WordPressテーマのSWELLにおいて、投稿ページの目次の上に共通パーツ(ブログパーツ)を表示する方法を紹介しています。
SWELLでは目次上(リード文の下)専用のウィジェットは用意されていませんが、広告の機能を使うことでウィジェットのようにコンテンツを表示することができます。
- WordPress: 6.3.1
- SWELL: 2.7.8.4
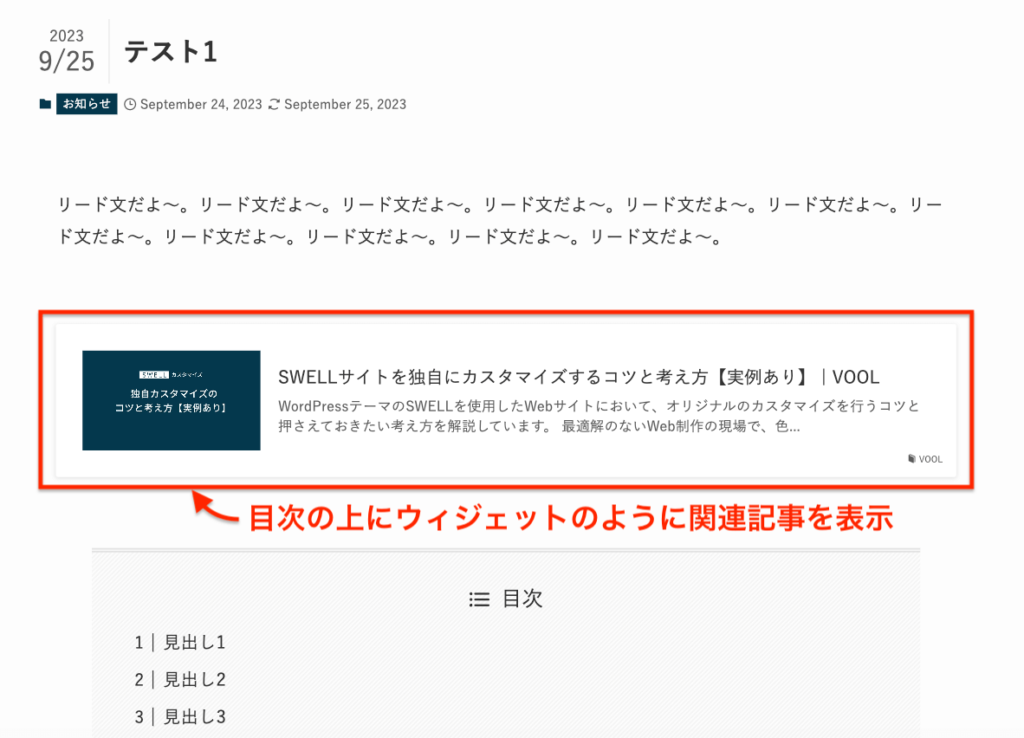
目次の上にブログパーツを表示した例
次の画像のように、投稿ページの目次の上にブログパーツを表示することが今回のやりたいことです。共通パーツとして関連記事を表示しています。

実装の流れは次の通りです。
- ブログパーツを作成する
- 目次広告を設定する
こちらのフォーラムの質問を参考にさせていただきました。
ブログパーツの作成
共通パーツとして表示するためのブログパーツを作成します。ブログパーツ>新規追加をクリックします。
ブログパーツの名前は識別できるものであれば何でもOKです。今回は関連記事ブロックを挿入してみました。任意のブロックを追加していただいて大丈夫です。公開までしておいてください。

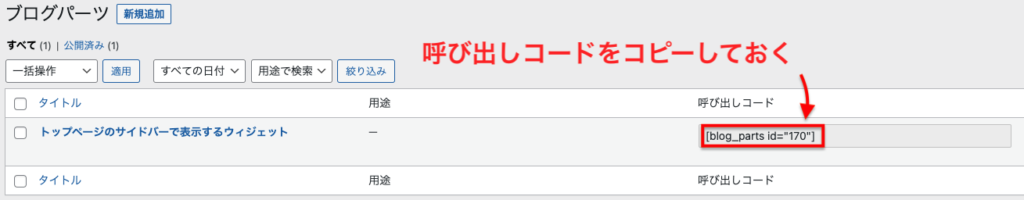
次にブログパーツ一覧を開き、作成したブログパーツの呼び出しコードをコピーしておきます。

