WordPressテーマのSWELLにおいて、通常全てのページにおいて表示されるウィジェットを、特定のページでのみ表示しない方法を紹介しています。
広告をウィジェットで運用している場合などに効果的なカスタマイズです。コードのカスタマイズは行わず、プラグインとSWELLの機能を活用した方法となります。
- WordPress: 6.3.1
- SWELL: 2.7.8.4
特定の記事のウィジェットを非表示にした例
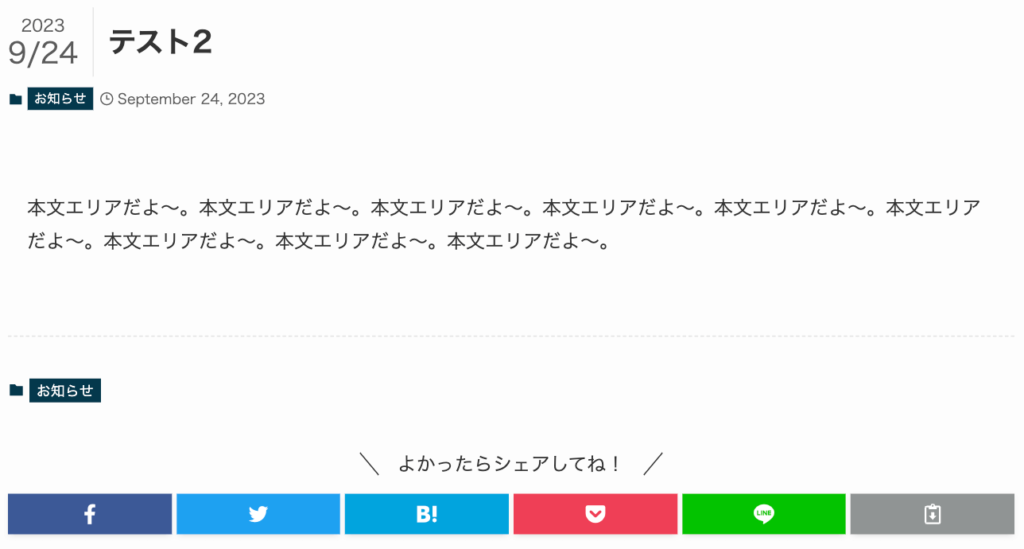
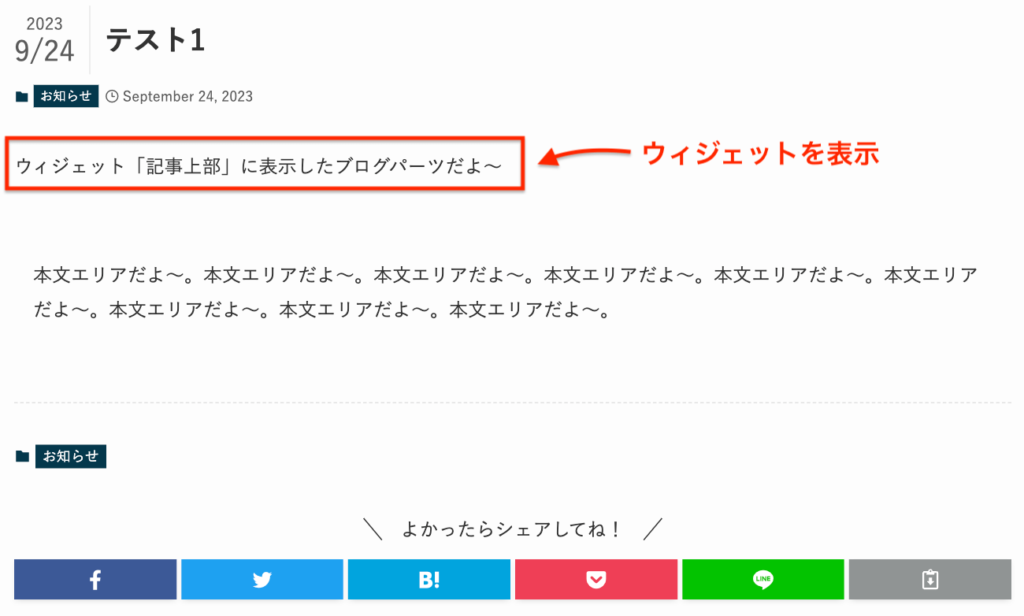
次の画像のように、特定のページでのみウィジェットをオフにすることが今回のやりたいことです。

