カード型のデザインを実装する際に、中にあるボタンを下端(底辺)に揃えたいという要望をいただくことがときどきあります。
今回はWordPressのブロックエディタのカラムブロックを使用してカード型デザインを実装した場合に、要素を下揃えにする方法をご紹介します。
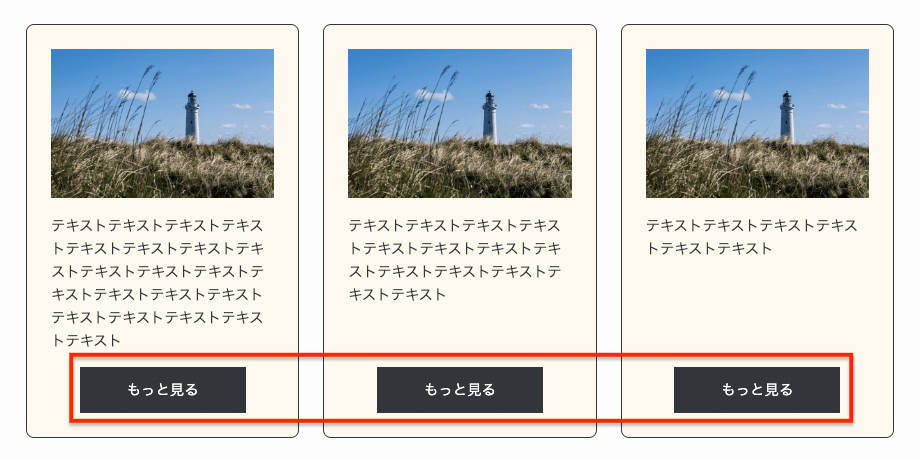
カラムブロックの中のボタンを下揃えにした例
カラムブロックの中にあるボタンを下揃えにした例がこちらです。

カラムブロックの各カラムの中に、画像、テキスト、ボタンを配置したシンプルなカード型デザインです。
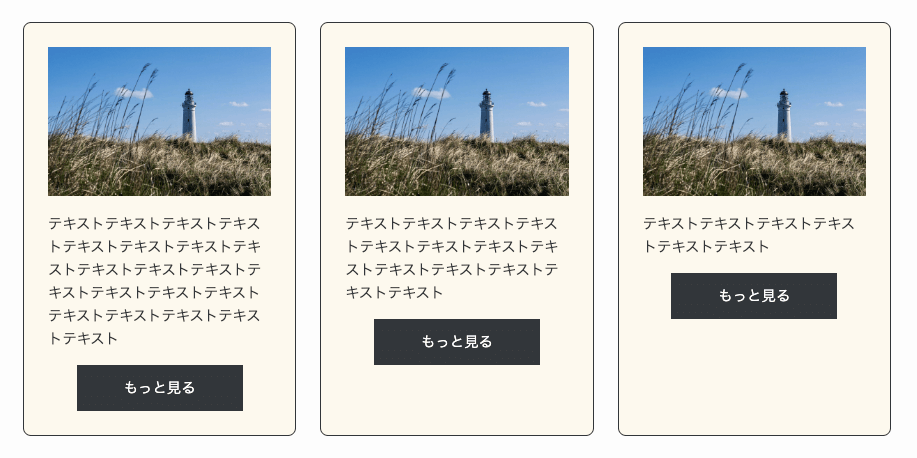
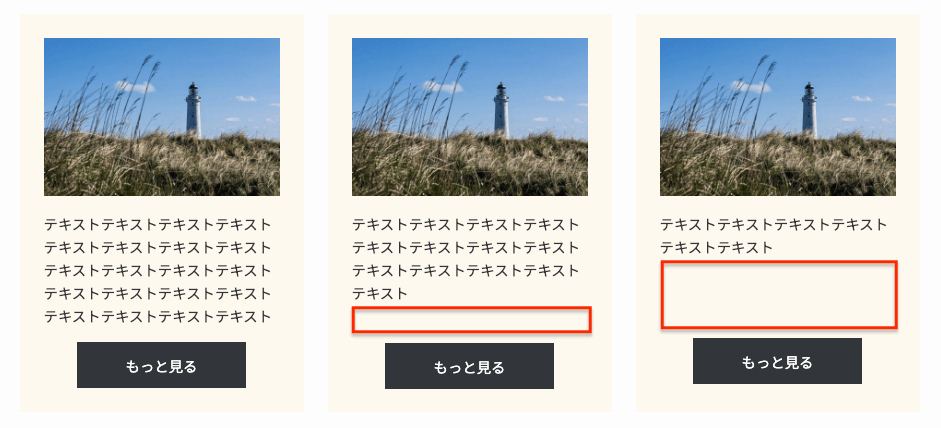
下記のデフォルトと比べると違いがよくわかります。デフォルトでは中央のテキストの長さに依存して、ボタンの縦の位置が変わってしまいます。

