この記事ではWordPressテーマのSWELLについて、ブログ運営者とWeb制作者の立場から本音でレビューを行っています。
サイト制作の初心者でもわかりやすいように、できるだけ言葉を噛み砕いて解説しています。読み進めていただければ嬉しいです。
\ 当ブログで使用中のテーマ /
- フリーランスのWeb制作者
- SWELLを含むWordPressサイトの制作実績40件以上
- SWELLカスタマイズに関する記事執筆19件(2023年10月現在)
結論:現時点で最もおすすめできるWordPressテーマの一つ
デザインと機能の両方で満足度が高く、とても使いやすいWordPressテーマの一つだと考えています。特に次のような人にSWELLは向いているでしょう。
- ブログで発信を始めたい方
- アフィリエイトで稼いでいきたい方
- 会社のホームページを自分で作りたい方
- Web制作のフローをより効率化したい方
ブログを初めて作る初心者から、サイト制作のプロまでSWELLは幅広い背景の人にマッチすると考えています。これらの人にSWELLが向いている理由を、メリットとデメリットを交えながら詳しく解説していきます。
\ 便利機能がいっぱい /
SWELLの基本情報
まずはSWELLの基本情報からご紹介します。
SWELLとは、WordPressの有料テーマの一つです。テーマとは着せ替えができる、Webサイトのデザインのようなもので、主にブログやホームページの「見た目」を担っています。
SWELLの概要は次の表の通りです。
| 項目 | 内容 |
|---|---|
| テーマ名称 | WordPressテーマ SWELL |
| 価格 | ¥17,600(税込)※1回買い切り型の有料テーマ。 |
| 決済方法 | クレジットカード |
| ライセンス | 100%GPL。購入者自身の運営サイトへの利用制限なし。 |
| 販売元 | 株式会社LOOS |
| 発売日 | 2019年3月10日 |
| 公式サイトURL | https://swell-theme.com/ |
買い切り型テーマのため、1度購入すると複数のブログでSWELLを使用することができます。
Web制作で使用する際にも、繰り返し購入する必要はありません(ただし、相手方の購入が必要なケースあり)。詳しくは公式サイトの「ご利用規約」をご確認ください。
ブログでSWELL推しが多い理由
ブログやX(旧Twitter)をみていると、SWELLをオススメしている人が多いと感じませんか?その理由の一つが、SWELLがアフィリエイトに対応しているという点にあると感じます。
ブログなどのサイトを経由してSWELLが購入されると、そのサイトの運営者に一定の金額が支払われる仕組みです。「アフィリエイトに対応していることが理由で、SWELLを推している層が一定数存在する」ということを理解しておいた方が良いでしょう。
当記事ではSWELLユーザーとして、できるだけ中立的な立場からレビューしています。ブログ運営者という立場に加えて、Web制作者(ホームページを作る人)という立場からも解説していきます。
