WordPressテーマのSWELLにおいて、投稿リストブロックのカテゴリーの背景色をカテゴリーごとに変える方法をご紹介しています。
CSSで個別に色を指定する方法と、カスタムフィールドで動的に管理画面から背景色を指定できるようにする方法を手順を踏まえてご説明します。
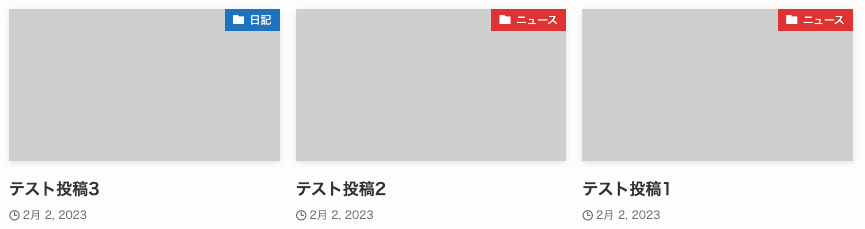
SWELLの投稿リストでカテゴリーの背景色を各々設定した例
次の画像のように投稿リストのカテゴリーの背景色を、別々に指定することが今回のやりたいことです。
日記が青、ニュースが赤で設定しています。

カスタマイズの方法としては大きく分けて2つの方法があります。
- 単純にCSSで変更する方法
- カスタムフィールドを使用する方法
順番にご説明します。
投稿リストのカテゴリー背景色をCSSで変更する方法
今後カテゴリーが増える予定がない場合や、自分自身でサイトを運用している場合はこちらがおすすめです。
初心者の方もまずはこちらからお試しください。
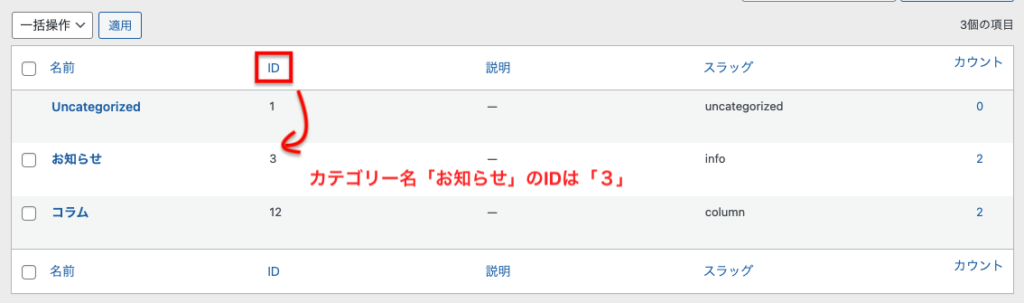
カテゴリーのIDを確認する
CSSでカテゴリーの色を変更するには、カテゴリーIDを確認する必要があります。
WordPress管理画面の左側メニューから、投稿>カテゴリーを選択します。カテゴリー一覧が開くので、右側の表からIDを確認することができます。

上記の例ではカテゴリー名「お知らせ」のIDは「3」となります。
CSSを追加する
次にCSSを追加します。外観>カスタマイズ>追加CSSに次のコードを追加してください。
.c-postThumb__cat[data-cat-id="3"] {
background-color: green;
}data-cat-id="3"の「3」には、先ほど確認したカテゴリーのIDが入ります。
この状態でサイトを確認するとカテゴリーの背景色が変わっているかと思います。background-color: green;のgreenには好きな色を入れてください。
複数のカテゴリーの背景色を変更したい場合は次のように、変更したい数だけコードを書きます。
.c-postThumb__cat[data-cat-id="3"] {
background-color: green;
}
.c-postThumb__cat[data-cat-id="5"] {
background-color: yellow;
}CSSでカテゴリーの背景色を変更する方法は以上です。
とてもお手軽な方法ですが、新たにカテゴリーが追加となり背景色を変更する場合は、その都度CSSを追加する必要があります。
この後に紹介するカスタムフィールドで実装する場合は、運用時においても追加でCSSを書く必要がありません。
投稿リストのカテゴリー背景色をカスタムフィールドで変更する方法
カテゴリーの数が今後増える予定がある場合や、受託でサイトを制作している場合はこちらがおすすめです。
設定を済ますとWordPressの管理画面からいつでも色を変更できるようになります。
- プラグイン「Advanced Custom Fields」のインストールと設定
- 個々のカテゴリーの背景色を設定
- テーマファイルの編集
順番にご説明します。
プラグインの設定
カスタムフィールドを使用するのでプラグインを導入します。
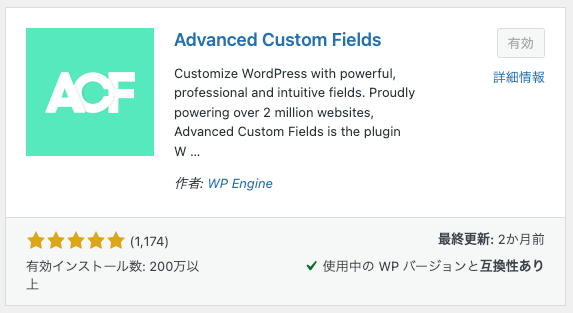
プラグインのインストール
プラグインの新規追加を押し、プラグインの検索窓で「Advanced Custom Fields」と検索してください。
検索結果に下記のプラグインが表示されたら、今すぐインストールを押し有効化してください。

