WordPressテーマのSWELLにおいて、パンくずリストの表示をカスタマイズする方法をご紹介しています。
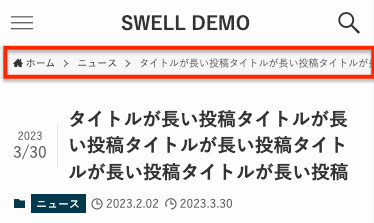
SWELLに限ったことではないですが、パンくずリストに表示した投稿タイトルが長い場合、下記のようにテキストの右側が見切れてしまうことがあります。

今回はこのテキストの見切れを解消して、表示崩れを発生させない次の4つの方法をご紹介します。
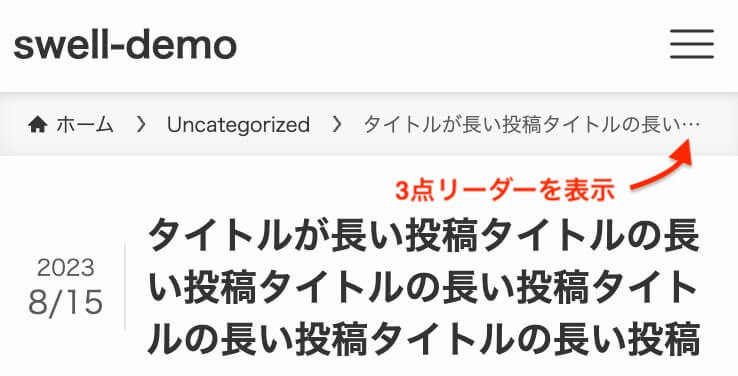
- 3点リーダーで末尾を省略する
- 横スクロールを可能にする
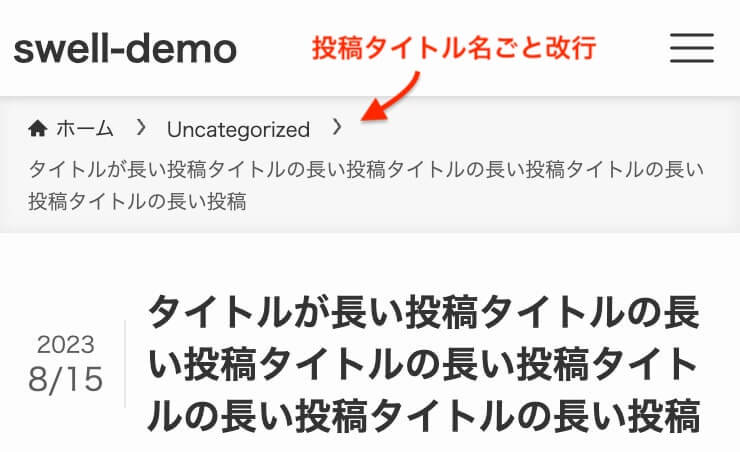
- 投稿タイトルの前で改行する
- 投稿タイトルの途中で改行する
とても細かいカスタマイズですが、テキストの見切れが気になる方はお試しください。SWELLではこの記事で紹介しているCSSを追加するだけで対処可能です。
SWELLのパンくずリストに投稿タイトルを表示
まずはSWELLのパンくずリストに、投稿タイトル名を表示させます。
デフォルトでは投稿タイトルは非表示となっています。外観>カスタマイズ>追加CSSの一番下に、下記のコードを追加してタイトルを表示してください。
.single .p-breadcrumb__item:last-child > span.p-breadcrumb__text {
display: block;
}それでは投稿タイトルが長くなった時の対処法を順番に紹介していきます。いずれも以下のバージョンにて動作を確認しています。
- WordPress:6.3
- SWELL:2.7.8.2
①3点リーダーで末尾を省略する
テキストの見切れが発生する場合に、投稿タイトルの末尾を3点リーダーにして省略する方法です。

追加するCSS
/* 3点リーダーで省略する */
.p-breadcrumb__list {
padding-right: 1em;
}
.p-breadcrumb__item:last-of-type {
overflow-x: hidden;
}
.p-breadcrumb__item:last-of-type .p-breadcrumb__text {
white-space: nowrap;
text-overflow: ellipsis;
overflow-x: hidden;
}すっきりして見える一方で、画面幅を広くしない限り3点リーダーの先を読むことができません。ユーザーに対して優しい設計ではないかもしれません。
②横スクロールを可能にする
パンくずリスト内での横スクロールを有効にすることで、見切れてしまうテキストをスクロールで読むことができます。
追加するCSS
/* 横スクロールを可能にする */
.p-breadcrumb {
padding: 8px 1em 4px;
}
.p-breadcrumb__list {
overflow: scroll;
padding-left: 0;
padding-bottom: 8px;
}投稿タイトルを全文確認するには、ユーザーの一手間が必要なため、こちらもユーザーファーストではないかもしれません。
③投稿タイトルの前で改行する
パンくずリストが1行に収まらない場合に、投稿タイトル全体を改行する方法です。

追加するCSS
/* 投稿タイトルの前で改行する */
.p-breadcrumb__list {
display: flex;
flex-wrap: wrap;
row-gap: 4px;
}
.p-breadcrumb__item {
display: inline;
}
.p-breadcrumb__item:after {
display: inline-block;
}
.p-breadcrumb__text {
white-space: initial;
}改行が発生するため、パンくずリストでスペース(高さ)をとってしまいますが、デザインによっては全然ありな方法だと思います。
④投稿タイトルの本文の途中で改行する
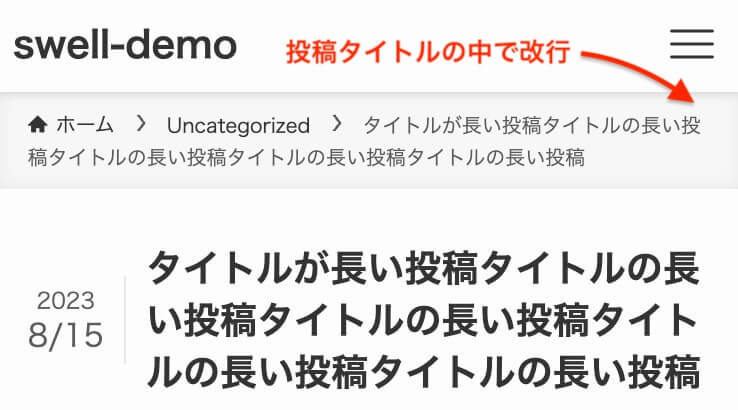
パンくずリストが1行に収まらない場合に、投稿タイトルの中で自然と改行する方法です。

追加するCSS
/* 投稿タイトルの本文の途中で改行する */
.single .p-breadcrumb__item:last-child>span.p-breadcrumb__text {
display: inline;
}
.p-breadcrumb__list {
display: block;
}
.p-breadcrumb__item {
display: inline;
}
.p-breadcrumb__item:after {
display: inline-block;
}
.p-breadcrumb__text {
white-space: initial;
}ユーザーが見て即座にパンくずリストの全体を確認できます。また必要以上にスペースをとりません。個人的にはこちらが一番おすすめです。
まとめ
SWELLサイトのパンくずリストのテキストをカスタマイズする方法をご紹介しました。SWELLを例にしましたが、もちろん他のテーマや素のHTMLへも応用することができます。
SWELLではパンくずリストの表示が標準で実装されています。「パンくずを表示してSEOに強いサイトにしたい」「Web制作の手順を効率化したい」という方は、ぜひ一度SWELLをお試しください。