WordPressテーマのSWELLにおいて、ヘッダーのグローバルナビをページごとに変える方法をご紹介しています。
グローバルナビを例に紹介しますが、他のメニューでも分岐が可能な方法です。
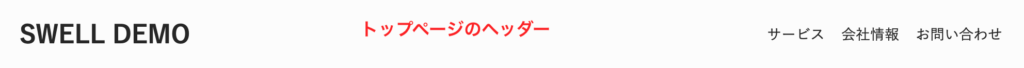
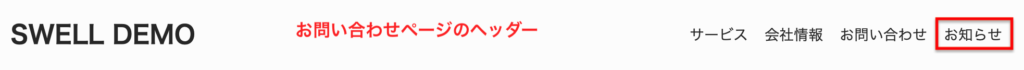
SWELLのグローバルナビをページごとに変更した例
上がトップページ、下がお問い合わせページのヘッダーです。お問い合わせページのみ、グローバルナビゲーションにお知らせが追加されています。


事前準備
WordPressのメニューを分岐させるので、それぞれのメニューをあらかじめ作成しておく必要があります。
トップページのメニュー
トップページのグローバルナビを下記のように作成しています。こちらをデフォルトとしたいのでメニュー設定の「グローバルナビ」にチェックを入れています。

- メニュー名:グローバルメニュー
- メニュー設定:グローバルナビ
メニュー名は任意のもので大丈夫です。
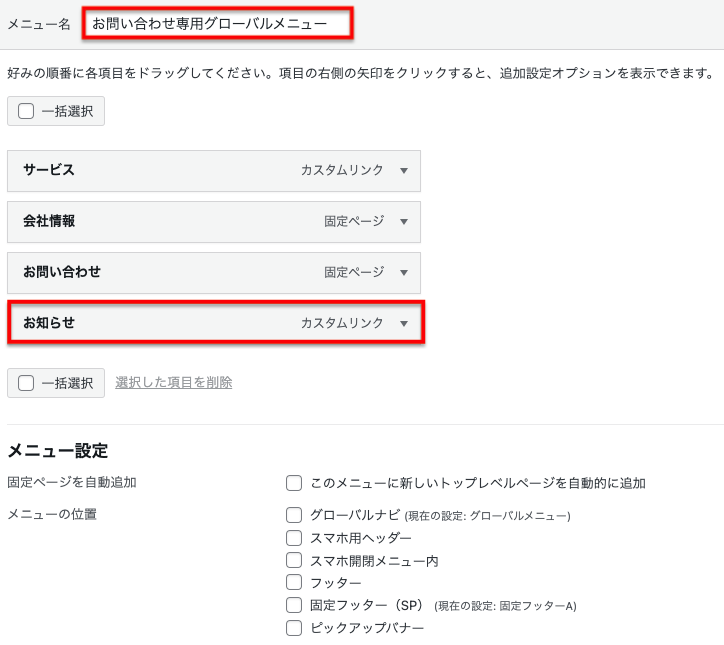
お問い合わせのメニュー
メニュー項目に「お知らせ」を追加しています。お好きな項目を加えてください。メニュー設定はチェックなしにしてください。

- メニュー名:お問い合わせ専用グローバルメニュー
- メニュー設定:チェックなし
次にテーマファイルのfunctions.phpにコードを追加します。
functions.phpを編集する方法
functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
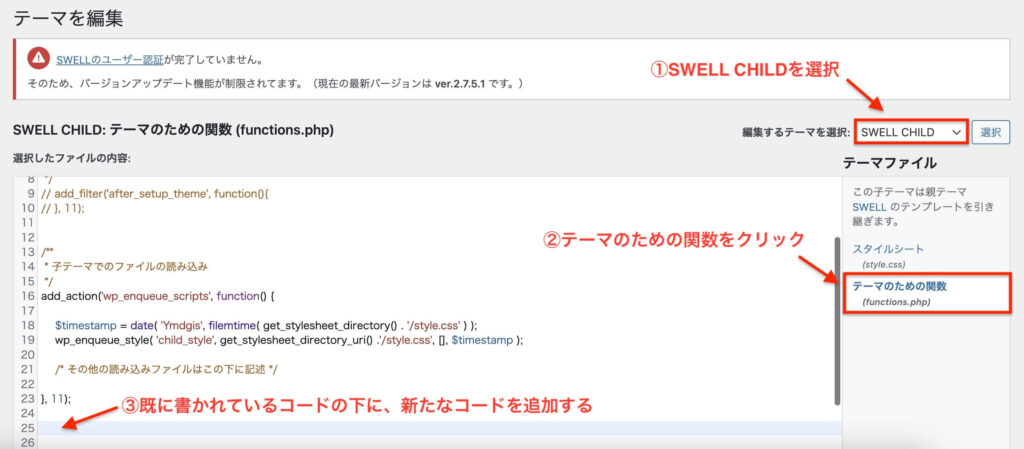
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。
コードの完成形
子テーマのfunctions.phpに以下のコードを追加してください。
function my_custom_nav_menu($args) {
if(is_page('contact')) {
if ($args['theme_location'] === 'header_menu') {
$args['menu'] = 'お問い合わせ専用グローバルメニュー';
}
}
return $args;
}
add_filter('wp_nav_menu_args', 'my_custom_nav_menu');お問い合わせページ(スラッグ:contact)を開くと、グローバルメニューに「お知らせ」が追加されているかと思います。
解説
functions.phpに追加したコードを簡単に解説します。
フィルターフック
add_filter('wp_nav_menu_args', 'my_custom_nav_menu');WordPressのフィルターフックであるwp_nav_menu_argsを使い、ナビゲーションメニューをカスタマイズしています。引数には配列を渡すことができます。
分岐するページを指定
if(is_page('contact')) {固定ページのスラッグ(URLの末尾)がcontactの場合、trueを返します。
例ではis_page()で条件分岐をしていますが、もちろん他の関数を使用することもできます。
メニューの詳細を指定
if ($args['theme_location'] === 'header_menu') {
$args['menu'] = 'お問い合わせ専用グローバルメニュー';
}メニューの場所がheader_menuである場合、メニューにはお問い合わせ専用グローバルメニューを適用するという意味になります。
$args['menu']の値には外観>メニューで設定した、メニュー名が入ります。
メニューの場所はSWELLのテーマファイルで以下のように定義されています。
- グローバルナビ:header_menu
- スマホ用ヘッダー:sp_head_menu
- スマホ開閉メニュー内:nav_sp_menu
- フッター:footer_menu
- 固定フッター(SP):fix_bottom_menu
- ピックアップバナー:pickup_banner
例えば会社概要ページ(スラッグ:about)だけ固定フッターを変更したい場合は、下記のようになります。
function my_custom_nav_menu($args) {
if(is_page('about')) {
if ($args['theme_location'] === 'fix_bottom_menu') {
$args['menu'] = '会社概要専用固定フッター';
}
}
return $args;
}
add_filter('wp_nav_menu_args', 'my_custom_nav_menu');以上でカスタマイズは終了です。
サイトの規模が大きくなるにつれてヘッダーやフッターを分岐させることが増えてくる印象です。コーポレートサイトなどを制作する際には、比較的需要のあるカスタマイズかなと感じます。
どなたかのお役に立てれば嬉しいです!