Web制作者が考えるSWELLの6つのメリット
まずはSWELLのメリットについて解説しています。
どんなテーマにもあるメリットは置いておいて、SWELLだからこそのメリットを深掘りしてみました。大きく分けて次の6点がSWELLの利点だと感じています。
それぞれについて解説していきます。
美しいサイトを簡単に作成できる
メリット1つ目は、「おしゃれで美しいサイトを簡単に作成できる」という点です。
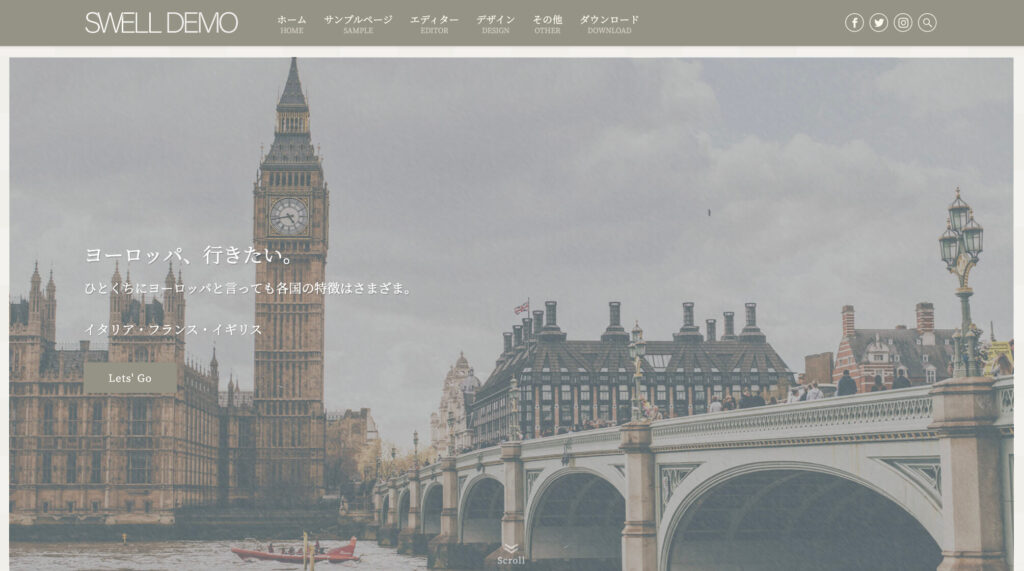
SWELLの公式サイトをご覧いただくとわかりますが、SWELLはシンプルながらデザイン性の高いサイトを作るのが得意です。ここでのデザイン性とは、サイトの枠組みであるレイアウトと、個々のパーツがあると考えています。
レイアウト
インストールした直後は少し味気ない雰囲気ですが、公式の着せ替えデータを採用すると、数分でプロが作ったようなレイアウトのデザインに変化します。

ポイントとしては、単純に着せ替えデータを採用するだけでなく、画像や基本カラーを変更することです。そうすることで、オリジナリティのある「自分だけのサイト」を演出することができます。
画像や基本カラーの設定は、WordPressの管理画面にあるカスタマイザーから数クリックで簡単に変更することができます。
パーツ
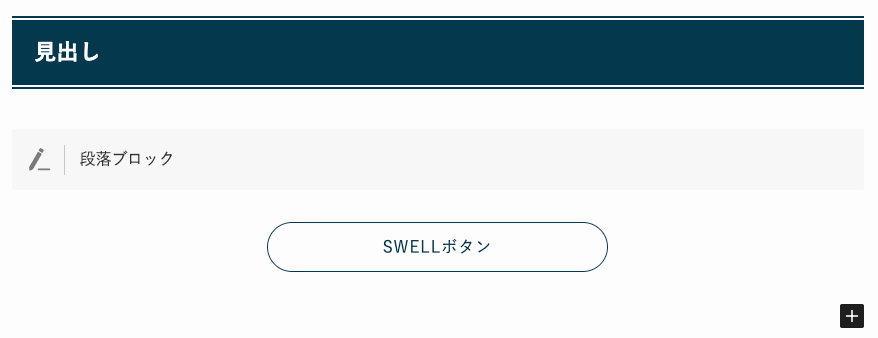
SWELLでは独自ブロックで表示できる各パーツも、洗練されたデザインを採用しています。
例えばボタンです。WordPressのデフォルトにもボタンブロックはありますが、SWELLのボタンブロックの方がシュッとしていておしゃれです。
SWELLボタンのデザインは1つだけでなく、様々な種類の中から記事に合わせてユーザーが好きな組み合わせを選ぶことができます。サイズ、色、形式、アイコンの種類、アイコンの位置まで自由に選択できます。
プラグインいらずの便利機能
メリット2つ目は、「プラグインの導入なしに様々な便利機能を利用できる」という点です。SWELLにはたくさんの便利な機能が、最初から用意されています。
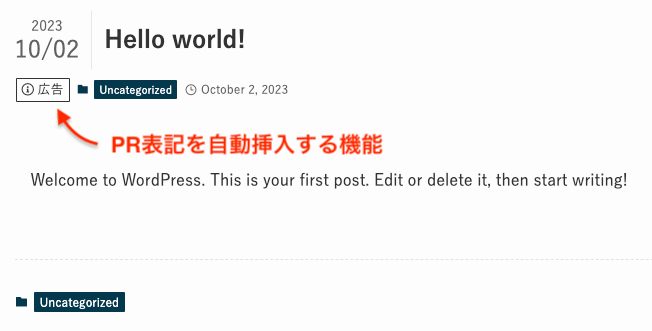
例えば「PR表記の自動挿入機能」です。2023年10月よりアフィリエイトを行う場合には、記事中に「広告」であることの表記が必要となりました。SWELLではこのPR表記のテキストを、記事毎に簡単に表示することができます。

その他にも次のような便利な機能を、導入直後から使用することが可能です。
- ふわっとしたアニメーションで画面遷移をさせる機能
- PV数やクリック率が測定可能なボタンや広告タグ
- 記事のアイキャッチ画像の代わりにYouTube動画を表示
- スマホでの表示時に下部で追従するメニュー
追加のプラグインを使用せず、インストールした直後から使えるのも、大きなメリットです。
