WordPressテーマのSWELLを使用したWebサイトにおいて、オリジナルのカスタマイズを行うコツと押さえておきたい考え方を解説しています。
最適解のないWeb制作の現場で、色々と試行錯誤する中でたどり着いた一つの考え方です。記事の中には主観も入り混じっております。あらかじめご了承ください。
- フリーランスのWeb制作者
- SWELLを含むWordPressサイトの制作実績40件以上
- SWELLカスタマイズに関する記事執筆19件(2023年10月現在)
前置き
この記事で解説している独自のカスタマイズとは、外観>カスタマイズのクリックで行う変更以外のカスタマイズのことを指します。いわゆるコードを書いて編集することを意味しています。
SWELLの独自カスタマイズを解説した記事は無料・有料問わずたくさん存在し、コードをコピペするだけで再現できるものも多いです(記事の執筆者には頭が下がります)。
今回はコピペに頼らずに、簡単なカスタマイズであれば自力で解決するにはどうしたらいいか、という点も含めて解説していきます。SWELLの操作にある程度慣れている制作者やブロガー向けの記事となります。
- SWELLでWebサイトを自作している方
- SWELLでコーポレートサイトを制作している企業のWeb担当者
- SWELLでブログを運営しているブロガー
- HTML/CSSの初心者
SWELLを例に解説していますが、WordPressテーマ全般の独自カスタマイズに応用が可能です(一部例外はあります)。
基本的な考え方
SWELLのカスタマイズを行うにあたっては、その方法に優先順位があると考えています。後々面倒にならないためにも、制作者は下記の優先順位を意識した方が良いでしょう。
SWELLのデフォルト機能 > 独自カスタマイズ
SWELLの機能で実現できることをわざわざ外部のプラグインを追加したり、ましてやテンプレートを編集してしまうことは避けたいところです。
SWELLの機能を知る
有益なカスタマイズを行うためにも、制作者はSWELLの機能について一通り知っておく必要があります。まずは、テーマに含まれている機能を色々と触ってみることをオススメします。
- 外観>カスタマイズから設定できる各項目の挙動確認
- 外観>ウィジェットの中の「利用できるウィジェット」の挙動確認
- SWELLオリジナルのブロックエディタの挙動確認
- SWELL設定の各タブとエディター設定の確認
SWELLはとても多機能でまたデザイン性にも優れているため、もしかすると上記4点でやりたいことが実現できるかもしれません。
例えばSWELLではページが切り替わるたびに「ふわっと」表示するアニメーションが、デフォルトの機能で実装が可能です。

オリジナルカスタマイズでも実装可能ですが、本家が持っている機能をわざわざ自前で用意する必要はないでしょう。
その他にも以下のような機能がSWELLではデフォルトで備わっています(一例)。カスタマイザーから設定したり、ブロックエディタを使用することで実装することができます。
- 吹き出しの作成
- 記事一覧リストのレイアウトの変更
- モバイル表示の時にブラウザ下部にお問い合わせボタンを表示
- 期間を指定して表示内容を変更する機能
- ステマ規制に対応した広告であることの表示←New!
開発者さんが整備された、SWELLの設定マニュアルでは、ページ毎の設定方法やオリジナルブロック、ウィジェットの使い方などが網羅的にわかりやすく解説されています。一度全体に目を通してみるのも良いでしょう。
カスタマイズの対象を確認する
実装したいカスタマイズの対象がどういったものか整理する必要があります。
SWELLの標準機能では実現できない、オリジナルカスタマイズの対象としては主に次の2つが考えられます。
- 外観(デザイン)のカスタマイズ
- 機能のカスタマイズ
難易度は外観のカスタマイズより、機能のカスタマイズの方が高い印象です。カスタマイズの対象と必要な技術の関係は次の通りです。
| カスタマイズの対象 | 必要な技術 | 相対的な難易度 |
|---|---|---|
| 外観 | HTML/CSSなど | 低い |
| 機能 | PHP、WordPress独自の関数など | 高い |
それぞれのカスタマイズの方法について具体的な事例を交えて解説していきます。
外観のカスタマイズ①
いわゆるWebデザインのカスタマイズが該当します。前項でもお話した通り、HTMLとCSSの基本的な知識があればカスタマイズは可能です。
事例-SNSシェアボタンを丸くする
事例として投稿ページの画面端に固定表示した、SNSシェアボタンの角を丸くする方法をご紹介します。
カスタマイズの見本となるサイトを探すととてもスムーズです。当サイトでも追従するSNSボタンを丸くしています。