フィールドグループを新規作成
Advanced Custom Fields有効化すると管理画面の左のメニューの設定の下あたりに「カスタムフィールド」と表示されます。
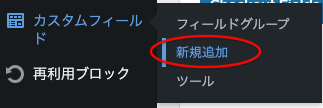
カスタムフィールドの中にある「新規追加」をクリックしてください。

新規追加を押した後に、下記のように設定してください。
| 項目 | 設定内容 |
|---|---|
| ①新規フィールドグループを追加 | カテゴリーの背景色 |
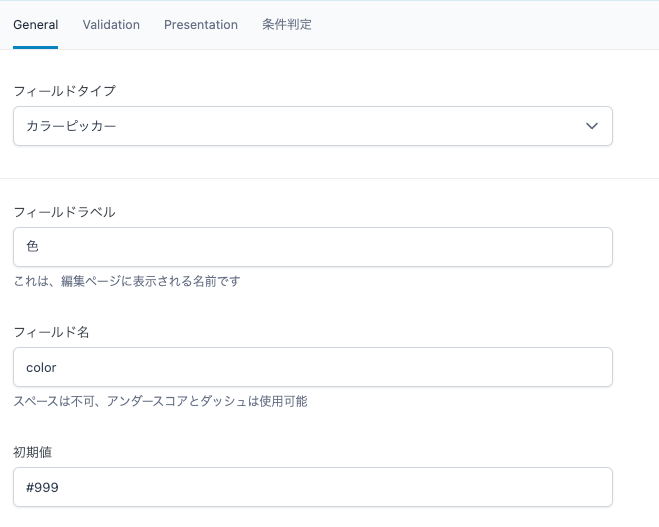
| ②フィールドタイプ | カラーピッカー |
| ③フィールドラベル | 色 |
| ④フィールド名 | color |
| ⑤初期値 | #999(お好きな色を設定して大丈夫です) |
②~⑤は次の画像のようになってればOKです。

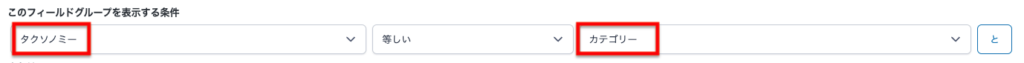
次に下の方にスクロールすると現れる、「このフィールドグループを表示する条件」はタクソノミーと等しいカテゴリーとにしてください。

ここまで設定をしたら右上のSave Changesを押して保存してください。以上でプラグインの設定は完了です。
カテゴリーを編集
次に管理画面の投稿>カテゴリーをクリックし、新規カテゴリーを追加してください。
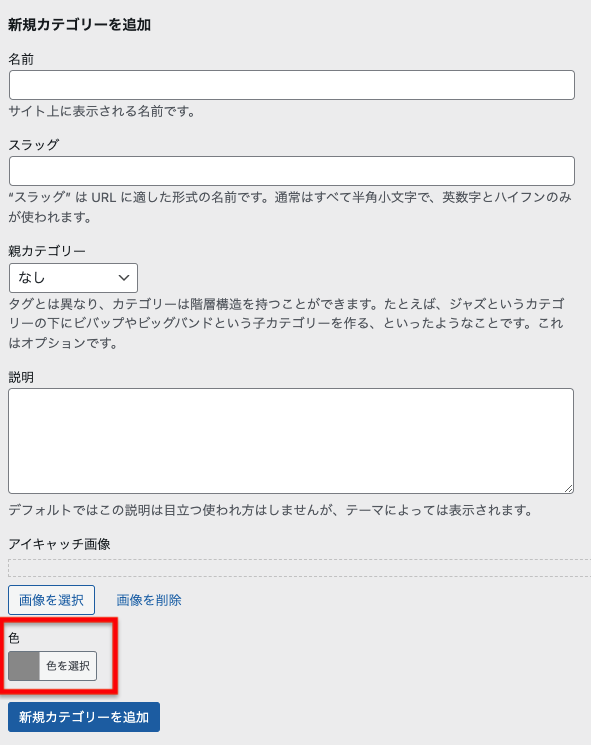
カテゴリー追加画面の一番下に「色」の項目が追加されているかと思います。これが先ほどカスタムフィールドで設定した、背景色を指定するフィールドとなります。