やりたいことができるプラグインを探して、インストールして設定をする一連の手間を丸ごと省略することができます(もちろんSWELLの機能で実現できるかを調べる必要はあります)。
空いた時間を、記事の下調べや執筆にあてることができ、ブログやサイトの運営に集中できるようになります。その他にもプラグインの導入が少ないと、次のようなメリットがあります。
- 高速な読み込み速度の実現
- セキュリティのリスクが軽減
- 管理や保守の容易化
- 一貫したデザインとスタイルの実現
テーマが便利な機能を提供することで、テーマを使う側の私たちのユーザーエクスペリエンス(ユーザー体験)が向上しているように感じます。
高性能なブロックエディタ
メリット3つ目は、「記事の作成が楽しくなる高性能なブロックエディタ」です。
ブログを運営している人にとってかなり大きなメリットです。SWELLはブロックエディタに完全対応したテーマで、記事を装飾する機能がたくさん用意されています。
ブロックエディタとは?
見出しや段落やリストなどのパーツを積み木のように組み立てて、記事を作成する機能です。ブロックエディタを使用することで、初心者でも簡単に、そして直感的にWebサイトを作成することができます。
例えば段落ブロックの装飾だけでも次のように、様々なバリエーションが用意されています。
ダミーテキストダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキストダミーテキスト
ダミーテキストダミーテキストダミーテキストダミーテキスト
WordPressで元々利用できるブロック以外にも、高性能なSWELLのオリジナルブロックや、機能が拡張されたブロックが多数備わっています。
SWELL公式サイトにおいてブロックを使用する様子の動画が公開されています。直感的なブロックの操作をイメージしやすいのでぜひご覧ください。
>>SWELLでブロックエディタを操作する様子(公式サイト)
SWELLのブロックエディタ周りで特に優れていると感じるのが次の2点です。
- 編集画面と作成される記事がリンク
- 常に進化を続けている
それぞれについて解説していきます。
SWELLのブロックエディタのスゴいところ①編集画面と記事が完全リンク
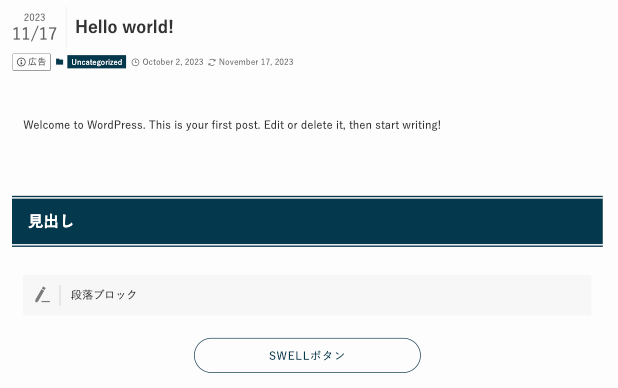
記事の編集画面と、実際に生成される記事の外観が、ほぼ完全にリンクしています。
コンテンツを作成しながらその外観を確認できるため、デザインやレイアウトを効果的に調整することができます。SWELLではブロックの設定を変更する度に、自動的に編集画面の見た目が変化します。


文章やコンテンツを書きながら、その見た目やスタイルがどのようになるかを即座にチェックすることができるので、自分の意図した形に近づけるのが容易です。
SWELLのブロックエディタのスゴいところ②常に進化を続けている
SWELLのブロックエディタは常に進化し続けています。例えば、FAQブロックです。ブログやLPでよくありがちな次のようなFAQを、SWELLではブロックで簡単に作ることができます。
