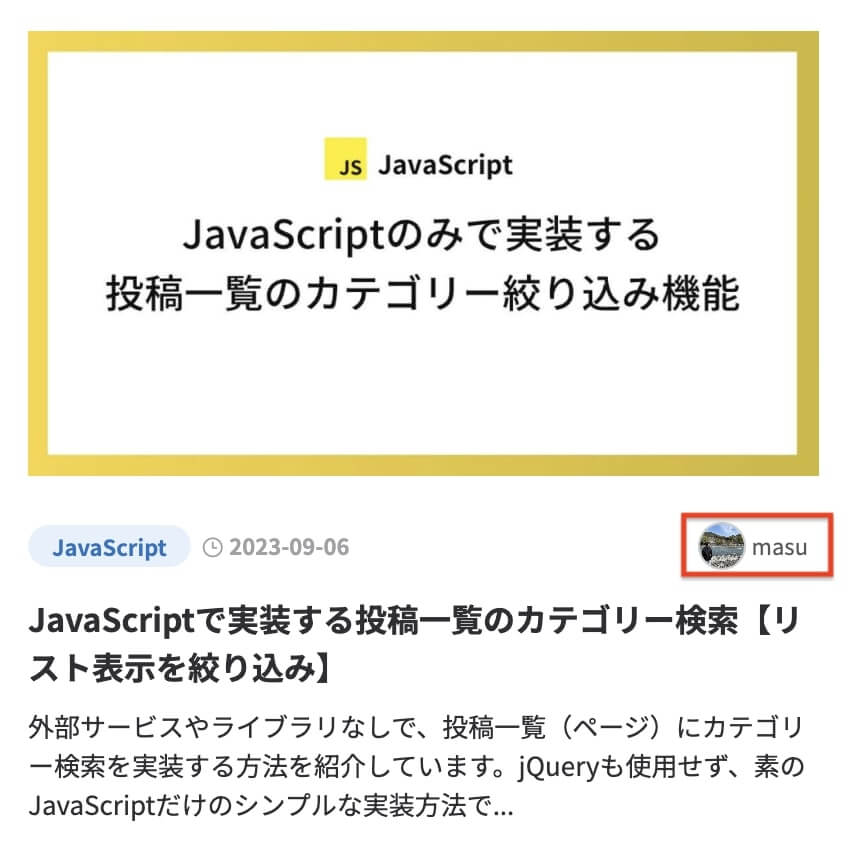
記事一覧リストに著者アイコンを表示
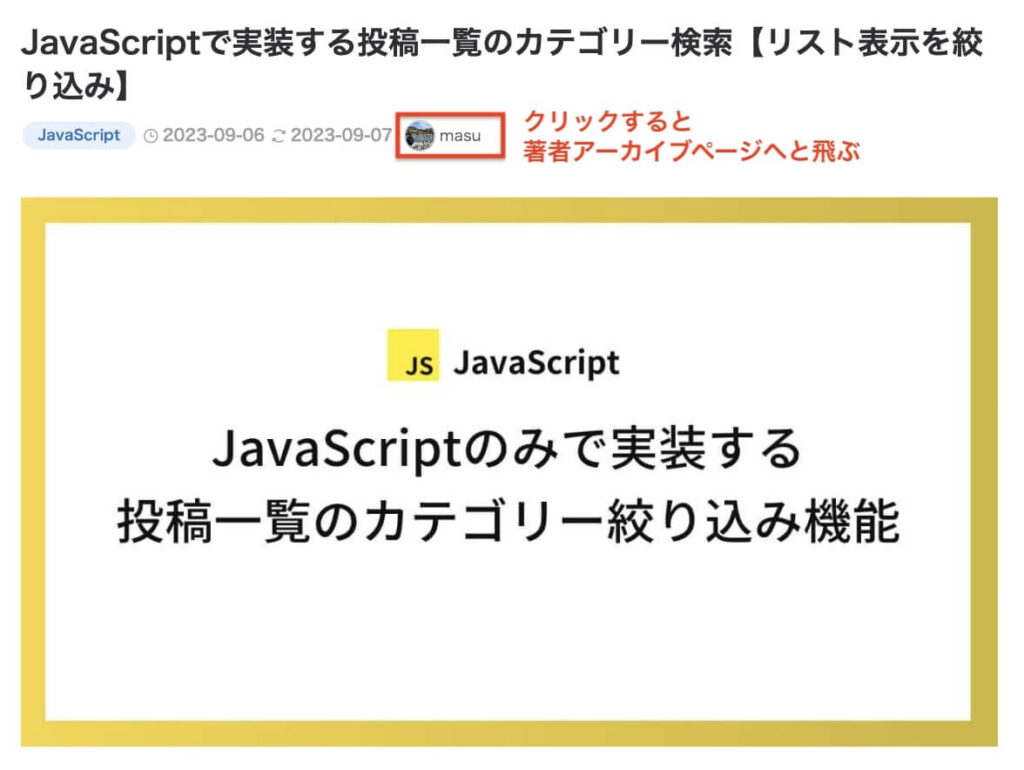
次の画像のように投稿リストページの各投稿の中に著者アイコンと名前を表示する方法です。

