WordPressテーマのSWELLにおいて、下にスクロールしている途中で消えて、上にスクロールすると現れるヘッダーの作り方を解説しています。
コードを追加するだけで実装可能なので、初心者の方でも簡単に実現することができます。ぜひお試しください。
- WordPress: 6.4.2
- SWELL: 2.8.1
上にスクロールすると復活するヘッダーの見本
今回実装したのはこちらです(動画が短くて恐れ入ります)。
動くWebデザインアイデア帳にも同じような動きの見本があります。
参考:https://coco-factory.jp/ugokuweb/move01/5-1-9/
下にスクロールしてある一定の位置を通過するとヘッダーが隠れて、上にスクロールするとヘッダーが現れる挙動です。
できるだけコンテンツの可視領域を確保したい場合や、ヘッダーの高さが大きい場合などに有効なカスタマイズです。企業サイトなどでもよく見かける動きではないでしょうか。
追加するコードの見本
今回のヘッダーの動きを実装するにあたり、CSSとJavaScriptのコードをそれぞれ追加する必要があります。
CSSは外観>カスタマイズ>追加CSSに記述してください。JavaScriptは子テーマ内にXXXX.jsファイルを作成して、その中に記述してください。
プラグインを使用してJavaScriptを追加する場合は、次の項を参照ください。
style.css
/* ヘッダーを浮かせる */
.l-header {
position: fixed !important;
top: 0;
left: 0;
right: 0;
animation: DownAnime 0.5s forwards;
}
/* ヘッダーの次の要素の上部に余白を設定(PC) */
.l-header+* {
margin-top: 94px;
}
/* ヘッダーの次の要素の上部に余白を設定(Tab以下) */
@media screen and (max-width:960px) {
.l-header+* {
margin-top: 48px;
}
}
/* 上に上がる動き */
.l-header.UpMove {
animation: UpAnime 0.5s forwards;
}
/* アニメーションを定義 */
@keyframes UpAnime {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-100px);
}
}
@keyframes DownAnime {
from {
opacity: 0;
transform: translateY(-100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}script.js
let beforePos = 0; // スクロールの前の位置を保存するための変数
function scrollAnime() {
const elemTop = document.getElementById('main_content').offsetTop; // #main_contentの上端の位置を取得
const scroll = window.pageYOffset || document.documentElement.scrollTop; // 現在のスクロール位置を取得
const header = document.querySelector('.l-header');
if (elemTop > scroll || 0 > scroll - beforePos) {
// スクロールが#main_contentの位置よりも上であるか、スクロールが前回より上に移動した場合
header.classList.remove('UpMove'); // .l-headerからUpMoveクラスを削除
header.classList.add('DownMove'); // .l-headerにDownMoveクラスを追加
} else {
// スクロールが#main_contentの位置よりも下である場合
header.classList.remove('DownMove'); // .l-headerからDownMoveクラスを削除
header.classList.add('UpMove'); // .l-headerにUpMoveクラスを追加
}
beforePos = scroll; // 現在のスクロール位置をbeforePosに保存
}
window.addEventListener('scroll', scrollAnime); // スクロールイベントが発生したらscrollAnime関数を実行するプラグインでJavaScriptのコードを追加する方法
プラグイン「Simple Custom CSS and JS」を使用して、JavaScriptのコードをWordPressに追加する方法を解説します。
コードを書くことに慣れていない人でも、プラグインを使用すれば簡単にJavaScriptを追加することができます。
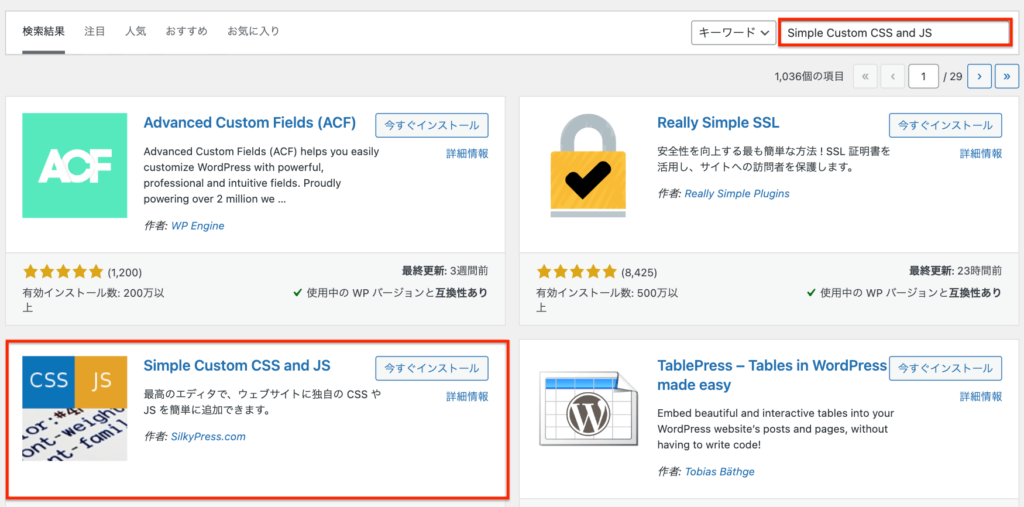
「新規プラグインを追加」をクリックして、検索窓に「Simple Custom CSS and JS」と入力します。