- FAQブロックの見本
-
ここには答えが入ります。
このFAQブロックのタイトルに、以前では見出しタグを設定することはできませんでした。しかし、2023年6月に実施されたver. 2.7.6のアップデートで、FAQのタイトルに見出し(h2〜h6)を設定することが可能になりました。
FAQのタイトルを見出しにすることにより、SEO的に重要な項目を明示したり、目次内にタイトルを表示することが可能となりました。
その他にもブロックエディタ周りでは、次のようなアップデートが実施されています。
| ブロック名 | アップデート内容 | バージョン | 時期 |
|---|---|---|---|
| テーブルブロック(WPコア) | セルの結合・分割 | ver. 2.7.5 | 2023/4/29 |
SWELLではコアブロックも含めてブロックエディタの機能強化が繰り返されており、ますます使いやすくなってきています。
表示速度が高速でサクサク動く
メリット4つ目は、「表示速度が早いWebサイトを作れる」という点です。
SWELLは様々な面で高速化に配慮されており、初心者でも簡単にサクサク動くサイトを作ることができます。
ここでの高速化とは、URLをクリックした際の初期表示が早いこと、他ページへの遷移が早いことを指します。SWELLが高速な理由は主に、次の3つの要因があると考えています
- 画像の読み込みが最適化されている
- CSSやJavaScriptなどのコードの読み込みが最適化されている
- 様々なキャッシュ機能が備わっている
もちろんこれらの機能を、他テーマでも導入することは可能です。ただ、そのためには複数のプラグインを利用するか、コードを追加する必要があります。最初からこれだけの高速化に関する機能が備わっているテーマはあまりありません。
WordPressのオリジナルテーマで制作するよりも、SWELLを使って制作した方がはるかに高速でSEOに強いサイトを、簡単に構築することができます。
SEOを専門にしている有名な会社の中にも、ホームページのテーマにSWELLを採用している例がよく見られます。SWELLが高速化やSEOに関して最適化されているということの表れです。
\ サクサク動くブログを作るなら /
豊富な情報で自己解決しやすい
メリット5つ目は、「Web上に情報が多い」という点です。
基本情報のところで触れましたが、SWELLは2019年3月に発売を開始したテーマです。当記事の執筆時点で4年以上の販売歴があり、WordPressテーマの中でも比較的長い歴史を持つものになりつつあります。
販売歴が長いということは、それだけテーマを扱う上での情報が充実しているということです。公式サイトでも使い方や機能を詳しく解説していますが、自主的に情報発信をしている個人ブロガーの方がかなり多く見られます。
試しに「SWELL ヘッダー」でGoogle検索を行うと、ヘッダーのデザインやレイアウトを設定する方法から、電話番号やお問い合わせボタンをヘッダー内に設置するカスタマイズまで、様々な情報がヒットします。
