WordPress等のカテゴリーページで、そのページのカテゴリーをカレント表示する(目立たせる)方法をご紹介します。JavaScriptを使用したカスタマイズとなります。
目次
カテゴリーページで現在のカテゴリーをカレント表示した例
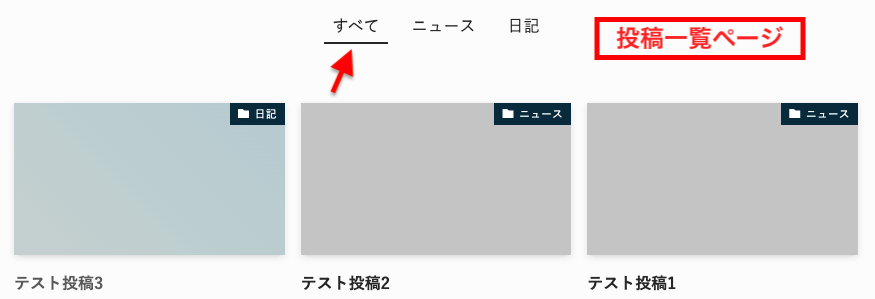
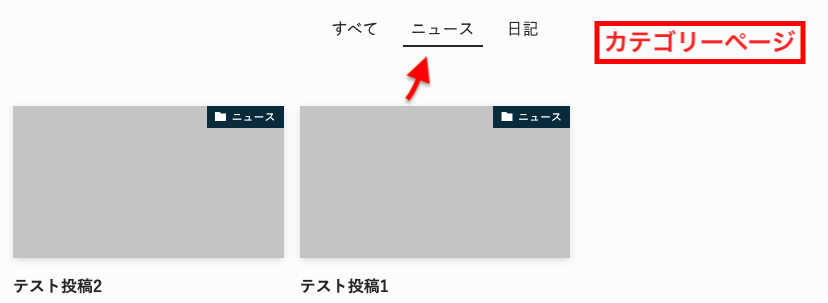
イメージとしてはこんな感じです。


全体の投稿一覧ページでは「すべて」に下線が引かれ、カテゴリーページではそのページのカテゴリーのテキストに下線が引かれています。
一目で今どこのカテゴリーの投稿一覧を見ているかがわかり、ユーザーに優しい設計となります。
コードの完成形
「すべて」「ニュース」「日記」のカテゴリーリストの部分のみを抜粋しています。
archive.php等
<ul class="category-list">
<li class="category-list__item"><a class="<?php if(!is_category()){ echo 'is-active';} ?>" href="/news/">すべて</a></li>
<?php
$categories = get_categories();
foreach ($categories as $category) :
?>
<li class="category-list__item">
<a class="js-category-link" href="<?php echo get_category_link($category->term_id); ?>"><?php echo $category->name; ?></a>
</li>
<?php endforeach; ?>
</ul>カテゴリーページ以外とカテゴリーページで一部HTMLを分岐させています。
カテゴリーページ以外(=全体の投稿一覧)では「すべて」にis-activeのクラスがつくようにしています。違いはそこだけです。
JavaScript
$(function () {
let currentUrl = window.location.href;
$('.js-category-link').each(function () {
let linkUrl = $(this).attr('href');
if (currentUrl === linkUrl) {
$(this).addClass('is-active');
}
});
});jQueryを</body>の直前で読み込んでおいてください。
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>CSS
.category-list {
display: flex;
justify-content: center;
gap: 1em;
}
.category-list__item a {
color: inherit;
padding: 0.5em;
}
.category-list__item a.is-active {
border-bottom: 2px solid #333;
}12行目~14行目で、category-list__itemの中のaタグにis-activeのクラス名があると、下線が表示されるようにしています。
JavaScriptの解説
let currentUrl = window.location.href;現在表示しているページのURLを取得し、変数currentUrlに格納しています。
let linkUrl = $(this).attr('href');eachメソッドで繰り返し処理が実行されている要素の内、現在処理されている要素のURLを取得し、 変数linkUrl に格納しています。
if (currentUrl === linkUrl) {
$(this).addClass('is-active');
}変数currentUrl(現在表示しているURL)と 変数linkUrl(処理されているリンクのURL)を比較し、同じであればリンクにis-activeを付与しています。
あわせて読みたい


カテゴリー一覧で現在のカテゴリーをカレント表示する方法~ WordPress関数編~ | VOOL
WordPress等のカテゴリーページで、そのページのカテゴリーをカレント表示する(目立たせる)方法をご紹介します。WordPressの関数を使用したカスタマイズとなります。 カ…