目次広告の設定
最後にブログパーツを表示するために、目次広告の設定を行います。
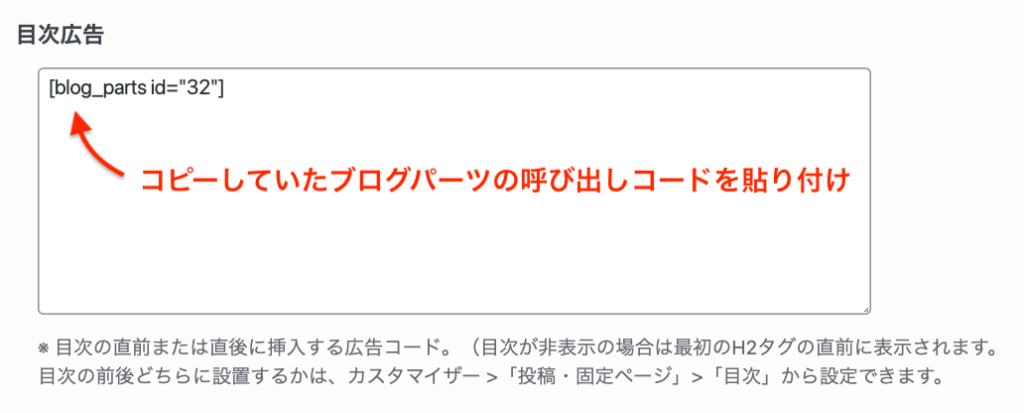
SWELL設定>広告コードのタブを開き、目次広告の中に先ほどコピーしておいたブログパーツの呼び出しコードを貼り付けます。目次広告が次の画像のようになっていればOKです。

この状態で「変更の保存」をクリックします。記事を確認すると目次の上にブログパーツ(関連記事)が表示できたかと思います。
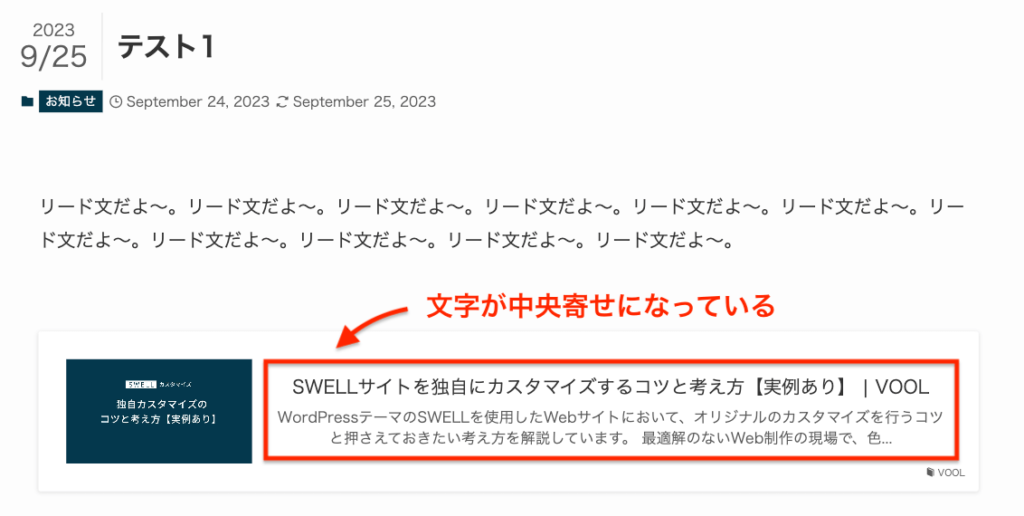
文字の中央寄せを解除
目次の上に関連記事を表示できたものの、テキストが中央寄せになってしまっています。

中央寄せを解除するには、外観>カスタマイズ>追加CSSに次のコードを記述してください。
.widget_swell_ad_widget {
text-align: left;
}中央寄せが解除され、関連記事ブロックがいい感じに表示されるはずです。
まとめ
SWELLサイトの目次の上に、共通パーツを表示する方法をご紹介しました。
SWELLの広告機能を使うことで、とても簡単に実装できるカスタマイズです。「リード文の下にあるボタンを一括管理したい」「収益記事へのアクセスを増やしたい」という方は、ぜひ一度SWELLをお試しください。