カスタマイズに関する記事は、WordPressテーマの中でもSWELLでは特に多いように感じます。ブログやホームページを初めて作るという方には、とても心強いメリットとなるでしょう。
コーダー向け:Web制作を効率化することができる
メリット6つ目は、「Web制作の工数を効率化できる可能性がある」という点です。
SWELLを使用すると、コーダーが本来配慮すべき次のようなことが、テーマによりある程度最適化されます。
- 最適なHTMLタグの使用
- レスポンシブなWebサイトの構築
- キーボード操作等アクセシビリティへの配慮
- 投稿リストブロックによる投稿一覧の表示制御
- 投稿ページ内の見出しやボタン等の各種パーツに対するスタイル適用
- パンくずリスト、ページネーション、ドロワーメニュー 、検索フォーム等のWebサイトに欠かせない機能の実装
結果的に工数を抑えることができ、オリジナルテーマで作成するよりも時短につながる可能性があります。
ただしWeb制作にSWELLを使用する際の注意点もあります。注意点については次のデメリットの中で詳しく解説しています。
Web制作者が考えるSWELLの3つのデメリット
SWELLを導入すると良いことしかありません、と言いたいところですがどれだけ便利なテーマにもデメリットは存在します。主に次の3点が現時点でのデメリットになると考えています。
- デザインが被ることがある
- カスタマイズの沼にハマることがある
- コーダー向け:一般的なWeb制作のフローに適していない
単純にデメリットを解説するだけでなく、どうしたらデメリットをカバーすることができるのかという点についても説明していきます。
デザインが被ることがある
デメリット1つ目は、 「デザインが他のサイトと被ることがある」という点です。
デザインが被るまで行かなくてても、なんとなく「SWELL感のあるサイト」に仕上がってしまうことはよくあることです。その原因は大きく分けて次の2つがあると考えています。
1点目は、SWELLを使用している母数が多いことです。2022年のデータでは、日本国内におけるWordPressテーマの中で、最も使用率が高いテーマがSWELLです。使う人の絶対数が多いため、似たようなサイトが量産されることは仕方ないことかもしれません。
2点目は、公式で配布されているデザイン着せ替えファイルを使用している人が多いことです。気軽におしゃれなデザインのサイトを作れる一方、多くの人が通る道なので、似通ってしまうのは当然のことなのかもしれません。
解決策
デザイン着せ替えファイルを使用した場合でも、外観>カスタマイズから自分なりのカスタマイズをしてみましょう。SWELLではカスタマイザでクリックするだけで変更できる点がたくさん用意されています。
基本的にカスタマイザからの変更だけで、テーマが壊れたり極端にデザインがおかしくなったりすることはないので、まずは触ってみましょう(バックアップは念の為取っておいてください)。最初は基本カラーや基本デザインの変更がオススメです。
