WordPressテーマのSWELLを使用したサイトにおいて、ページを開く時や遷移する際にふわっと表示するアニメーションを設定する方法をご紹介します。
SWELLに内蔵された標準機能で実現可能で、コードを追加する必要はありません。SWELLを使うとWebサイトに、簡単にリッチなアニメーションをつけることができます。
SWELL設定を変更する
SWELLで作成されたホームページをみていると、ページを開く時や遷移する際にふわっと表示するアニメーションがついたサイトが多くみられますよね。
このアニメーション、フェードインアニメーションと言われています。
設定方法をご紹介します。管理画面のダッシュボードからSWELL設定を開きます。

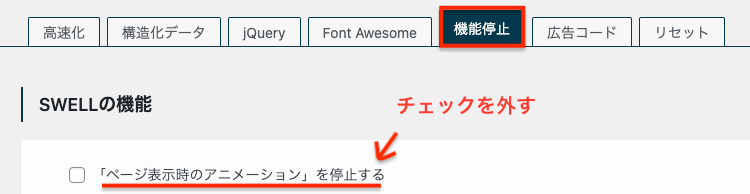
SWELL設定の中から「機能停止」タブをクリックした中にある、「ページ表示時のアニメーション」を停止するのチェックボックスからチェックを外してください。

そして、下にスクロールした先にある「変更を保存」ボタンをクリックしてください。以上でページ遷移時のアニメーションの有効化は完了です。
表示を確認する
この状態でサイトを表示すると、透明度が0から100になりふわっとページが表示されます。またヘッダーバーが画面外からぬるっと下に降りてくるアニメーションもつきます。
フェードインアニメーションがあるだけで、サイトがリッチになり柔らかい雰囲気がでておすすめです。数クリックでおしゃれなサイトの雰囲気がでますね。
ちなみにこのアニメーション機能は以前まではデフォルトでオンだったようですが、2021年10月のver. 2.5.4のアップデートで、デフォルトではオフとなったようです。
参考:【SWELL – ver. 2.5.4 アップデート情報】
まとめ
WordPressで作成したサイトのページ遷移時に、ふわっとしたアニメーションをつける方法をご紹介しました。
SWELLではワンクリックで、サイトを開いた時のアニメーションをつけることができます。「柔らかい雰囲気を演出したい」「アニメーションでライバルと差別化したい」という方は、ぜひ一度SWELLをお試しください。