WordPressテーマのSWELLにおいて、フッターメニューにサブメニューを表示崩れなしでいい感じに設置するカスタマイズをご紹介します。
ヘッダーと同じようにフッターにも、副項目(サブメニュー)を表示したい方向けの記事となります。
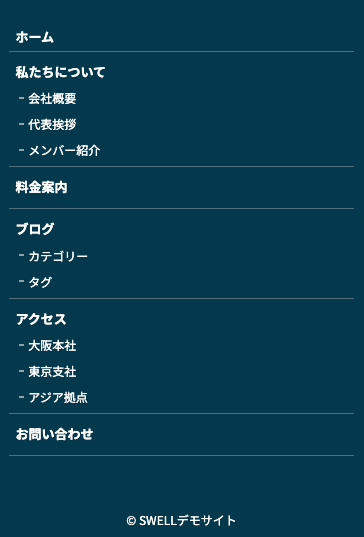
フッターメニューに副項目を表示した例
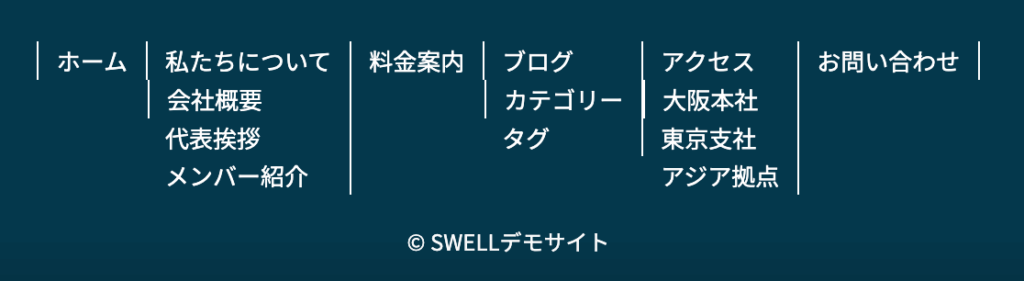
デフォルト
SWELLのフッターメニューに副項目を設定した場合、デフォルトでは以下のようになります。

フッターメニューでは主項目の表示のみを想定してるためか、副項目があると少しだけ表示が崩れてしまいます(ver 2.7.5)。
具体的には罫線が少しずれてしまうのと、罫線の長さが足りない項目が発生していまいます。また主項目と副項目で文字サイズと文字の太さが同じで、両者の関係がわかりづらくなってしまいます。
大きな表示崩れではないので、気にならない方はそのままでも問題ないかと思います。
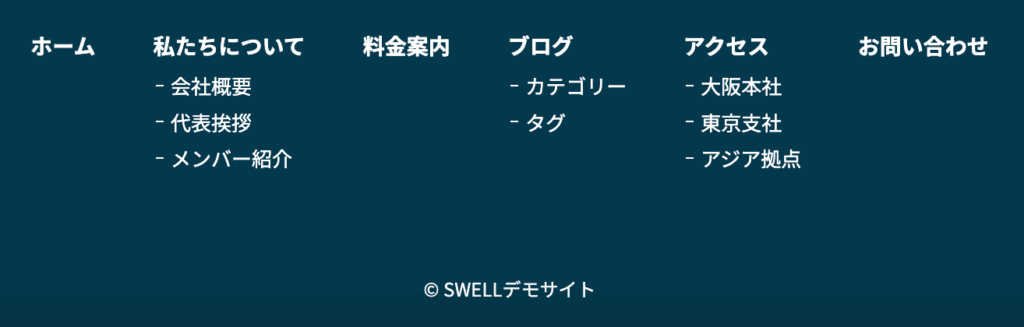
カスタマイズあり
一方でこの記事で紹介しているCSSで調整した場合は以下のようになります。


