WordPressテーマのSWELLおいて、グローバルナビのテキストを縦書きに変更するCSSカスタマイズの方法をご紹介しています。
SWELLでは特に難しい設定は必要なく、CSSだけで実現可能なのでぜひお試しください。
SWELLのグローバルナビを縦書きにした例
以下がSWELLのグローバルナビのテキストを縦書きにした例です。

テキストを縦書きにするだけで、ナビゲーションがとても見やすく、目に留まりやすくなる印象です。
ナビゲーションを縦書きにするメリットとしては以下が考えられます。
- 和な雰囲気で落ち着いた印象を与えられる
- ナビの項目数が多い場合でも、すっきりとした印象を与えられる
- 画面幅が狭くなった時にデザイン崩れが生じにくい
特に和菓子屋さんなどの飲食店や宿泊施設のWEBサイトでは、グローバルナビが縦書きになっているケースが多くみられます。
今回はSWELLのグローバルナビにおいて、テキストラベルを縦書きにするカスタマイズ方法をご紹介します。
グローバルナビをシンプルな縦書きに
まずは以下のようにシンプルに、グローバルナビのラベルを縦書きにする方法をご説明します。

グローバルナビのメニュー設定はこの時点であらかじめ行っておいてください。メニュー項目が2〜3個設定されていればOKです。
テーマカスタマイザーの設定
まずはSWELLのカスタマイズ機能で、ヘッダーの背景色を透明にします。
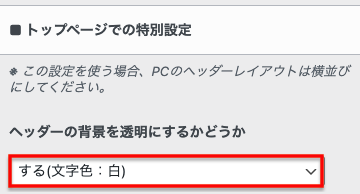
管理画面左側メニューから、外観>カスタマイズ>ヘッダー>トップページでの特別設定にある、「ヘッダーの背景を透明にするかどうか」を「する(文字色:白)」を選んでください。

ヘッダーの追従をOFFにする場合は、外観>カスタマイズ>ヘッダー>トップページでの特別設定にある、「ヘッダーの追従設定」のヘッダーを追従させる(PC)からチェックを外してください。
CSSを追加する
次に外観>カスタマイズ>追加CSSに以下のコードを記述してください。
.l-header__gnav {
padding: 40px 0;
}
.c-gnav {
gap: 30px;
}
.c-gnav > .menu-item > a {
justify-content: flex-start;
height: auto;
}
.c-gnav > .menu-item > a .ttl {
writing-mode: vertical-rl;
font-size: 18px;
}
/* マウスオーバー時の挙動を制御ここから */
.l-header .c-gnav > li > a:after {
width: 2px;
height: 0;
transform-origin: right;
bottom: auto;
top: 0;
}
.l-header .c-gnav > li:hover a:after {
height: 100%;
}
/* マウスオーバー時の挙動を制御ここまで */
/* ロゴの位置を調整ここから */
@media screen and (min-width: 960px) {
.-series .l-header__logo {
align-items: baseline;
padding-top: 40px;
}
}
/* ロゴの位置を調整ここまで */以上でシンプルな縦書きの完成です。
ナビをマウスオーバーした時は、テキストの左側に上から下に向かってラインが伸びるように設定しています。不要であれば「マウスオーバー時の挙動を制御」のコードを削除してください。
グローバルナビに英語表記を追加
次に以下のように英語のサブテキストを追加しこちらも縦書きにします。

まずは英語のテキストを表示させます。
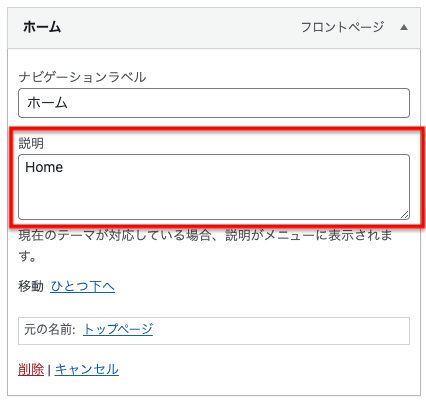
管理画面>外観>メニューからグローバルナビを開いて各メニュー項目の「説明」に英語のテキストを追加します。

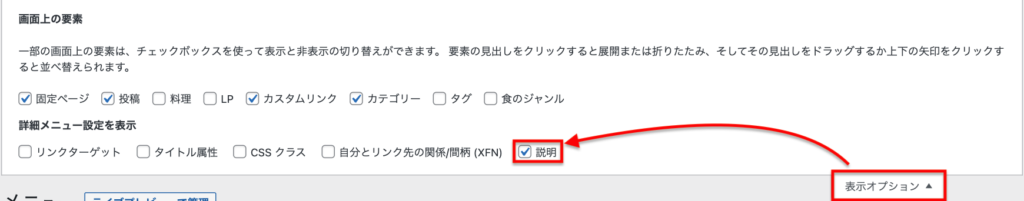
メニュー項目に「説明」が表示されない場合は右上の「表示オプション」をクリックし、「説明」にチェックを入れます。

これで英語のサブテキストがナビに追加されます。サブテキストを縦書きにするには次のコードを追加CSSに記述してください。
/* 英語表記のテキストの調整ここから */
@media screen and (min-width: 960px) {
.c-smallNavTitle {
writing-mode: vertical-rl;
position: static;
align-self: flex-start;
font-size: 12px;
}
.c-gnav > .menu-item > a {
flex-direction: row;
gap: 0.4em;
}
.c-gnav > .menu-item > a .ttl {
align-self: flex-start;
}
}
/* 英語表記のテキストの調整ここまで */ここまでで、日本語と英語の両方のテキストが縦書きになったかと思います。
グローバルナビにSNSアイコンを設置
最後に縦書きにしたメニューの右側にSNSのアイコンを設置してみます。

SNS情報の設定
まずはSNSの基本情報を設定します。
管理画面>外観>カスタマイズ>SNS情報を開き、表示したいSNSのURLを書いて公開しておきます。ヘッダーに表示するSNSは数が多すぎても圧迫感があるので、多くても3種類程度がおすすめです。
ウィジェットの設定
次にSNSアイコンを表示するためのウィジェットを設定します。
管理画面>外観>ウィジェットから[SWELL]SNSリンクを探します。そして「ヘッダー内部」を選択した状態で、ウィジェットを追加をクリックします。
ヘッダー内部が以下のようになっていればOKです。

最後にSNSアイコン調整用のコードを、追加CSSに記述してください。
/* SNSアイコン調整用ここから */
.-series-right .w-header {
margin-left: 34px;
padding-top: 40px;
align-items: baseline;
}
.w-header .c-iconList {
flex-direction: column;
gap: 15px;
}
.w-header .c-iconList__link {
font-size: 25px;
}
/* SNSアイコン調整用ここまで */これでSNSアイコンが入った縦書きのグローバルナビの完成です。
まとめ
WordPressテーマのSWELLで、グローバルナビを縦書きに表示する方法をご紹介しました。
SWELLにほんの少しのCSSを組み合わせることで、簡単に実装できるWebデザインです。「和な雰囲気のサイトを作りたい」「人とは違うSWELLのサイトを作りたい」という方は、ぜひ一度こちらのカスタマイズをお試しください。