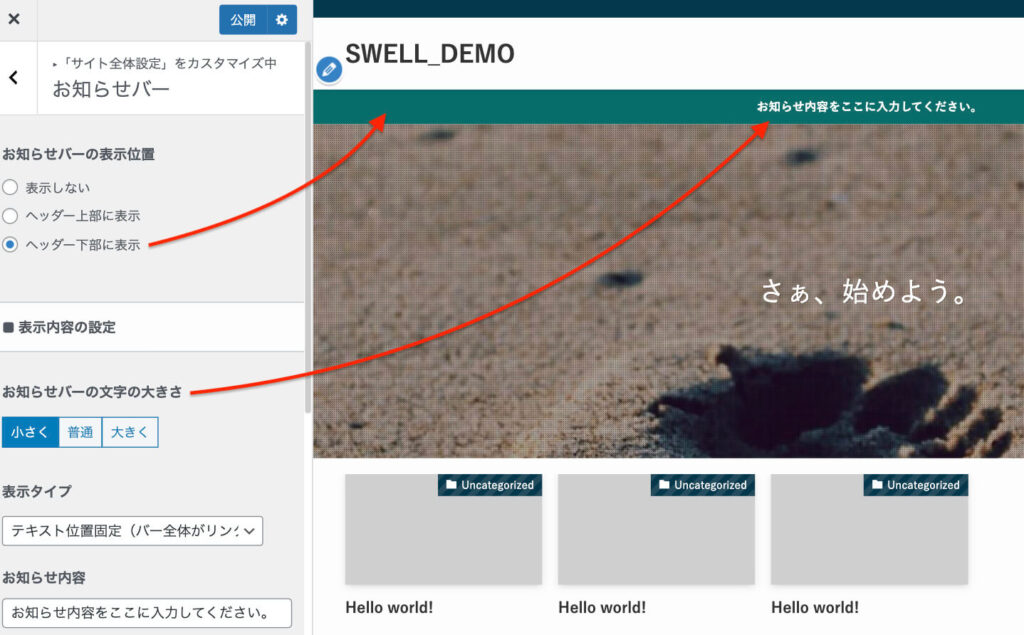
変更した内容が、即座に右側の画面に反映されるので、カスタマイズ前後でどう変わったか確認しながら進めることができます。公開ボタンを押し忘れないよう気をつけましょう。

カスタマイザからの変更に加えて、コードがわかる場合はオリジナルカスタマイズを行ってみましょう。特に「見出し」のデザインを変更することをおすすめします。
SWELLでは記事中の「見出し2のデザイン」だけで、装飾なしを含めて12個のデザインが用意されています。しかしここはあえてオリジナルデザインにしてみましょう。
見出しは記事の中の頻出パーツであり、見出しにオリジナリティがあると、よくあるSWELLのサイトから一歩抜け出すことができます。
カスタマイズ沼にハマることがある
前項でカスタマイズを勧めておいた手前言いにくいですが、デメリット2つ目は「カスタマイズ地獄にハマる可能性がある」という点です。
その理由の一つに、SWELLが高機能すぎることにあると考えています。
機能が豊富でワンクリックで変更できる箇所が多いため、ついついあれもこれもと手が出てしまいます。結果的にカスタマイズに時間をとられ、本来の目的であるはずのコンテンツの制作が後回しになってしまいます。
沼に陥らないための考え方
高性能なことは歓迎すべきことですが、必要以上にサイトの「ガワ」にこだわることはやめましょう。サイトに機能を追加したり、デザインを変更することは後からいくらでも可能です。
まずは最低限の機能とレイアウトを整え、コンテンツを制作することを優先しましょう。そしてコンテンツが充実しアクセスが増えてきたタイミングで、本格的にサイトの作りを見直すと良いでしょう。
必要最低限の機能と見た目でスモールスタートし、運用開始後にサイトに肉付けしていくイメージでOKです。
コーダー向け:一般的なWeb制作のフローには不向き
デメリット3つ目は、 Web制作時における注意すべき点です。
デザインカンプを作成してそれを元にコーディングを行う、いわゆる一般的なWeb制作のフローにSWELLは向いていません。(SWELLの問題というより、ブロックエディタで制作する場合の問題というべきなのかもしれません。)
WebデザインありきでSWELLサイトを制作する場合、どうしても再現できないデザインや、再現できたとしても構築にかなり工数がかかることが発生します。
実装できない部分があるたびに、ディレクターやお客さんと相談する必要があり、SWELL導入のメリットが薄れたり、逆効果となることがあります。
デザインを先行して制作するケースでは、オリジナルテーマで対応するか、より柔軟に制作することができるArkhe等のテーマを使用すると良いでしょう。
私が考える「Web制作においてSWELLが活躍する場面」は次のようなケースです。
| 取引の形態 | 取引相手 | SWELLが最適な場面 |
|---|---|---|