上の画像のリストレイアウトは「カード型」ですが、その他のレイアウトでも同じようにカテゴリーの並びに著者情報を表示することが可能です。
著者情報を表示するには、WordPress管理画面の外観>カスタマイズ>投稿一覧リストの順にクリックします。
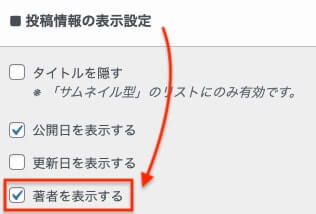
少し下の方にある「投稿情報の表示設定」の中から、「著者を表示する」にチェックを入れます。設定は以上です。

著者アイコンと名前の設定方法
著者アイコンと名前はプロフィールとして設定した情報が反映されるようになっています。設定方法は次の表の通りです。
| 表示する情報 | 設定方法 |
|---|---|
| 著者アイコン | ユーザー>プロフィール>プロフィール写真または、カスタムアバター※ |
| 名前 | ユーザー>プロフィール>ブログ上の表示名 |
※プロフィール写真を設定する場合、Gravatarという画像を設定するサービスを利用する必要があります(これが少し面倒です)。サクッと写真だけ登録したい場合は、SWELL独自の機能である「カスタムアバター」での設定がおすすめです。
以上、WordPressテーマのSWELLで著者アイコンと名前を表示する方法でした。
SWELLでは簡単に著者アイコンと名前の表示を設定・変更することができます。SWELLを購入されていない方はぜひご検討ください。

著者アイコンと名前のカスタマイズ
最後に、著者アイコンと名前の簡単なカスタマイズについてもご紹介します。デフォルトでの表示から変更したいという方はご参考ください。
著者アイコンを大きくする
デフォルトでもバランスは悪くないのですが、少しだけアイコンが小さいと感じるかもしれません。そのような時はアイコンの大きさを調整しましょう。
次の画像ではアイコンサイズを変更前後で比較しています。変更後ではわずかですが、アイコンが大きくなり識別しやすくなったかと思います。


著者アイコンのサイズ調整をするには次のコードを、外観>カスタマイズ>追加CSSに記述してください。
.c-postAuthor__figure {
width: 24px;
height: 24px;
border: solid 1px #ccc;
}
.c-postAuthor__figure .avatar {
height: inherit;
}c-postAuthor__figureのwidthとheightの値を変更することで、好きな大きさに調節することができます。
最近では投稿ページの著者アイコンを、少し目立たせるくらいの大きさにしているブログサイトが多いように感じます。一種のブランディングなのかもしれません。
著者アーカイブページへのリンクを無効化する
デフォルトでは投稿ページの著者アイコンと名前はリンクとなっており、クリックすると著者のアーカイブページへと移動します。

著者アーカイブページへと移動させたくない場合、リンクを無効化しましょう。私は投稿者が一人しかいないブログの場合、著者アーカイブページ自体を作成しないようにしています。
リンクを無効化するには次のコードを追加CSSに記述してください。リンクがクリックできないようになります。
.c-postAuthor.is-link {
pointer-events: none;
}著者アーカイブページ自体を作成しないには、次のコードをfunctions.phpに記述してください。著者アーカイブページのURLに流入すると404ページが表示されるようになります。
// 投稿者アーカイブページを無効化
add_filter('author_rewrite_rules', '__return_empty_array');
function disable_author_archive()
{
if ($_GET['author'] || preg_match('#/author/.+#', $_SERVER['REQUEST_URI'])) {
wp_redirect(home_url('/404.php'));
exit;
}
}
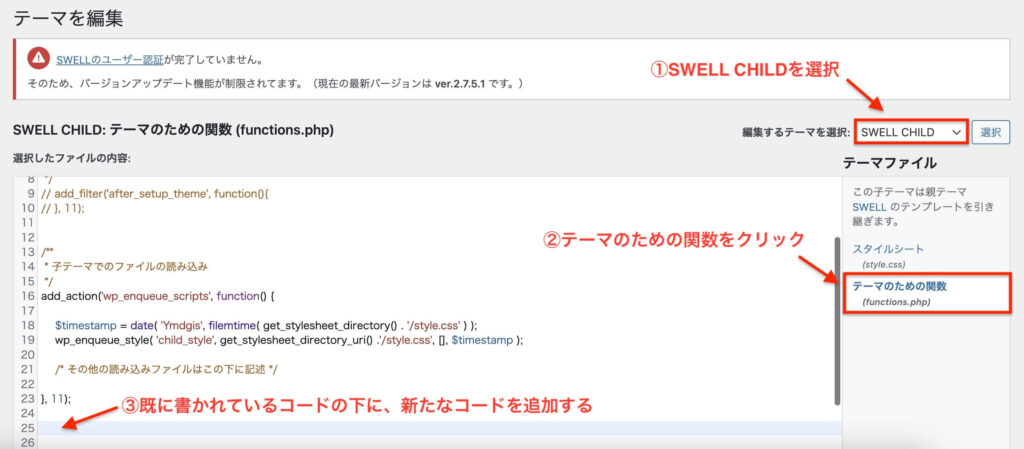
add_action('init', 'disable_author_archive');functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。