「テスト1」の投稿では記事上部のウィジェットが表示されていますが、「テスト2」の投稿では表示されていません。具体的には次のような場面で活躍するカスタマイズです。
- 広告を表示するウィジェットを、特定の記事で非表示にしたい場合
- 内部リンクのウィジェットを、内部リンク先の記事で非表示にしたい場合
- ステマ対策のPR表記のウィジェットを、特定の記事で非表示にしたい場合
私は特定のタグを持つ記事に内部リンクのウィジェットを表示していますが、同じタグを持つ内部リンク先の記事で、ウィジェットをオフにしたくて考えついた方法です。
実装の流れは次の通りです。
- プラグインを設定する
- ブログパーツを作成する
- ウィジェットでブログパーツを表示する
順番に説明していきます。
プラグインの設定
カスタムタクソノミーという機能を使用する必要があるので、プラグインを使用します。
WordPressの標準機能であるカテゴリーやタグとは別に、独自に作成できる分類機能です。「カテゴリーやタグを新たに作成することができる機能」というくらいの理解でOKです。
Custom Post Type UIをインストール
プラグイン「Custom Post Type UI」をインストールします。プラグイン>新規追加の右側にある検索窓で「Custom Post Type UI」と検索します。
プラグインが表示されたら「今すぐインストール」を押します。有効化も行なっておいてください。

カスタムタクソノミーを新規作成
Custom Post Type UIをインストールすると、管理画面左側のメニューの中に「CPT UI」の項目が表示されます。その中にある「タクソノミーの追加と編集」をクリックします。
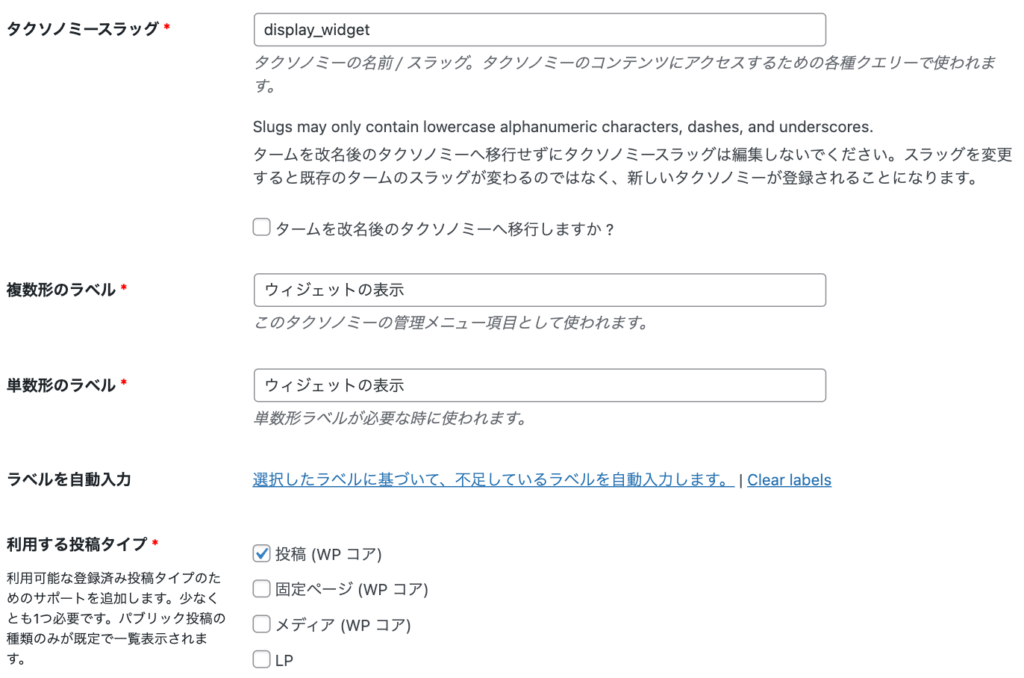
以下の要領で設定を行い、「タクソノミーを保存」をクリックします。
| 項目 | 設定内容 |
|---|---|
| タクソノミースラッグ | display_widget |
| 複数形のラベル | ウィジェットの表示 |
| 単数形のラベル | ウィジェットの表示 |
| 利用する投稿タイプ | 投稿 (WP コア) |
| 公開クエリー可 | False |
| 階層 | True |