| 下請け | Web制作会社やディレクター | SWELLのことをよく理解しているデザイナーが作成したWebデザインを元に、コーディングや実装を行う場合。 |
| 直受け | 事業会社や事業者 | ワイヤーフレーム作成後、詳細なデザインを介さずにダイレクトに構築を行う場合。ただしある程度のデザインの知識と、クライアントとの信頼関係が重要。 |
フリーランスのWebデザイナーやコーダーがエンドクライアントと直取引を行う場合、SWELLでの制作は理にかなった選択となるでしょう。工数を抑えて、SEOに強いWebサイトを作るにはSWELLはもってこいです。
\ 時代はテーマでWeb制作を効率化? /
Web制作に役立つSWELLの便利機能
筆者がWeb制作でSWELLを使用する中で、特に便利でよく使う機能をご紹介します。ブログではなく、会社のホームページなどを作る際に特に便利な機能です。
ブログパーツ
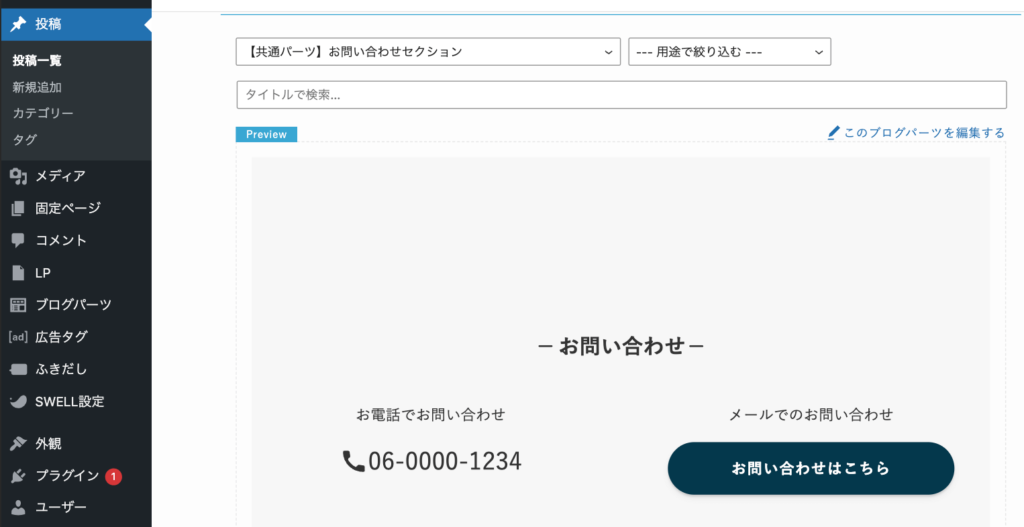
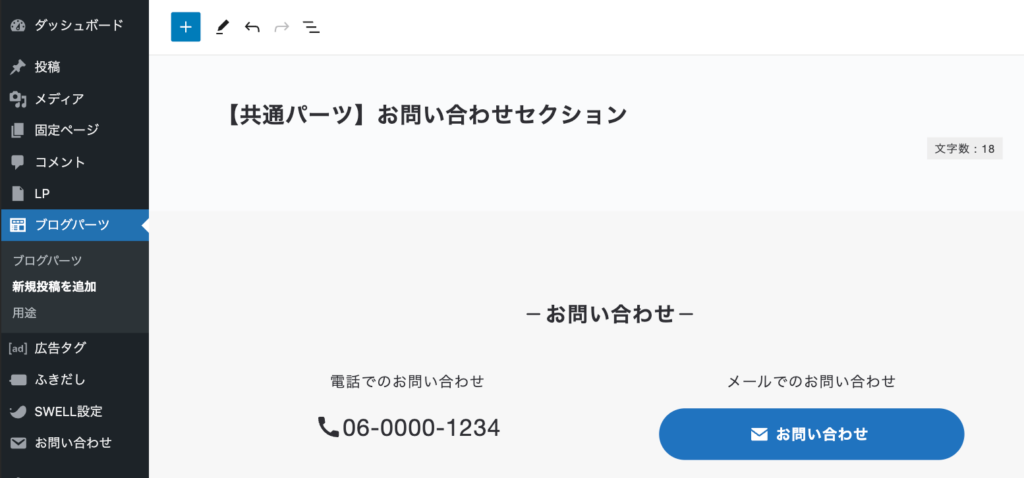
SWELLのブログパーツとは、登録したコンテンツを、文中で簡単に呼び出すことができる機能です。いわゆる共通パーツを作成できる機能です。
ブログパーツでは、ボタン一つから、見出し+テキスト+ボタンの組み合わせまで幅広く自由に登録して共通パーツ化することができます。
例えば色々なページで共通して使用する、「お問い合わせ」を登録しておくことで、いつでも好きな場所でワンクリックで呼び出すことが可能となります。

電話番号が変更になった際にも、ブログパーツ内の番号を変更するだけで各ページの情報を書き換えられ、より保守性の高いWebサイトとなります。
最近のJavaScriptのフレームワークで用いられている、コンポーネント指向に近い形で制作を進められる点が嬉しいですね。
フルワイドブロック
セクション毎にコンテンツを区切る際に大活躍するブロックです。
コンテンツの最大幅の設定や、上下のpaddingの設定、背景色の設定などを行うことができます。次のようなコードのsectionタグとinnerクラスの役割を、フルワイドブロックが担ってくれるイメージです。
<section>
<div class="inner">
<!-- セクションのコンテンツ -->
</div>
</section>
<style>
section {
background-color: #ddd;
padding: 40px 0;
}
.inner {
width: 1150px;
max-width: 100%;
padding: 0 25px;
}
</style>コーポレートサイトを制作する際には必ずと言っていいほど大活躍する機能です。
実際に使ってわかったSWELLのスゴいところ
SWELLの使用して感じたスゴいところや、使ってよかったなと思う点をまとめています。
検索経由のアクセスを得やすい
※個人的な感想です。統計的なデータをとったわけではありません。
