WordPressテーマのSWELLにおいて、投稿リストブロックのカテゴリー名を全件表示するカスタマイズをご紹介しています。
カテゴリーを複数持っている投稿でも、投稿一覧で全てのカテゴリー名を確認することができるようになります。
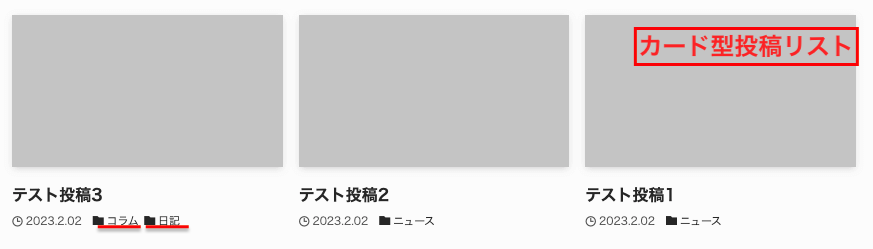
SWELLの投稿リストでカテゴリーを全て表示した例
下記をご覧ください。
「テスト投稿3」はコラムと日記の2つのカテゴリーに属しており、カテゴリー名を2つとも表示しています。
通常はカテゴリーは1つのみ表示されますが、カスタマイズにより複数のカテゴリーを表示しています。今回はこのやり方をご紹介します。

カテゴリーを複数表示するには、テーマファイルのfunctions.phpにコードを追加する必要があります。
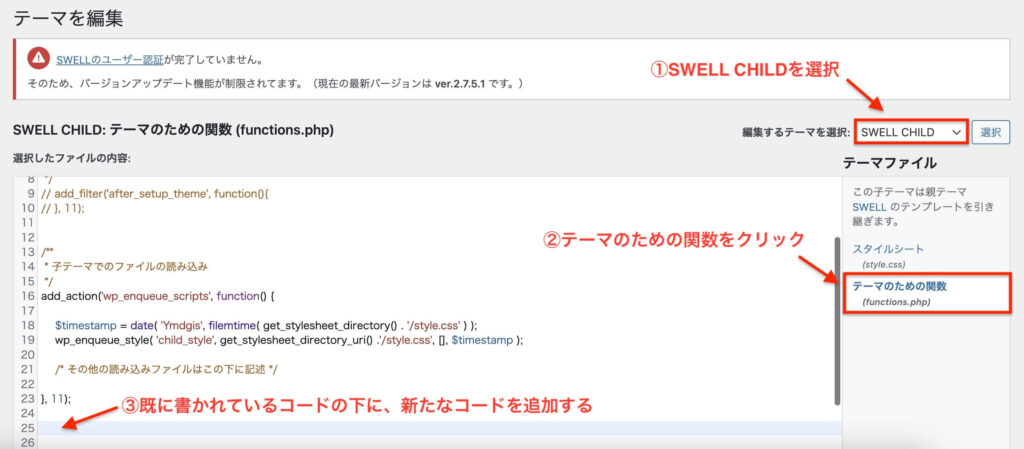
functions.phpを編集する方法
functions.phpを編集するには外観>テーマファイルエディターを開きます。
初めて開く際には警告文が表示されますが、「理解しました」をクリックしてください。
「編集をするテーマを選択」がSWELL CHILDとなっていることを確認し、「テーマのための関数」を開きます。このファイルがfunctions.phpです。
コードを追加するには、既に書かれているコードの下に記述すればOKです。

WordPressのプラグインであるCode Snippetsを使用していただいても問題ありません。
コードの完成形
早速ですが完成形のコードの見本です。functions.phpに追加してください。
function swl_parts__post_list_category($args)
{
$the_id = $args['post_id'] ?? get_the_ID();
$cats_data = get_the_category($the_id);
if (!empty($cats_data)) {
foreach ($cats_data as $cat_data) {
echo '<span class="p-postList__cat icon-folder" data-cat-id="' . $cat_data->slug . '">' . $cat_data->name . '</span>';
}
if (empty($cats_data)) {
return;
}
}
}解説
簡単に解説します。
関数を書き換え
function swl_parts__post_list_category($args)swl_parts__post_list_categoryはSWELL親テーマのlib>pluggable_parts>list_parts.phpの中で定義されています。
functions.phpの中で宣言し直すことにより、関数を上書きしています。
繰り返し処理を実行
foreach ($cats_data as $cat_data) {
echo '<span class="p-postList__cat icon-folder" data-cat-id="' . $cat_data->slug . '">' . $cat_data->name . '</span>';
}親テーマ内のswl_parts__post_list_categoryとの違いは、7〜9行目のforeachで繰り返し処理をしている点です。
foreachでループを回すことにより、配列の要素の数だけカテゴリー名を出力しています。
今回はカテゴリーの表示位置が「投稿日時の横に表示」が選択されている場合を例にしました。「サムネイル画像の上に表示」の場合も基本的にやり方は同じですが、spanタグ内のクラス名を変更する必要があります。またデザイン的にもCSSを追加する必要があります。
以上でカスタマイズは終了です。どなたかのお役に立てれば嬉しいです!