パソコンでもスマホでもいい感じに表示されるようデザインを調整しています。またどんな雰囲気のサイトにもあうように、できるだけシンプルな状態にしています。
フッターメニューの設定方法
SWELLでのフッターメニューの設定方法からご紹介します。既にフッターメニューを作成していて、カスタマイズ用のコードだけ必要な場合はこちらにお進みください。
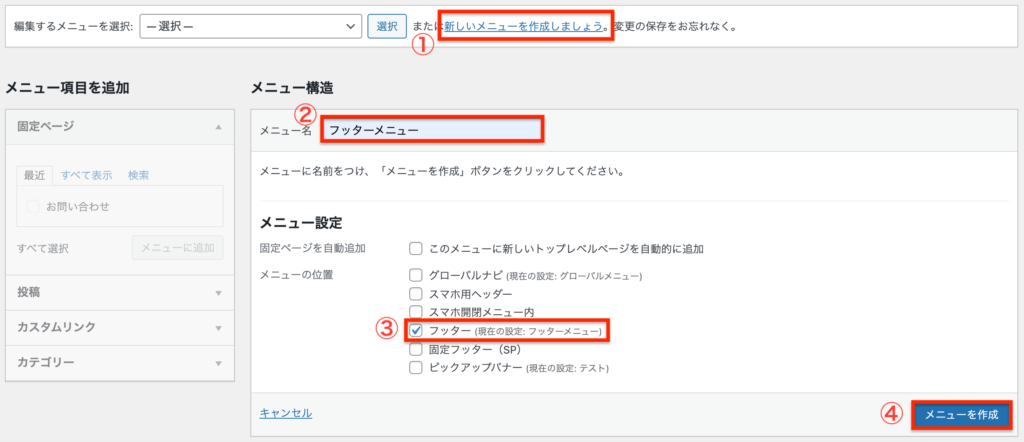
WordPress管理画面左側メニューから、外観>メニューを選択します。次に以下の①〜④の順番でメニューを作成します。
- 「新しいメニューを作成しましょう。」をクリックする。
- メニュー名をつける。自分で後からわかる名前でOKです。
- メニュー設定から「フッター」を選択する。
- 「メニューを作成」ボタンを押す。

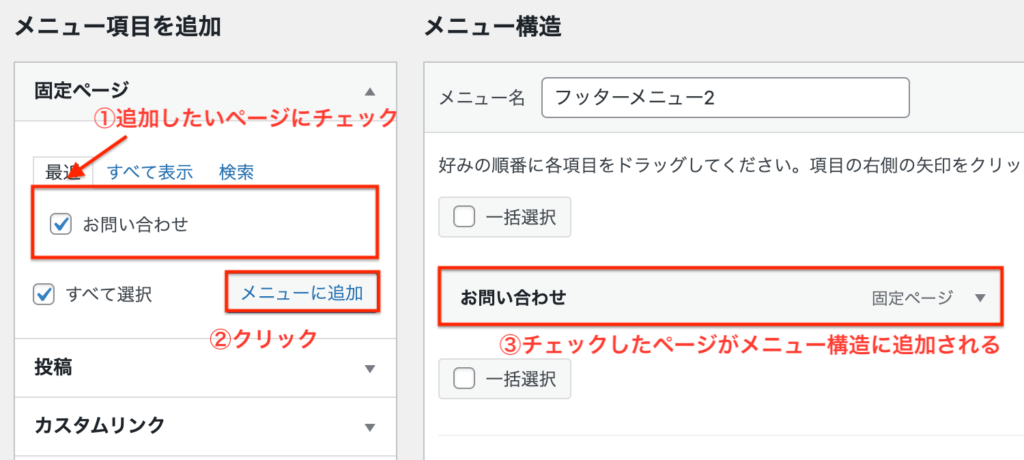
続いて、上記で作成したメニューに中身となるメニュー項目を追加します。
左側の「メニュー項目を追加」から、追加したいページを選び「メニューに追加」を押すと、右側のメニュー構造に項目が追加されます。