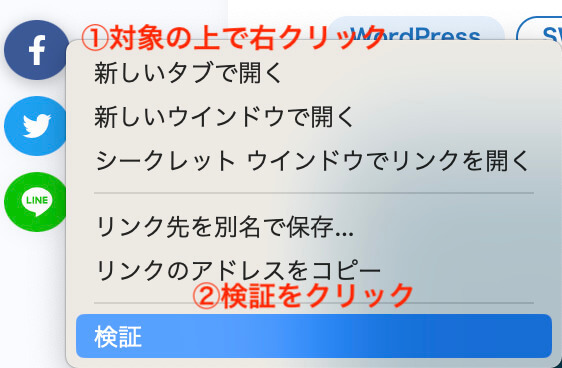
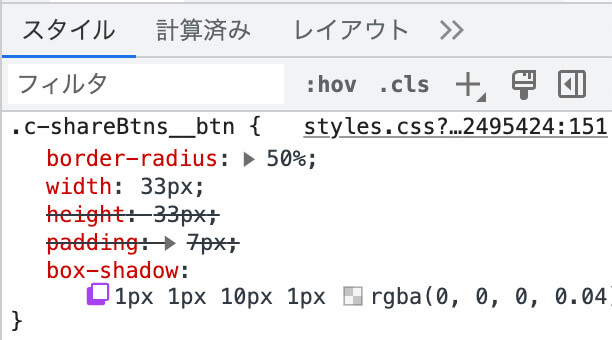
見本サイトと自分のサイトのソースコードを見比べることにより、どのタグにどのようなCSSを追加すれば良いかがわかりやすくなります。ソースコードを確認するには、対象を選択した状態で右クリックし、検証をクリックします。

ソースコードのスタイルを見比べると、見本サイトにあって自分のサイトにはないコードが見つかると思います。


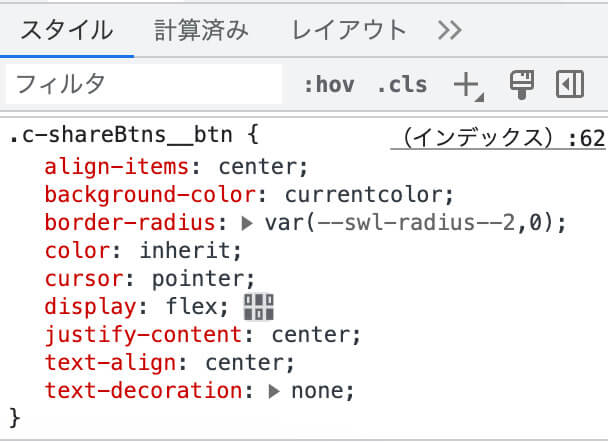
見比べてみると、c-shareBtns__btnに次のコードが追加されていることに気づきます。
.c-shareBtns__btn {
border-radius: 50%;
width: 33px;
box-shadow: 1px 1px 10px 1px rgba(0, 0, 0, 0.04);
}試しに、外観>カスタマイズ>追加CSSに上記のコードを記述してみると、SNSシェアボタンが丸くなります。
この要領でカスタマイズすると、どんどん見た目にオリジナリティがでてきてカスタマイズが楽しくなります。
HTML/CSSを基礎から理解するには1冊ですべて身につくHTML & CSSとWebデザイン入門講座がおすすめです。Webデザインの基礎を身につけることでカスタマイズの幅がグッと広がります。
外観のカスタマイズ②
シンプルな外観のカスタマイズはCSSを追加するだけで可能ですが、SWELLのブログパーツとウィジェットを組み合わせることで、より複雑で実用的なカスタマイズが行えます。
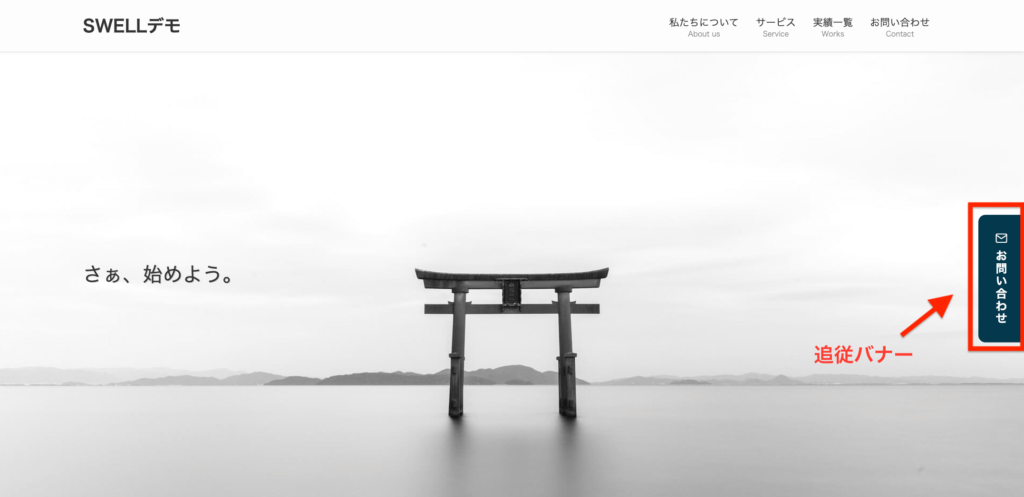
事例-追従バナー(ボタン)を設置する
2つ目の事例として、次の画像のような追従バナーを設置する方法をご紹介します。

