WordPressテーマのSWELLにおいて、ロゴが表示されて消えるオープニングアニメーションを実装する方法をご紹介しています。
プラグインを使わず、ブログパーツとコードの組み合わせで実装するカスタマイズです。SWELLを使うと、簡単な設定とコードのコピペで再現できますので、初心者の方にもおすすめです。
SWELLにローディングアニメーションを実装した例
SWELLのトップページに、ロゴのローディングアニメーションを実装した例がこちらです。
ローディングアニメーションがあるだけで、サイトがリッチな雰囲気になりますよね。コーポレートサイトなどでは、ブランディングの一環にもなるかと思います。
アニメーションの詳細は以下の通りです。
- 白い背景が表示される
- ロゴが下から上に20px移動しながら表示される
- ロゴが時間をかけて透明になっていく
- 白い背景が徐々に透明になり、サイトの本体が表示される
実装の流れとしては、
- ブログパーツの作成
- 固定ページにブログパーツを挿入
- CSSとJavaScriptを追加する
となります。順番にご説明します。
- WordPress: 6.4.2
- SWELL: 2.8.1
※SWELLをインストールしただけのプレーンなWordPressの環境でのみ動作確認を行なっています。
ブログパーツを作成する
まずはローディングで表示するブログパーツを作成します。
WordPress管理画面左側メニューから、ブログパーツを選択し、新規追加を行います。ブログパーツのタイトルは「ローディング」など、識別しやすい名前にしておきます。
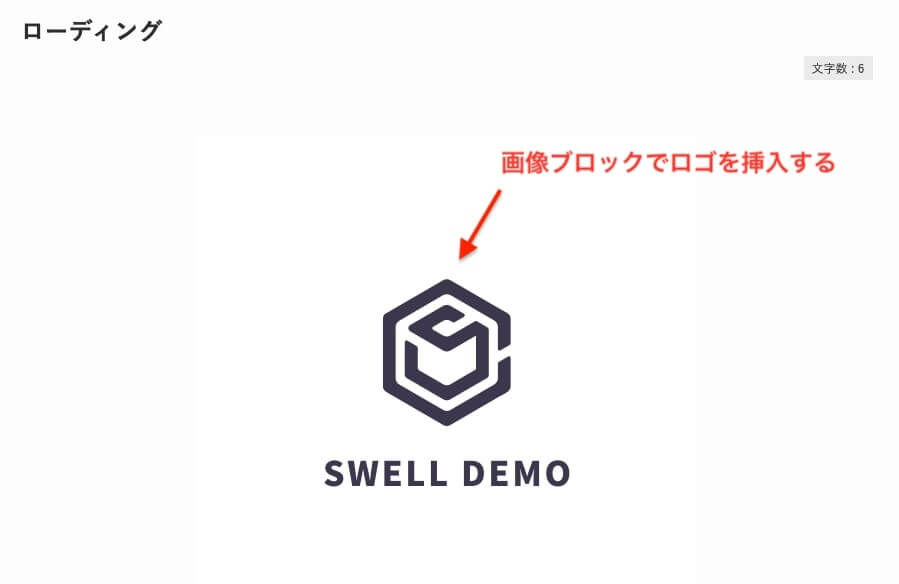
ブログパーツの本文エリアで画像ブロックを選択し、ローディングに使用するロゴを挿入します。

CSSでの調整がしやすいように、追加した画像ブロックにクラス名をふっておきます。
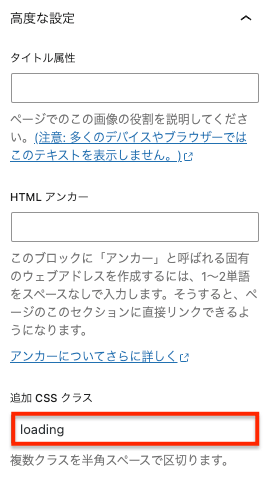
画像ブロックを選択した状態で、右側の「ブロック」タブを開き、高度な設定の「追加 CSS クラス」に任意のクラス名を追加します。

ここではクラス名をloadingとしておきます。最後に公開を押します。これでブログパーツの設定は終了です。
固定ページにブログパーツを挿入する
次にローディングを表示したい固定ページに、上記で作成したブログパーツを挿入します。今回はトップページにローディングを表示します。
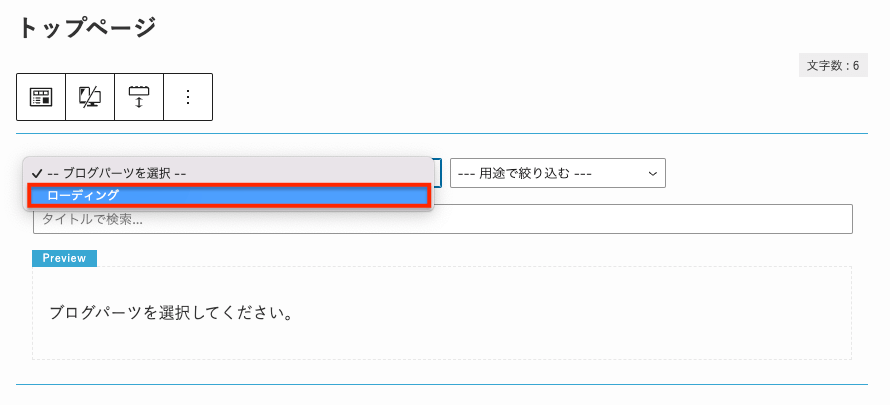
固定ページの中にあるトップページを開き、本文エリアのどこでもいいのでブログパーツブロックを挿入し、先ほど作成した、「ローディング」を選択します。