カラムブロックの中の要素の垂直方向の位置を揃える方法としては以下の2つがあります。
- スペーサーブロックを使う方法
- CSSでレイアウトを調整する方法
順番にご説明します。
スペーサーブロックを利用する方法
とてもシンプルな方法です。WordPressに備わっているスペーサーブロックをテキストとボタンの間に入れ、高さを調整することでボタンの位置を揃えることができます。
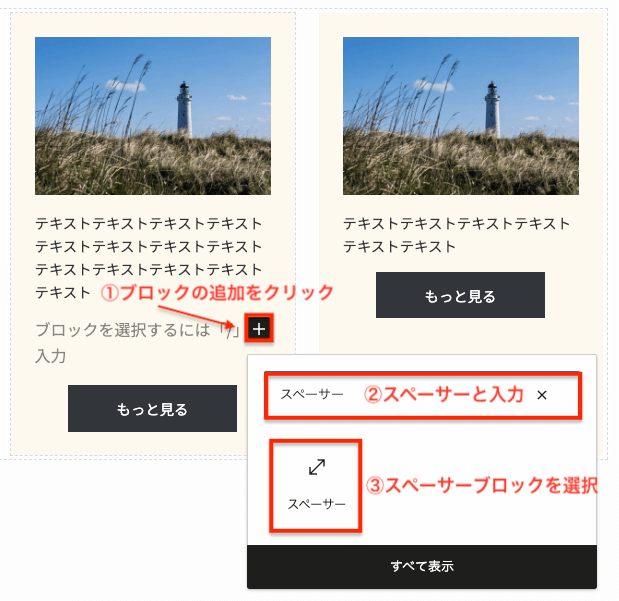
スペーサーを入れたい場所でブロックエディタの「+」ボタンを押し、「スペーサー」と検索するとスペーサーブロックが表示されます。

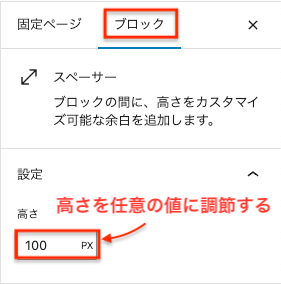
スペーサーの高さを調節するには、スペーサーブロックを選択した状態で右側の「ブロック」タブをクリックします。その中にある「高さ」を入力することで調整が可能です。スペーサーをドラッグ&リリースでも調節可能です。

このスペーサーをボタンの前に挿入し、それぞれの高さを調整することでボタンの位置を揃えることができます。

とても簡単な方法で初心者の方におすすめです。
デメリットとしては、スペーサーはパソコンでもスマホでも表示されてしまうことです。パソコンでは表示上問題がなくても、スマホでは特定のカードのボタンの上部に不自然にスペースが表示されてしまうことがあります。
この後に紹介するCSSでのカスタマイズではそのようなことはありません。
CSSでカスタマイズする方法
5行のCSSを書くことで、カードの中のボタンを下揃えにすることができます。
カラムにCSSクラスを追加する
要素の位置を下揃えにしたいカラムブロックにクラス名を追加します。
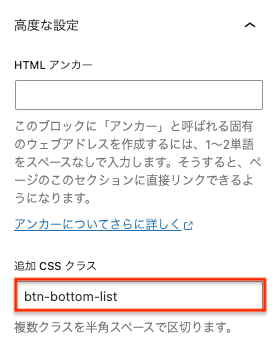
カラム(複数のカラムがひとまとまりになった親カラム)を選択した状態で右側の「ブロック」タブを開き、高度な設定の「追加 CSS クラス」に任意のクラス名を追加します。

ここではクラス名をbtn-bottom-listとしておきました。
ボタンを下揃えにするコードの見本
管理画面左側メニューの外観>カスタマイズ>追加CSSに以下のコードを記述します。
.btn-bottom-list > .wp-block-column {
display: flex;
flex-direction: column;
}
.btn-bottom-list > .wp-block-column > .wp-block-buttons {
flex-grow: 1;
display: flex;
align-items: flex-end;
}以上で設定は完了です。カラムブロックを確認するとボタンが下揃えになっていると思います。今回はボタンを下揃えにする方法でしたが、ボタン以外の要素へも応用可能です。ぜひお試しください!