ここをお好きな色に変更してください。各カテゴリーにおいて「色」を指定できるようになっています。
既に作成したカテゴリーの色を変更する場合は、カテゴリーの編集を押すことで変更することができます。
ここまでの設定ができましたら、投稿リストブロックをどこかのページで表示してみてください。
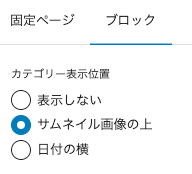
もちろん投稿一覧ページでも大丈夫です。投稿リストを表示する際にはSWELLの設定で「カテゴリー表示位置」をサムネイル画像の上にしてください。

テーマファイルの設定
最後にテーマファイルのfunction.phpを編集して、指定したカテゴリーの色が投稿リストに反映されるように設定します。
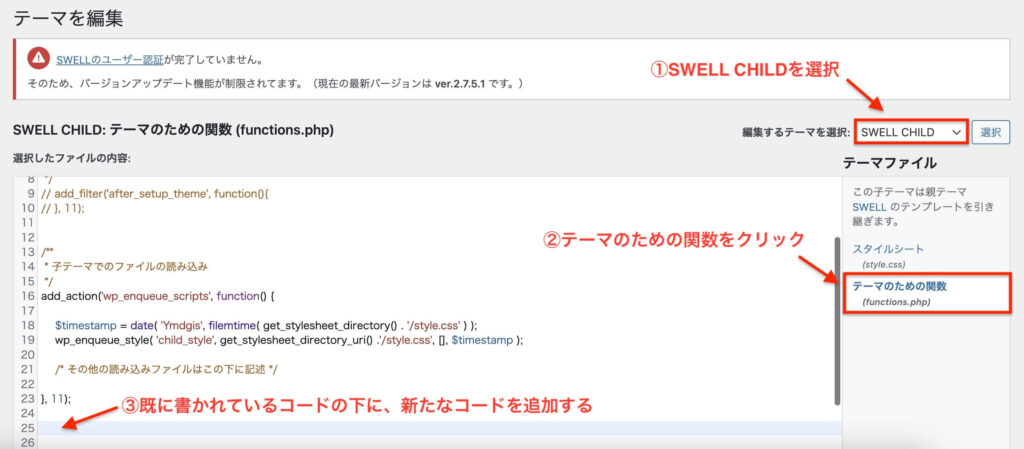
functions.phpを編集する方法
functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。
functions.phpに追加
以下のコードをfunctions.phpに追加してください。
function swl_parts__post_list_category($args)
{
$the_id = $args['post_id'] ?? get_the_ID();
$cat_data = get_the_category($the_id);
$this_category_color = get_field( 'color', 'category_' . $cat_data[0]->term_id );
if (!empty($cat_data)) {
echo '<span class="c-postThumb__cat icon-folder" style="' . esc_attr( 'background-color:' . $this_category_color ) . ';" data-cat-id="' . $cat_data[0]->slug . '">' . $cat_data[0]->name . '</span>';
if (empty($cat_data)) {
return;
}
}
}投稿リストのカテゴリーの色がカスタムフィールドで指定した色になっているはずです。
コードの解説
SWELLではswl_parts__post_list_categoryという関数で、投稿リストに表示するカテゴリーの諸々を設定しています。
今回はカテゴリーの色がカスタムフィールドで設定した色となるように関数を上書きしています。
具体的にはまずget_field()でカスタムフィールドの値を取得し、変数に格納しています。
$this_category_color = get_field( 'color', 'category_' . $cat_data[0]->term_id );そして次にインラインCSSでカテゴリーのbackground-colorの値に、先ほど取得したカスタムフィールドの色を渡しています。
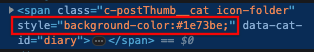
echo '<span class="c-postThumb__cat icon-folder" style="' . esc_attr( 'background-color:' . $this_category_color ) . ';" data-cat-id="' . $cat_data[0]->slug . '">' . $cat_data[0]->name . '</span>';試しにカテゴリーのHTMLをデベロッパーツールで見てみると、下記のようにインラインでbackground-colorの値が入っているかと思います。

今回はカテゴリー表示位置が「サムネイル画像の上に表示」の場合を例に解説しました。
カテゴリー表示位置が「投稿日時の横に表示」を選択している場合は、spanタグの中のクラス名をc-postThumb__catからp-postList__catに変更するとうまくいくと思います。
カスタマイズは以上です。今回はカテゴリーの背景色を変更する方法でしたが、同じやり方でカテゴリーの文字色などを変更することも可能です。
どなたかのお役に立てれば嬉しいです!