WordPressテーマのSWELLにおいて、投稿リストブロックのタイトルの文字数をCSSで制限する方法をご紹介しています。
投稿タイトルの長さに関わらず、見た目を一定に保てるのでシンプルなデザインが好きな人におすすめです。
前提として
基本的にはブログのタイトルの文字数は40文字前後が理想とされています。そもそもあまりに文字数が多い場合は、タイトルの見直しを行った方が良いでしょう。
目次
SWELL投稿リストのタイトルの文字数を制限した例
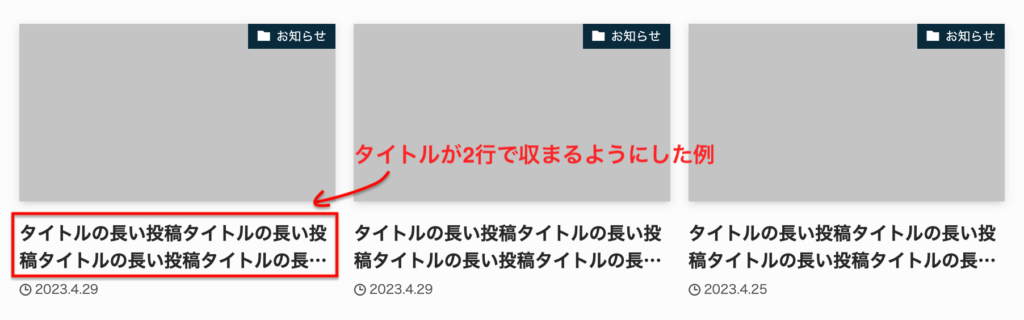
次の画像が今回の実現したいことです。

投稿リストのタイトルが長い場合に、2行で収まり末尾に「…」がつくようにCSSで調整しています。スマホやタブレットで見る時にも表示されるタイトルの文字数を制限しています。
コードの完成形
次のコードを管理画面左側メニューの外観>カスタマイズ>追加CSSに記述してください。制限したい投稿リストのレイアウトに応じて、必要なコードの箇所だけでOKです。
/* カード型はここから */
.p-postList.-type-card .p-postList__title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
/* カード型ここまで */
/* リスト型はここから */
.p-postList.-type-list .p-postList__title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
/* リスト型ここまで */
/* テキスト型はここから */
.p-postList.-type-simple .p-postList__title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
/* テキスト型ここまで */-webkit-line-clamp: 2;のところで行数を指定することができます。例えば3行で制限したい場合は、-webkit-line-clamp: 3;となります。
WordPressの関数やPHPを使用してタイトルの文字数をもう少し細かく制限することもできますが、CSSでコントロールした方が後々のメンテナンス性は良くなると感じます。
特にテーマを使用している場合は、テンプレートを編集するよりもCSSでできることはCSSで済ませたいですね。どなたかのお役に立てれば幸いです!