Trueにしていると、タクソノミーのアーカイブページが生成されてしまいます。今回のタクソノミーはウィジェットを非表示にするための目印のようなものなので、タクソノミーページは生成しないようにしています。
タームを新規作成
タクソノミーを作成したら、次はタクソノミーの中身であるタームを設定します。
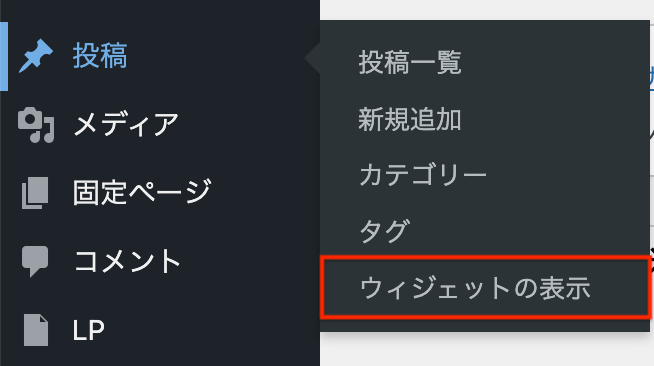
管理画面左側のメニューの中の「投稿」にマウスを持っていくと、「ウィジェットの表示」という項目が追加されていると思います。こちらをクリックします。

そして、名前:非表示にする、スラッグ:hiddenで「新規ウィジェットの表示を追加」をクリックします。次の画像のようになっていればOKです。

記事のタクソノミーを設定
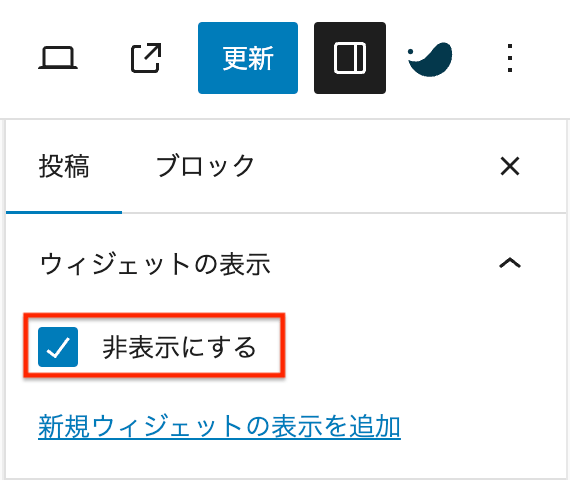
次にウィジェットを非表示にしたい個別の記事の編集画面を開きます。編集画面右側の設定エリアに、「ウィジェットの表示」という項目が追加されているので、「非表示にする」にチェックを入れ更新します。

プラグインとのタクソノミーの設定は以上です。
ブログパーツを作成
次にウィジェットで表示したいコンテンツをブログパーツで作成します。ブログパーツ>新規追加をクリックします。
ブログパーツの名前は識別できるものであれば何でもOKです。
制限エリアブロックを追加
ブログパーツの表示・非表示を制御するために、コンテンツを制限エリアブロックで囲います。
ブロック挿入のカーソルが表示された状態で「/制限エリア」と入力し、「制限エリアブロック」をクリックして追加します。
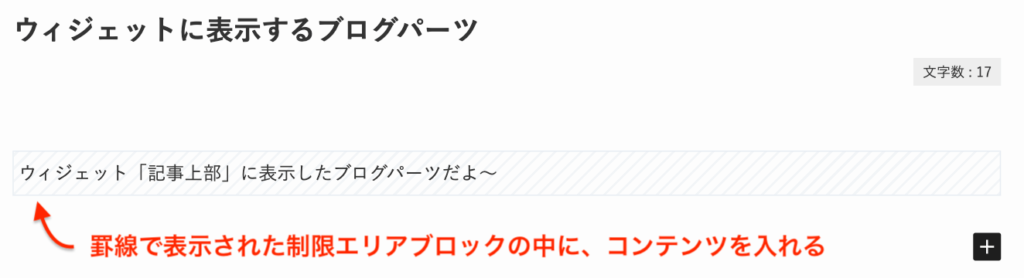
そしてコンテンツを斜線で示されたエリアの中に追加します。テキストでもボタンでも通常通りに追加することができます。