ブログパーツが挿入できていることを確認し、更新ボタンを押します。固定ページでの作業は以上です。
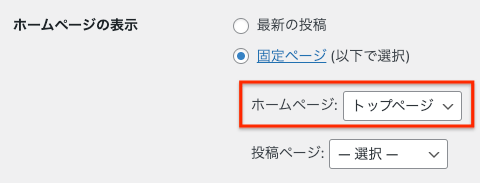
固定ページの新規追加をクリックし、「トップページ」のタイトルでページを公開してください。そして管理画面の設定>表示設定>ホームページの表示>固定ページのホームページを、トップページにしてください。

これでトップページに固定ページが表示されるようになります。
追加するCSSとJSの見本
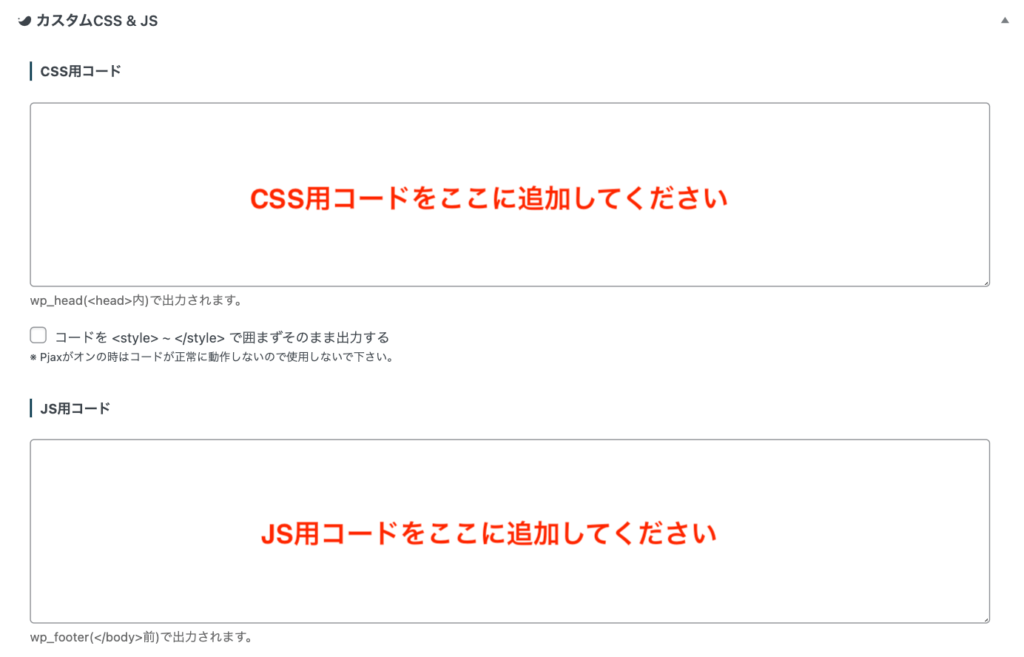
最後にローディングを機能させるためのコードを追加します。ブログパーツを追加したページの編集画面の下部にあるカスタムCSS&JSに次のコードを追加して公開してください。
コードを追加するところ

CSS用コード
.loading {
position: fixed;
top: 0;
left: 0;
z-index: 2;
width: 100vw;
height: 100vh;
background-color: #fff;
display: flex !important;
align-items: center;
justify-content: center;
animation: fadeOut 1.5s 2s forwards;
}
.loading img {
opacity: 0;
animation: logo_fade 2s 0.2s forwards;
width: 250px; /* ロゴのサイズを指定(パソコン) */
}
@media screen and (max-width: 959px) {
.loading img {
width: 200px; /* ロゴのサイズを指定(スマホ) */
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
visibility: hidden;
}
}
@keyframes logo_fade {
0% {
opacity: 0;
transform: translateY(20px);
}
60% {
opacity: 1;
transform: translateY(0);
}
100% {
opacity: 0;
}
}JS用コード
document.addEventListener("DOMContentLoaded", () => {
const content = document.getElementById("content");
const fixHeader = document.getElementById("fix_header");
content.style.zIndex = 101;
fixHeader.style.opacity = 0;
setTimeout(function () {
document.getElementById("content").style.zIndex = 1;
content.style.zIndex = 1;
fixHeader.style.opacity = 1;
}, 3000);
});トップページを確認すると、ロゴのローディングアニメーションが実装されているかと思います。
SWELLの機能である「ページ表示時のアニメーション」が有効となっている場合、今回のローディングアニメーションがうまく機能しない場合があります。
管理画面のSWELL設定>機能停止>「ページ表示時のアニメーション」を停止するのチェックを外していただくと機能するかと思います。
まとめ
WordPressで作成したサイトにロゴのオープニングアニメーションを追加する方法をご紹介してきました。
SWELLのブログパーツと少しのコードを追加することで、比較的簡単に実装できるWebデザインです。「サイトを開いた時にインパクトが欲しい」「Webサイトでブランディンをしたい」という方は、ぜひ一度SWELLをお試しください。