実装の流れは、以下の通りです
- バナー本体のブログパーツを作成する
- ウィジェットでブログパーツを呼び出す
- CSSで装飾する
詳しくは次の記事で解説しています。

新たに要素を追加する場合は、ブログパーツ+ウィジェットの組み合わせがとても便利です。この辺りはWordPressの仕組みとSWELLのブロックを理解していればとっつきやすいかもしれません。
また当然ながらCSSを理解していないと、思い通りの見た目にすることに苦労するかもしれません。
機能のカスタマイズ
最後に機能をカスタマイズする方法をご紹介します。
冒頭でもお話しした通り、外観をカスタマイズするよりも機能をカスタマイズすることの方が難易度は高いです。
外部のプラグインで実現できる機能については、独自カスタマイズを行うよりプラグインを使用した方が良いでしょう。ただし、あまり相性がよくない非推奨のプラグインも存在するので、以下の記事で確認しておきましょう。
ここから先の機能面の独自カスタマイズについては、functions.phpを編集する方法を解説しています。
事例-サイドバーの表示・非表示の切り替え
カスタム投稿タイプを追加している場合に、その投稿ページでのみサイドバーを非表示にしてワンカラムにする事例です。
カスタマイズの流れは以下の通りです。
- 親テーマ内で効果的なフックが登録されていないか確認する
- 子テーマのfunctions.phpに独自の処理を追加する
フックの基本的なことについては下記のブログ記事がわかりやすくておすすめです。
WordPressフックとは?アクションフック・フィルターフックの使い方
フックの確認方法
今回であれば親テーマ内で、sidebarやadd_filterなどのキーワードで全体検索をかけて、使えそうなフックが存在しないか確認します。
すると、libディレクトリにあるoverwrite.phpの32行目〜46行目に以下のコードを見つけることができます(SWELLのバージョン:2.7.8.2)。
function set_show_sidebar( $page_id ) {
$meta = '';
if ( is_single() || is_page() || is_home() ) {
$meta = get_post_meta( $page_id, 'swell_meta_show_sidebar', true );
} elseif ( \SWELL_Theme::is_term() ) {
$meta = get_term_meta( $page_id, 'swell_term_meta_show_sidebar', true );
}
if ( 'show' === $meta ) {
add_filter( 'swell_is_show_sidebar', '__return_true' );
} elseif ( 'hide' === $meta ) {
add_filter( 'swell_is_show_sidebar', '__return_false' );
}
}コードの中にある、swell_is_show_sidebarというフックが名前からして、サイドバーの表示を制御できそうだなと想像できればOKです。フック名でGoogle検索して、どのようなものか判断しましょう。
swell_is_show_sidebar:サイドバーの表示/非表示を制御するためのフック
親テーマ内で検索する以外にも、Googleなどで「SWELL ○○ フック」などで検索すると、探しているフックが見つかるかもしれません。
独自の処理を追加する
ターゲットとなるフックが見つかったところで、独自の処理(関数)をfunctions.phpに記述します。
function my_swell_hide_sidebar( $is_show ) {
if (is_singular('works')) {
return false;
}
return $is_show;
}
add_filter( 'swell_is_show_sidebar', 'my_swell_hide_sidebar' );コードの内容としては、フックが呼び出されるタイミングで独自の関数を処理するように命令しています。独自の関数では、スラッグworksの投稿ページの場合、サイドバーを表示しないという処理をしています。
この辺りは解説するのがとても難しく、色々と試して身につけていくしかありません。PHPの基礎に加えて、WordPressの関数とフックの概念をしっかりと理解しておく必要があります。
WordPressが表示される仕組みやPHPの基本的な書き方を学習するには、ビジネスサイトを作って学ぶ WordPressの教科書 Ver.6.x対応版がおすすめです。
今回のカスタマイズについては次の記事で詳しく解説しています。

まとめ
いかがでしたでしょうか。
外部プラグインを使用しない機能のカスタマイズは難易度が高そうだけども、簡単なデザインのカスタマイズでしたら、自力で解決できそうなイメージを持てたのではないでしょうか。
- SWELLの機能で実装できることはSWELLの機能を優先する
- SWELLを色々触って、持っている機能やデザインをとにかく知る
- 外観のカスタマイズより機能のカスタマイズの方が難易度が高い
- 外観のカスタマイズを行うには、HTMLとCSSの知識が必要
- 機能のカスタマイズを行うには、PHPとWordPress関数の知識が必要
これからカスタマイズを行おうとしている人の一助になれば幸いです。