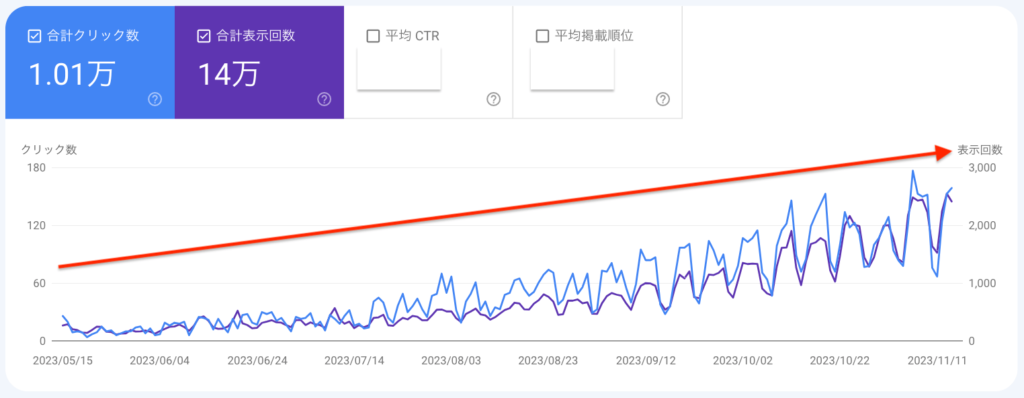
当ブログの運営を始めて約半年となりますが、順調にアクセスが増えてきました。2023年11月現在で、約5000PV/月ほどに育ってきています(猛者に比べるとまだまだ全然ですが。。)。そのほとんどが検索エンジン経由です。
片手間で運営している手前、頻繁に更新できていないのと、記事数もまだそれほど多くありません。そんな中でもPV数が右肩上がりで推移していることは素直に嬉しいです。PV数が上がるにつれて、ブログからの収入も少しづつ増えてきました。

果たしてこれがSWELLの効果なのか、他のテーマでも同じくらいPV数を集められていたのかについては、同じ条件で検証していないのでわかりません。
ただ一つ確実に言えることは、「SWELLのサイトで中身のあるコンテンツを地道に作成していくと、検索エンジンからのアクセスは確実に増えていく」ということです。
記事の作成に飽きないように、ブロックエディタをはじめとした様々な機能が用意されていることも嬉しいです。
WordPressにSWELLを導入する方法
SWELLをダウンロードしてWordPressにインストールする方法を下記の記事で詳しく解説しています。参考にしていただければ幸いです。

基本的には、決済>会員登録>ダウンロード>有効化>ユーザー認証の流れで導入までが完了します。ordPressを利用したことがある人なら、30分もかからずにSWELLを使い始められるでしょう。
SWELLの導入時によくある疑問
SWELLを導入しようか迷った際のよくある疑問についてまとめています。
- SWELLを導入すれば他のテーマは不要ですか?
-
Webサイトやブログに何を求めているか次第です。ブログでアフィリエイトを行うことが目的の場合、SWELLを購入すれば他のテーマは不要となるでしょう。シンプルなレイアウトの企業サイトを制作する場合も、SWELLの威力は抜群です。
- カスタマイズは初心者でも簡単にできますか?
-
カスタマイザーを使用したカスタマイズは初心者でも簡単に行えます。変更した内容をすぐにプレビューで確認することもできます。テーマ自体の編集が必要な「独自カスタマイズ」はコードの知識が必要なため、初心者向きではありません。
- SWELLの使い方を説明している書籍はありますか?
-
2023年10月時点ではSWELLに特化して解説している書籍はございませんでした。オンライン学習プラットフォームのUdemyでは、次のような講座があります。登録は必要ですが無料で利用できるようです。
- WordPresは無料テーマより有料テーマの方がアクセスを集めやすいですか?
-
有料テーマの方がアクセスを集めやすいわけではありません。検索上位に表示されるにはコンテンツ(ブログの記事など)が非常に重要であると言われています。有料テーマによっては検索エンジンに最適化されており、確かにSEO上有利な側面はあります。しかし、無料テーマから有料テーマに変えただけで、必ず上位に表示されるわけではありません。