対象のプラグインをインストールし、有効化まで行います。
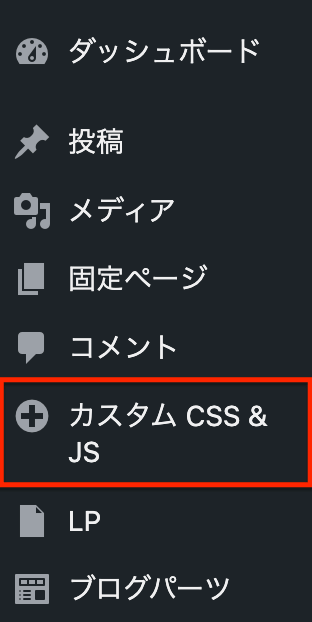
Simple Custom CSS and JSをインストールすると、管理画面の左側メニューの中に「カスタムCSS & JS」が表示されます。こちらからコードを追加していきます。

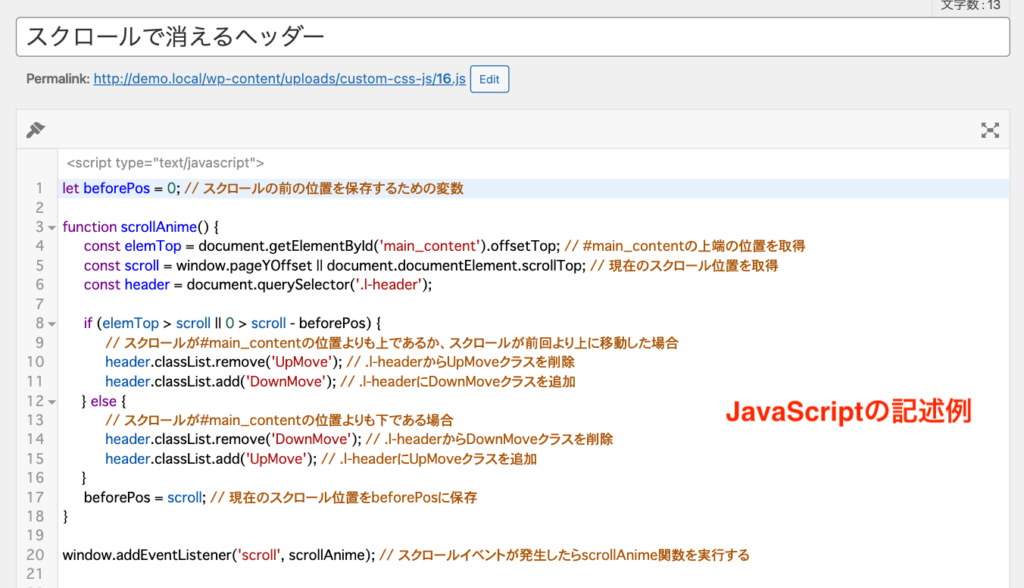
上部にある「JSコードの追加」をクリックします。タイトルは識別しやすい任意の名前でOKです。
コード記載エリアに赤茶色で記載されているコメントは全て削除して大丈夫です。削除した後に追加したいJavaScriptのコードを記述します。

以上で終了です。想定通りの挙動(動き)になっているか確認しましょう。
まとめ
SWELLサイトのスクロール時のヘッダーの動きをカスタマイズする方法をご紹介しました。
オリジナルのCSSとJavaScriptを追加することで、比較的簡単に実装できるUIです。「コンテンツの可視領域を確保したい」「人とは違うSWELLサイトにしたい」という方は、ぜひ一度お試しください。