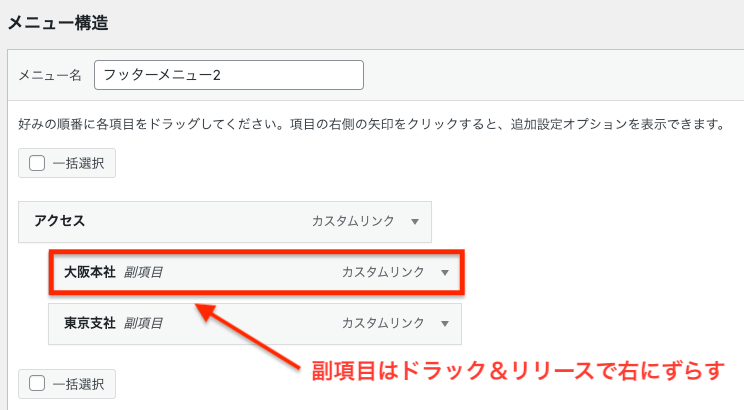
今回は副項目を表示したいので、副項目も設定しておきます。メニュー構造にある項目を、次の画像のようにずらしておけばOKです。

フッターのサブメニュー調整用のCSS
フッターのサブメニュー調整用のCSSは以下の通りです。
外観>カスタマイズ>追加CSSにコードを記述してください。
.l-footer__nav {
gap: 1em;
padding: 1em 0 4em;
}
.l-footer__nav a {
border-right: none;
}
.l-footer__nav li:first-child a {
border-left: none;
}
.l-footer__nav > li > a {
font-weight: 700;
font-size: 14px;
}
.l-footer__nav .sub-menu {
margin-top: 0.25em;
display: grid;
gap: 0.15em;
}
.l-footer__nav .sub-menu > li {
margin-left: 0.75em;
}
.l-footer__nav .sub-menu > li a {
padding: 0 0.75em;
position: relative;
font-size: 13px;
}
.l-footer__nav .sub-menu > li a::before {
content: "";
width: 5px;
height: 1px;
background-color: var(--color_footer_text);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
@media screen and (max-width: 767px) {
.l-footer__nav {
gap: 0.5em;
flex-direction: column;
}
.l-footer__nav > li:nth-of-type(n + 2) {
padding-bottom: 0.5em;
}
.l-footer__nav > li {
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
}
.l-footer__nav > li > a {
font-size: 13px;
}
.l-footer__nav .sub-menu {
margin-top: 0.2em;
gap: 0.5em;
}
.l-footer__nav .sub-menu > li a {
font-size: 12px;
}
}これで冒頭にご紹介した「CSSカスタマイズあり」の画像と同じように、副項目ありのフッターメニューをいい感じに表示できるかと思います。
ウィジェットでフッターにナビゲーションを表示する方法
SWELLではフッターメニュー以外にも、ウィジェットを使いナビゲーションを表示することができます。
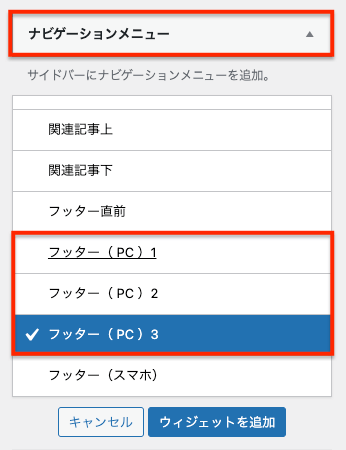
管理画面左側メニューから、外観>ウィジェットを選択し、左側の「利用できるウィジェット」から「ナビゲーションメニュー」を探します。
ナビゲーションメニューから「フッター(PC)」を探し、選択した状態で「ウィジェットを追加」をクリックします。

