WordPressテーマのSWELLにおいて、スマホ専用固定フッターメニューをパソコンでも表示させる方法をご紹介します。
デフォルトでは固定フッターメニューはスマホでのみ表示されますが、ほんの少しCSSを追加することでパソコンでも表示することができます。
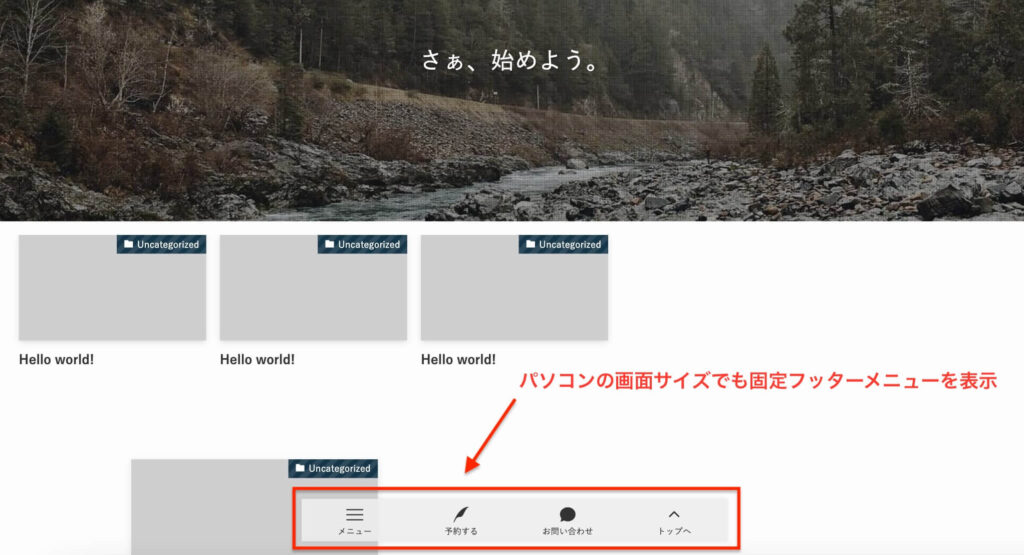
固定フッターメニューをパソコンで表示した例
SWELLの固定フッターメニューをパソコンの画面で表示した例がこちらです。

ページを開いた直後は非表示で、少しスクロールすると下から現れます(スマホ時と共通)。画面幅いっぱいだとメニュー間の余白が広がるため、横幅を指定しています。
パソコンで固定フッターメニューを表示するメリットとしては次のことが考えられます。
- 「お問い合わせ」や「予約」などのボタンを常に表示できる
- ヘッダーの追従をオフにして、より広い表示領域を確保することができる
固定フッターメニューの設定方法
公式の説明がとてもわかりやすいです。
この記事にアクセスした方は既に設定されていることが多いかと思いますが、未設定の方は下記の公式の設定方法をご参照ください。
ポイントとしてはメニューの項目数を2〜5個程度で設定することです。特にスマホでは固定フッタメニューの表示領域は限られているため、項目数が多すぎると窮屈に感じてしまいます。
固定フッターメニューをパソコンで表示するCSSの見本
固定フッターメニューをパソコンで表示するためのコードです。
管理画面左側メニューの外観>カスタマイズ>追加CSSに記述してください。
@media (min-width: 960px) {
#fix_bottom_menu {
display: block;
width: 500px; /* 固定フッターメニューの横幅(PC) */
margin-bottom: 1em;
left: 50%;
transform: translateX(-50%);
bottom: -70px;
}
#fix_bottom_menu .menu-item {
cursor: pointer;
}
.p-spMenu {
display: block;
z-index: 102;
}
.p-spMenu__inner {
max-width: 600px;
}
.l-footer {
padding-bottom: 65px !important;
}
}コードの中の固定フッターメニューの横幅(PC)のところで、パソコン時の固定フッターメニューの横幅を指定しています。メニューの項目数に応じて調整してください。デフォルトでは500pxで指定しています。
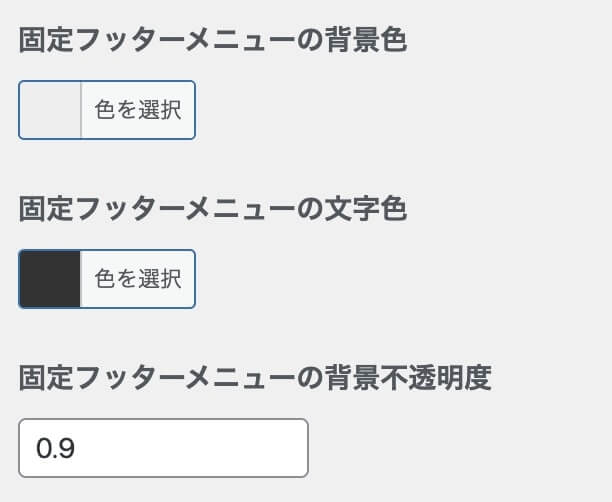
背景色と文字色の変更方法
外観>カスタマイズ>サイト全体設定>下部固定ボタン・メニュー>スマホ用固定フッターメニューの設定の中にある、背景色と文字色で指定可能です。
背景色は#eeeeeeくらいの薄いグレーで設定するのがおすすめです。

固定フッタメニューがPCで使えると、追従バナーの代わりにもなり、導線の幅がかなり広がると思います。
また、今回は下部で固定しましたが、コードを変更することでサイドで固定することなども可能です。ぜひアレンジしてみてください。
まとめ
WordPressテーマのSWELLで、固定フッターメニューをPC時に表示する方法をご紹介してきました。
SWELLの機能と少しのCSSで、簡単に実装できるWebデザインです。「お問い合わせの頻度を増やしたい」「WEB予約への動線を確保しておきたい」という方は、ぜひ一度SWELLをお試しください。