これで制限エリアブロックの中にコンテンツが配置された状態となります。
制限エリアを設定
次に制限エリアブロックをどこで表示するかを設定します。
ブログパーツ編集画面の制限エリアブロックを選択した状態で、右側のブロックタブをクリックします。すると制限設定というトグルが出現します。
今回はページ種別ごとに表示制限をかけたいので、「ページで制限する」のトグルを有効にしてください。

そして「ページで制限する」の内容は以下のようにしてください。
| 設定項目 | 設定内容 |
|---|---|
| 制限方法 | ターム |
| 個別ページを対象にする | チェックを入れる |
| タクソノミーの選択 | ウィジェットの表示 |
| ターム | 非表示にする |
| 選択したタームの論理関係 | NOT IN 該当しない |
ウィジェットにブログパーツを表示
最後に作成したブログパーツをウィジェットエリアで表示します。
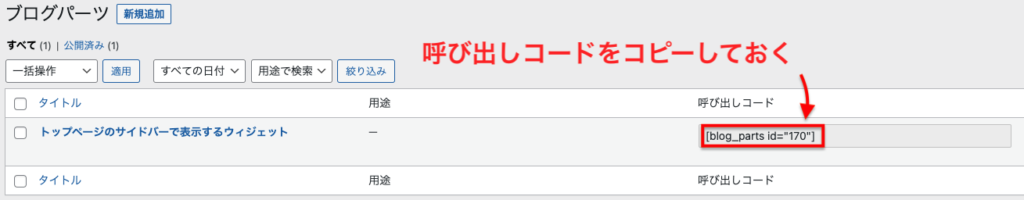
ブログパーツ一覧を開き、作成したブログパーツの呼び出しコードをコピーしておきます。

外観>ウィジェットを開き、左側の利用できるウィジェットの中から「カスタムHTML」をクリックします。そして記事上部(追加したいウィジェット)を選択した状態で、ウィジェットを追加をクリックします。
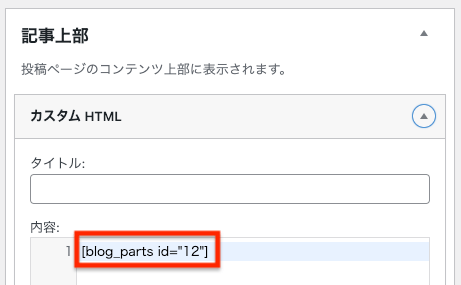
次に右側のウィジェットエリアから記事上部を探します。そして追加したカスタムHTMLの「内容」の中に、コピーしておいたブログパーツの呼び出しコードを貼り付けます。
記事上部の中身が下記のようになっていればOKです。タイトルは空で大丈夫です。

少し長くなりましたが設定は以上で終了です。
記事の編集画面で、ウィジェットの表示を「表示しない」にチェックを入れた投稿では、ブログカード(ウィジェット)が表示されないようになっているはずです。
まとめ
WordPressテーマのSWELLで、投稿ごとにウィジェットを非表示にする方法をご紹介してきました。
SWELLのブログパーツとウィジェットを使うことで、比較的簡単に実装できるWebデザインです。「共通の広告を一部の記事で非表示にしたい」「共通の内部リンクを一部の記事で非表示にしたい」という方は、ぜひ一度SWELLをお試しください。