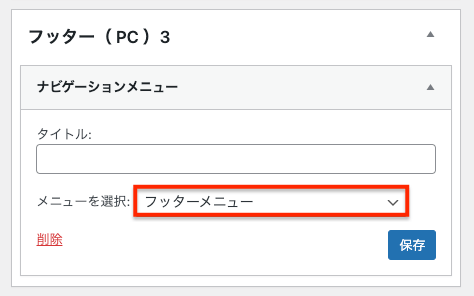
画面右側のフッター(PC)の中から追加したナビゲーションメニューを開き、「メニューを選択」から表示したいメニュー名を選び、保存します。

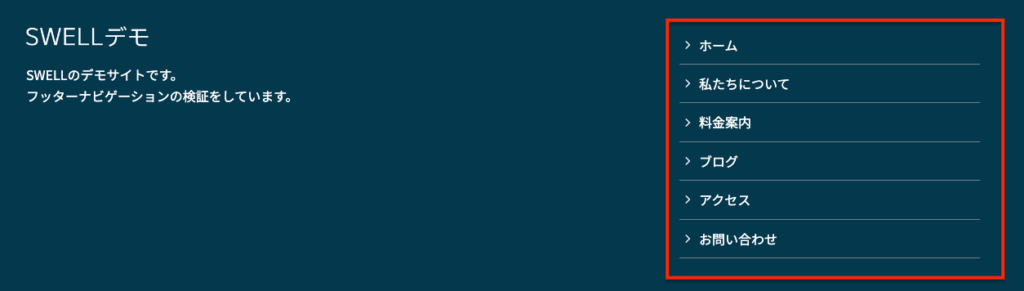
これで設定は完了です。フッターを確認してみると次のようにナビゲーションが表示されているはずです。

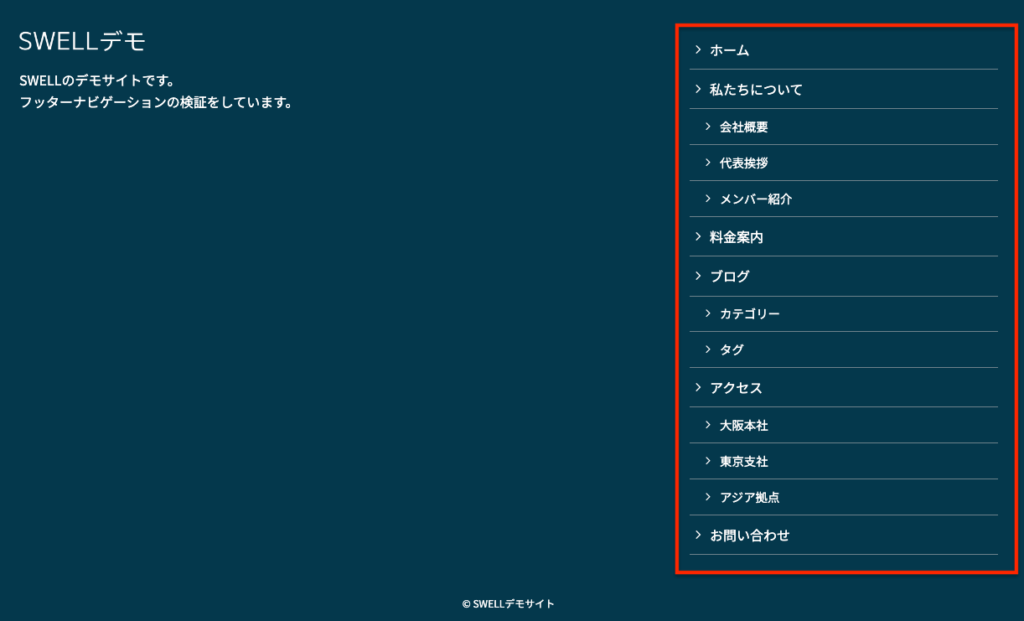
ウィジェットを使うと簡単にナビを表示できますが、サブメニューを含めナビゲーションの項目数が多いと、次のようにフッターが縦に長くなってしまいます。

フッターの中でナビゲーションを横並びにしたい場合は、ウィジェットではなくフッターメニューから設定した方がいいでしょう。