WordPressテーマのSWELLにおいて、ハンバーガーメニューをクリックした際のアニメーションをCSSで変更する方法をご紹介しています。
SWELLと同じ開発者さんが制作されているArkheと同じように、フェードでスマホ開閉メニューが表示されるようにしてみました。かなりニッチなカスタマイズですがご興味がありましたら参考にしてください。
SWELLのハンバーガークリック時の動きを変更した例
今回のやりたいことはこちらです。
デフォルトでは、ハンバーガーをクリックすると左右から時間をかけてメニューが出現するアニメーションが実装されています(業界では「ドロワーメニュー」と言ったりします)。
それを今回は左右からの動きを無くして、ふわっとフェードで全画面のメニューが表示されるようにしてみました。
当ブログでもほとんど同じアニメーションを採用しています。
- WordPress:6.3
- SWELL:2.7.8.2
カスタマイズの事前設定
今回のカスタマイズを行うにあたって2点、外観>カスタマイズより事前設定を行っています。
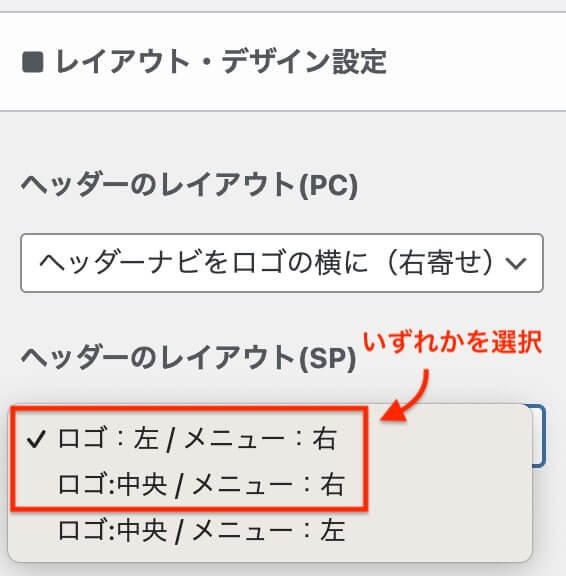
①ロゴとメニューの位置
外観>カスタマイズ>ヘッダー>レイアウト・デザイン設定にある、「ヘッダーのレイアウト(SP)」を、下記のいずれかで設定してください。
- ロゴ:左/メニュー:右
- ロゴ:中央/メニュー:右

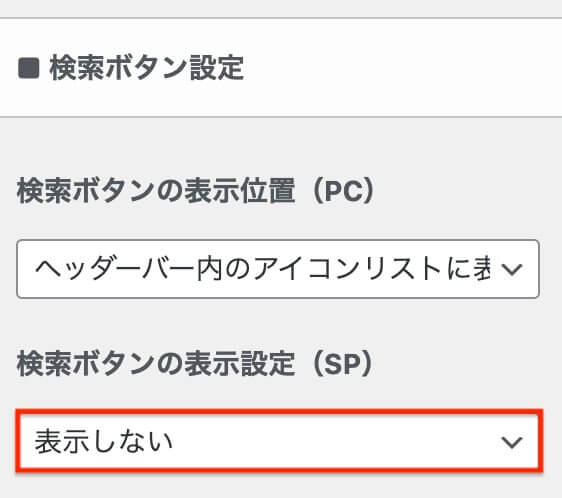
②検索ボタン設定
外観>カスタマイズ>ヘッダー>検索ボタン設定にある、「検索ボタンの表示設定(SP)」を「表示しない」にしてください。

上記2点の設定を行わなくても、ハンバーガーのアニメーションを変更することは可能ですが、この後に紹介するCSSではうまくいかない可能性があります。
コードの見本
アニメーションを変更するためのCSSを追加します。外観>カスタマイズ>追加CSSに次のコードを記述してください。
style.css
/* 元々あるハンバーガーアイコンを非表示に */
.c-iconBtn__icon {
display: none;
}
/* ハンバーガーの3本線をCSSで作成 */
.l-header__menuBtn {
position: relative;
}
.c-iconBtn {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 25px;
height: 2px;
background-color: #333;
transition: background-color 0.3s;
}
.c-iconBtn::before,
.c-iconBtn::after {
content: "";
display: block;
width: 25px;
height: 2px;
background-color: inherit;
position: absolute;
transition: transform 0.125s;
}
.c-iconBtn::before {
top: -7px;
}
.c-iconBtn::after {
top: 7px;
}
/* ハンバーガーがクリックされた時の動き */
[data-spmenu="opened"] .c-iconBtn {
width: 100%;
height: 100%;
background-color: transparent;
}
[data-spmenu="opened"] .c-iconBtn::before,
[data-spmenu="opened"] .c-iconBtn::after {
top: auto;
background-color: #fff;
transition: transform 0.3s;
}
[data-spmenu="opened"] .c-iconBtn::before {
transform: rotate(45deg);
}
[data-spmenu="opened"] .c-iconBtn::after {
transform: rotate(135deg);
}
/* スマホ開閉メニューのデザインを調整 */
.p-spMenu__inner {
width: 100vw;
height: 100%;
--color_menu_bg: rgba(0, 0, 0, 0.8); /* 開閉メニューの背景色 */
color: #fff; /* メニューテキストの色 */
transition: all 0.45s ease-out;
z-index: 1;
}
.p-spMenu__inner::before {
background-color: var(--color_menu_bg);
}
.p-spMenu__overlay {
background-color: transparent;
}
/* クリック時のスマホ開閉メニューの動きをドロワーからフェードに変更 */
.-right .p-spMenu__inner {
transform: translateX(0);
opacity: 0;
transition: opacity 0.45s;
}
[data-spmenu="opened"] .p-spMenu__inner {
transform: translateX(0);
opacity: 1;
}前項で紹介した事前設定を済ませた場合、コピペするだけでアニメーションが機能するかと思います。
CSSの内容としては、
- 元々あるハンバーガーのアイコンを非表示に
- ハンバーガーの3本線をCSSで作成してクリック時の動きを制御
- スマホ開閉メニューのデザインを調整してクリック時の動きを制御
の3点を盛り込んでいます。
アニメーションの時間を調整したり、3本線の動きを変更したりしてぜひオリジナリティを出してみてください。
最後までお読みいただきありがとうございました!